Okay Paul I keep revising this as I get closer. I found a watercolor that took a size change to 1080 X 6000px like a champion; toned down its saturation; removed some red; airbrushed in just two places . . . and I’ll look forward to seeing it as it is meant to be: directly below the tabs without picking up the upper margin on poem-a which is the container for my poem, giving it a garish slashing white between the poem and your tabs. Everything is ((gigantic)) on my phone so I can’t see your beautiful tabs, only the top one with the other two peeking from behind. I don’t know what I’ve done to mess this up so badly but let me give you the logic of my choices and you can probably fix this with very minor corrections. I changed nothing in your code — either the CSS or the HTML.
I used
body {
width: 100%;
margin: 0px;
thinking that I want my parchment to completely fill the viewport directly beneath the tabs. I also made a decision to give the poem left and right margins of 5%. So I ordered the 4 parts linearly as follows:
1) zero on the body tag
2) your tabs, lifted directly from your (first, non-animated) CSS which should fill the width of the screen so that . . .
3) parchment as background directly beneath your tabs functions as the first appearance of the background (1080px wide X 6000px tall)
4) on top of which finally sits POEM-A, the container for the poem
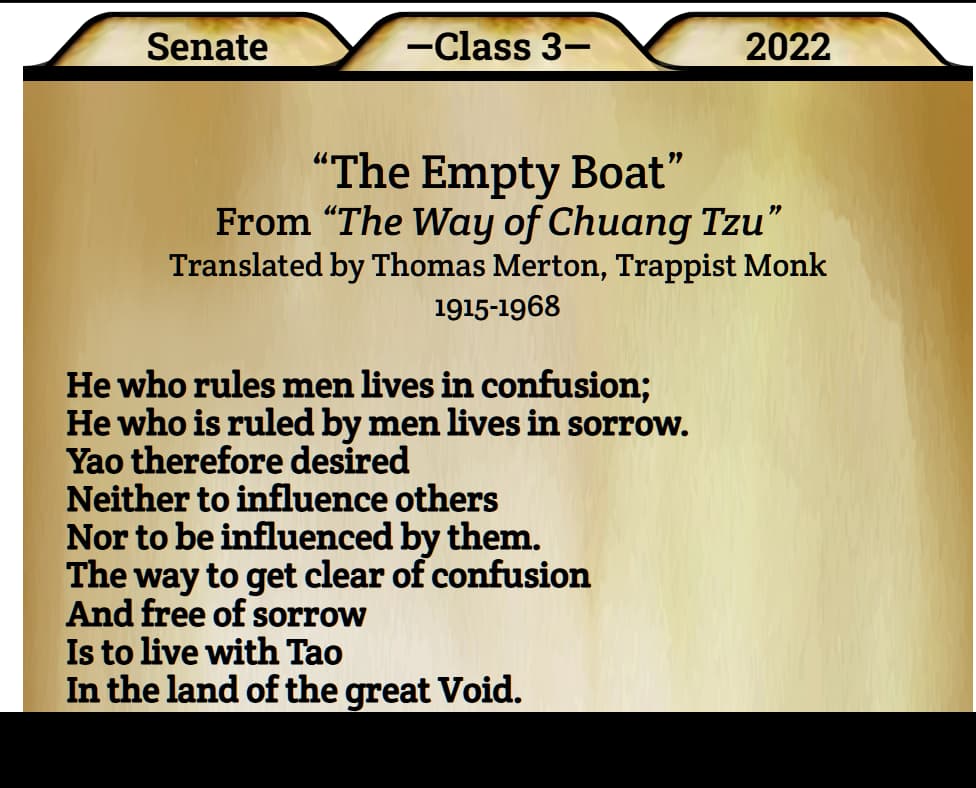
None of it displays even remotely the way it should but it validates!  Both the text and the tabs blew up to gigantic proportions and, well, here it is:
Both the text and the tabs blew up to gigantic proportions and, well, here it is:
<!DOCTYPE html>
<HTML LANG="en">
<HEAD>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Courier+Prime:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100;200;300;400;500;600;700;800;900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Roboto+Slab:wght@100;200;300;400;500;600;700;800;900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Roboto+Condensed:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Crete+Round:ital@0;1&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Calistoga&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Solway:wght@300;400;500;700;800&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Henny+Penny&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Special+Elite&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Metal+Mania&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Fira+Sans+Extra+Condensed:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<title>99_WATERCOLOR_1080_6000_CHUANG_TZU NO ANI w/ ᰄ</title>
<style>
body {
width: 100%;
margin: 0px;
font-family: 'roboto slab', serif;
font-size: 2rem;
line-height: 2.13rem;
font-weight: 600;
color: black;
}
td {
padding-top: .4rem;
padding-right: .4rem;
padding-bottom: .4rem;
padding-left: .7rem;
}
/* ━━━━━━ PAUL’S TAB Courtesy PAUL O’BRIEN at Sitepoint ━━━━━━ */
:root {
--tab1color: #ffe5fe;
--tab2color: teal;
--tab3color: #caffff;
--border-color: #000;
/* this one above is the filter color that makes the top border*/
--bottom-border-color: #000;
/* no need to change*/
}
.tablabel2 {
position: relative;
text-align: center;
border-radius: 20px 20px 0px 0px;
color: black;
padding: 1rem 1rem 0;
font-size: 2.4rem;
line-height: 2.63rem;
font-weight: bold;
height: 52px;
width: 225px;
filter: drop-shadow(-3px 0px var(--border-color)) drop-shadow(3px 0px var(--border-color));
}
.tab {
display: flex;
max-width: 950px;
margin: auto;
overflow: hidden;
position: relative;
z-index: 1;
filter: drop-shadow(0px -5px var(--border-color));
border-bottom: 10px solid var(--bottom-border-color);
}
.tab b {
display: flex;
transform: translateY(5px);
justify-content: center;
}
.tab:after,
.tab:before {
content: "";
position: relative;
z-index: 2;
flex: 1;
/*box-shadow: 0 34px var(--tab2color);*/
box-shadow: 0 34px rgba(221, 198, 136, 0.8);
/* Try and match a color from the image*/
mix-blend-mode: lighten;
/* merge the box shadow above with the background */
/* this is necessary or a gap will show */
}
.tab:before {
box-shadow: 0 34px rgb(0, 0, 0, 0.8)
}
.tab:after {
border-radius: 0 0 0 80px;
margin-left: -9px;
}
.tab:before {
border-radius: 0 0 80px 0;
margin-right: -9px;
}
.tablabel2:before {
content: "";
pointer-events: none;
position: absolute;
inset: 0 0 0 0;
z-index: -1;
background: var(--tab2color) url("https://assets.codepen.io/74047/PARCHMENT-A.jpg");
background-position: -3px -8px;
transform: perspective(100px) rotateX(36deg) translateY(5px);
border-radius: 20px 20px 0 0;
}
.bkdimg {
position: relative;
background: none;
overflow: hidden;
margin-bottom: -2px;
/* attempt to stop rounding errors when zoomed*/
}
.ctr {
position: absolute;
inset: 0 0 0 0;
}
.ctr2 {
z-index: 3;
}
.ctrmid {
z-index: 2;
}
.ctr3 {
z-index: 1;
}
.ctr2 .tab:before {
flex: 0 0 65px;
}
.ctr3 .tab:after {
flex: 0 0 65px;
}
/*
.ctr2 .tab span *,
.ctr2 .tablabel2:before {
background: var(--tab1color);
color: #000;
}
.ctr2 .tab:before,
.ctr2 .tab:after {
box-shadow: 0 34px var(--tab1color);
}
.ctr3 .tab span *,
.ctr3 .tablabel2:before {
background: var(--tab3color);
color: #000;
}
.ctr3 .tab:before,
.ctr3 .tab:after {
box-shadow: 0 34px var(--tab3color);
}
*/
.tab1active .ctr,
.tab2active .ctr,
.tab3active .ctr {
position: absolute;
}
.tab1active .ctr2,
.tab2active .ctrmid,
.tab3active .ctr3 {
position: relative;
z-index: 4;
}
.tab3active .ctr2 {
z-index: 1;
}
/* ━━━━━━ BACKGROUND & POEM-A ━━━━━━ */
.indent {margin-left: 6.26rem}
.leada {
margin-top: 3.13rem;
text-align: center;
font-family: 'crete round', serif;
font-weight: 400;
font-size: 3rem;
line-height: 3.25rem;
}
.leadb {
text-align: center;
font-family: 'crete round', serif;
font-weight: 400;
font-size: 2.5rem;
line-height: 3rem;
}
.leadc {
text-align: center;
font-style: normal;
margin-bottom: 2.5rem;
font-family: 'crete round', serif;
font-weight: 400;
font-size: 2rem;
line-height: 2.5rem;
}
.poem-a {
margin-top: 3.13rem;
margin-left: 5%;
margin-right: 5%;
<!DOCTYPE html>
<HTML LANG="en">
<HEAD>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Courier+Prime:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100;200;300;400;500;600;700;800;900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Roboto+Slab:wght@100;200;300;400;500;600;700;800;900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Roboto+Condensed:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Crete+Round:ital@0;1&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Calistoga&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Solway:wght@300;400;500;700;800&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Henny+Penny&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Special+Elite&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Metal+Mania&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Fira+Sans+Extra+Condensed:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<title>99_WATERCOLOR_1080_6000_CHUANG_TZU NO ANI w/PARCHMENT-C ᰄ ELECTION</title>
<style>
body {
width: 100%;
margin: 0px;
font-family: 'roboto slab', serif;
font-size: 2rem;
line-height: 2.13rem;
font-weight: 600;
color: black;
}
td {
padding-top: .4rem;
padding-right: .4rem;
padding-bottom: .4rem;
padding-left: .7rem;
}
/* ━━━━━━━━━ PAUL’S TAB Courtesy PAUL O’BRIEN of Sitepoint ━━━━━━━━━ */
:root {
--tab1color: #ffe5fe;
--tab2color: teal;
--tab3color: #caffff;
--border-color: #000;
/* this one above is the filter color that makes the top border*/
--bottom-border-color: #000;
/* no need to change*/
}
.tablabel2 {
position: relative;
text-align: center;
border-radius: 20px 20px 0px 0px;
color: black;
padding: 1rem 1rem 0;
font-size: 2.4rem;
line-height: 2.63rem;
font-weight: bold;
height: 52px;
width: 225px;
filter: drop-shadow(-3px 0px var(--border-color)) drop-shadow(3px 0px var(--border-color));
}
.tab {
display: flex;
max-width: 950px;
margin: auto;
overflow: hidden;
position: relative;
z-index: 1;
filter: drop-shadow(0px -5px var(--border-color));
border-bottom: 10px solid var(--bottom-border-color);
}
.tab b {
display: flex;
transform: translateY(5px);
justify-content: center;
}
.tab:after,
.tab:before {
content: "";
position: relative;
z-index: 2;
flex: 1;
/*box-shadow: 0 34px var(--tab2color);*/
box-shadow: 0 34px rgba(221, 198, 136, 0.8);
/* Try and match a color from the image*/
mix-blend-mode: lighten;
/* merge the box shadow above with the background */
/* this is necessary or a gap will show */
}
.tab:before {
box-shadow: 0 34px rgb(0, 0, 0, 0.8)
}
.tab:after {
border-radius: 0 0 0 80px;
margin-left: -9px;
}
.tab:before {
border-radius: 0 0 80px 0;
margin-right: -9px;
}
.tablabel2:before {
content: "";
pointer-events: none;
position: absolute;
inset: 0 0 0 0;
z-index: -1;
background: var(--tab2color) url("https://assets.codepen.io/74047/PARCHMENT-A.jpg");
background-position: -3px -8px;
transform: perspective(100px) rotateX(36deg) translateY(5px);
border-radius: 20px 20px 0 0;
}
.bkdimg {
position: relative;
background: none;
overflow: hidden;
margin-bottom: -2px;
/* attempt to stop rounding errors when zoomed*/
}
.ctr {
position: absolute;
inset: 0 0 0 0;
}
.ctr2 {
z-index: 3;
}
.ctrmid {
z-index: 2;
}
.ctr3 {
z-index: 1;
}
.ctr2 .tab:before {
flex: 0 0 65px;
}
.ctr3 .tab:after {
flex: 0 0 65px;
}
/*
.ctr2 .tab span *,
.ctr2 .tablabel2:before {
background: var(--tab1color);
color: #000;
}
.ctr2 .tab:before,
.ctr2 .tab:after {
box-shadow: 0 34px var(--tab1color);
}
.ctr3 .tab span *,
.ctr3 .tablabel2:before {
background: var(--tab3color);
color: #000;
}
.ctr3 .tab:before,
.ctr3 .tab:after {
box-shadow: 0 34px var(--tab3color);
}
*/
.tab1active .ctr,
.tab2active .ctr,
.tab3active .ctr {
position: absolute;
}
.tab1active .ctr2,
.tab2active .ctrmid,
.tab3active .ctr3 {
position: relative;
z-index: 4;
}
.tab3active .ctr2 {
z-index: 1;
}
/* ━━━━━━ BACKGROUND & POEM-A ━━━━━━ */
.indent {margin-left: 6.26rem}
.leada {
margin-top: 3.13rem;
text-align: center;
font-family: 'crete round', serif;
font-weight: 400;
font-size: 3rem;
line-height: 3.25rem;
}
.leadb {
text-align: center;
font-family: 'crete round', serif;
font-weight: 400;
font-size: 2.5rem;
line-height: 3rem;
}
.leadc {
text-align: center;
font-style: normal;
margin-bottom: 2.5rem;
font-family: 'crete round', serif;
font-weight: 400;
font-size: 2rem;
line-height: 2.5rem;
}
.poem-a {
margin-top: 3.13rem;
margin-left: 3%;
margin-right: 3%;
margin-bottom: 3.13rem;
font-style: normal;
text-align: left;
color: black;
font-family: 'crete round', serif;
font-size: 2.25rem;
line-height: 2.38rem;
font-weight: bold;
}
.parch {
background-image: url('https://lh3.googleusercontent.com/pw/AP1GczOEwojXkuYV7-hb0S0BCu4xenJ9_079rFSt7_K48j66iOkquyY5f9mqFdSj8MvZm86xfxGVcg1pvyZ1QCK-pa1crZGOI-xhXnPGQyrb2CZ34rSUKA=w1080-h6000')
}
/* ━━━━━━━━━ END CSS ━━━━━━━━━━ */
</style>
</head>
<body>
<div class="bkdimg tab1active">
<div class="ctr ctr2">
<div class="tab"><span class="tablabel2"><b>Senate</b></span></div>
</div>
<div class="ctr ctrmid">
<div class="tab"><span class="tablabel2"><b>—Class 3—</b></span></div>
</div>
<div class="ctr ctr3">
<div class="tab"><span class="tablabel2"><b> 2022 </b></span></div>
</div>
</div>
<div class="parch">
<div class="poem-a">
<div class="leada">
“The Empty Boat”
</div>
<div class="leadb">
From <i>“The Way of Chuang Tzu”</i>
</div>
<div class="leadc">
Translated by Thomas Merton, Trappist Monk<br>
1915-1968
</div>
He who rules men lives in confusion;<br>
He who is ruled by men lives in sorrow.<br>
Yao therefore desired<br>
Neither to influence others<br>
Nor to be influenced by them.<br>
The way to get clear of confusion<br>
And free of sorrow<br>
Is to live with Tao<br>
In the land of the great Void.<br>
<br>
If a man is crossing a river<br>
And an empty boat collides with his own skiff,<br>
Even though he be a bad-tempered man<br>
He will not become very angry.<br>
But if he sees a man in the boat,<br>
He will shout at him to steer clear.<br>
If the shout is not heard, he will shout again,<br>
And yet again, and begin cursing.<br>
And all because there is somebody in the boat.<br>
Yet if the boat were empty,<br>
He would not be shouting, and not angry.<br>
<br>
<div class="indent">
If you can empty your own boat<br>
Crossing the river of the world,<br>
No one will oppose you,<br>
No one will seek to harm you.<br>
</div>
<br>
The straight tree is the first to be cut down,<br>
The spring of clear water is the first to be drained dry.<br>
If you wish to improve your wisdom<br>
And shame the ignorant,<br>
To cultivate your character<br>
And outshine others;<br>
A light will shine around you<br>
As if you had swallowed the sun and the moon:<br>
You will not avoid calamity.<br>
<br>
A wise man has said:<br>
<div class="indent">
“He who is content with himself<br>
Has done a worthless work.<br>
Achievement is the beginning of failure.<br>
Fame is the beginning of disgrace.”
</div>
<br>
Who can free himself from achievement<br>
And from fame, descend and be lost<br>
Amid the masses of men?<br>
He will flow like Tao, unseen,<br>
He will go about like Life itself<br>
With no name and no home.<br>
Simple is he, without distinction.<br>
To all appearances he is a fool.<br>
His steps leave no trace. He has no power.<br>
He achieves nothing, has no reputation.<br>
Since he judges no one<br>
No one judges him.<br>
<br>
<div class="indent">Such is the perfect man:<br>
His boat is empty.
</div>
<br>
<br>
[xx. 2.]<br>
[xx. 2, 4-]<br>
114<br>
115
</div> <!-- Closing POEM-A -->
</div> <!-- Closing PARCH -->
</body>
</html>
![]()