Here’s an early look at our yearly round-up of 15 Exciting JavaScript Mobile plugins you might find inspiring! The mobile plugins that have make the cut feature the usual date picker widgets (which I personally like), photo viewers, navigation plugins and more mobile snaz. Inclusions are for jQuery Mobile Plugins, HTML5 Mobile UI components, Mobile Templating/bootstraps. Hope you enjoy and find something inspiring! =)
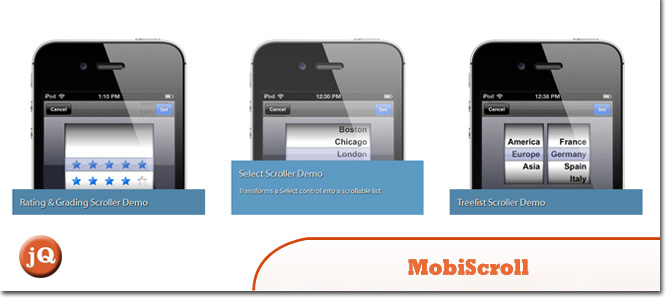
1. Mobiscroll
Customizable HTML5 UI components for touch devices like smartphones and tablets
2. Jquery-flip
jQuery/jQuery mobile plugin to give Flipboard app like effect. Currently works on WebKit browsers (e.g. Chrome, Safari, including iOS mobile safari) or Firefox 11. It still works with other browsers but the “slide” effect will be selected forecely.
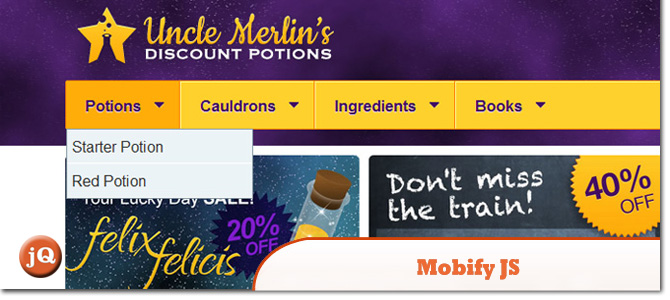
3. Mobify.js
An open source library for improving responsive sites by providing responsive images, JS/CSS optimization, Adaptive Templating and more.
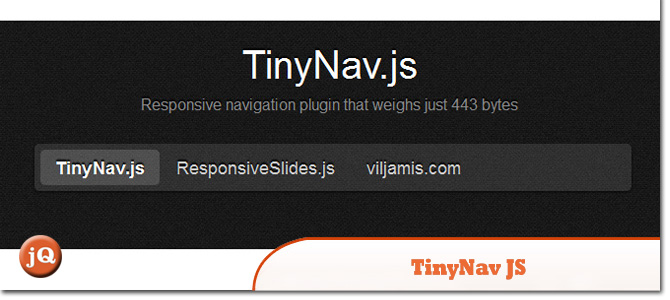
4. TinyNav.js
Converts your “navigations created with lists” into select dropdowns when browsed on small screens. It also automatically selects the current page and adds selected=”selected” for that item.
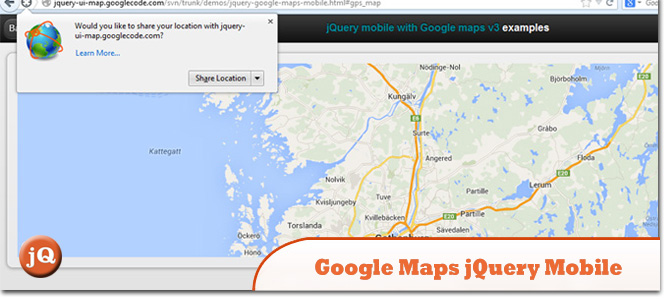
5. Google maps jQuery Mobile plugin
Google maps v3 plugin for jQuery and jQuery Mobile
6. jPanelMenu
a jQuery plugin that creates a paneled-style menu (like the type seen in the mobile versions of Facebook and Google, etc..)
7. Tappable
A simple, standalone library to invoke the tap event for touch-friendly web browsers.
8. Swipe.js
The most accurate touch slider.
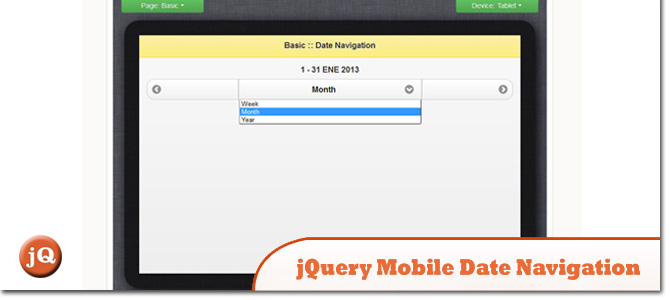
9. JQuery Mobile Date Navigation
Provides a navigation between date range, either by a defined range (week, month and year). Ideal for querying information accurately by AJAX calls.
10. gShake
This is a jQuery Plugin that enables you to attach a function to a “Shake Event” for devices with iOS 4.2+
Example code:
$(document).ready(function() {
$(this).gShake(function() {
// what happends when shaked?
});
});11. Photoswipe
Inspired by the iOS photo viewer and Google images for mobile, PhotoSwipe is a HTML/CSS/JavaScript based image gallery specifically targeting mobile devices.
12. Snap.js
A Library for creating beautiful mobile shelfs in Javascript (Facebook and Path style side menus)
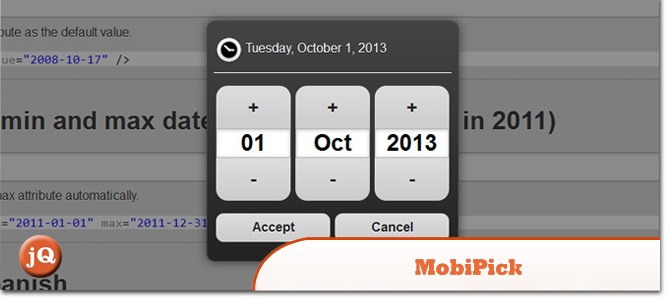
13. MobiPick
An Android-style datepicker widget for jQuery Mobile. It uses the date library XDate and allows progressive enhancement for date input fields using Modernizr.
14. jQuery Mobile Pagination Plugin
A jQuery Mobile plugin for sequential pagination between pages with support for touch, mouse, and keyboard!
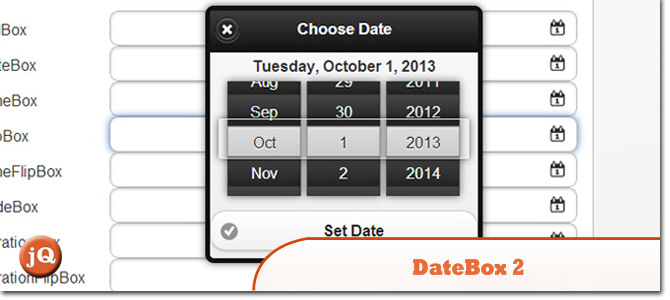
15. DateBox2
A jQueryMobile plugin that aims to make user interaction with dates and times simple and intuitive. It has a simpler interface then Mobiscroll or Mobipick but at the same time it is insanely configurable.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.