If you’ve been working in product development, web development, web design or most other areas where designers and developer work together, you’ve probably seen or heard at least one of the following (or something similar to it):
From the designers:

“We came up with a really beautiful design, but the developers really mucked things up. It’s nowhere near what we designed.”
“How can we create a beautiful design if the developers will just screw it up?”
And from the developers:

“This design is impossible to replicate in HTML/CSS, this is as close as we can get.”
“Designing in Photoshop is easy, you don’t have any limitations imposed by code. We can’t fit this design into the development framework we are using”
Although you’ll frequently hear comments such as the above, in my eyes, they’re stemming from two main problems
- A lack of good tools / communication frameworks in place leading to …
- …a serious breakdown of communication between the designers and developers
In reality, designers and developers are very different from each other. Designers are right-brained, developers are left-brained. Those who think creatively need to establish a way to communicate correctly with those who think rationally/logically.

A way which works well for both.
The communication problem is made that much harder in today’s environments, where remote working, different geographies, cultures, and languages, different time-zones are all business-as-usual.
Having designers in one country and developers in another is the order of the day.
But designers and developers need each other. They need to communicate well if you want to create a good end product.
Start dating before living together
So, let’s think of the developer-designer as a relationship.
Partners in a relationship need to understand what works (and what doesn’t) for both of them before they can make more serious commitments.
The key to a good end-result: developers and designers need to start working together from the get-go.
Simply put, if a designer creates a design without the involvement of a developer, they’re bound to have to go back to the drawing board often and get frustrated that their work as been ‘destroyed by the developer”.
If a developer is given a design which they had no involvement in, they’re likely going to say that this design is ‘impossible to implement’ and will have a hard time achieving the required end-result.
To create a design that works the developer should be present during the design brief to make sure that things are designed to an appropriate developer specification.
The following questions (and no doubt others) need to be figured out during the design brief and require input from both the developer and the designer.
- What responsive framework (grid) system will be used to implement the design?
- Are there any design elements which cannot be implemented using the selected framework?
- Which elements can afford to be hidden at smaller screen sizes and what will that look like?
- What text styles and fonts sizings are to be used?
- Create actual videos or specifications of micro-animations to be used.
- What imagery will be used and what kind of cropping will happen on smaller screens?
This is an exercise which needs to be done internally by your team. Figure out where you communication breakdowns are happening and then develop a set of questions which need to be fully specced (from the designer to the developer).
In essence, your designers and developer need to ‘date’ such that they both understand each other, before actually committing to a design which needs to be developed.
As the design is being created, the developers should get involved frequently, such that potential development problems are identified early and resolved during the actual design.
Now that we’ve defined the theory, let’s actually show you the tools we actually use to improve our communications between designers and developers.
How to get designers and developers to start working together
1. Use a constant communication process
Continuing with the need to have constant communication, you should implement SCRUM or another agile methodology.
Agile methodologies like Scrum emphasise the need for constant communication. All stakeholders agree on what is going to be built and they meet regularly to ensure everything is being developed to specifications.
We’re not going to recommend or go deeply into the methodology to use, but, one thing is surely necessary.
Develop a process of constant communication.
For example, in Scrum, you have Daily Scrum 10 minute meetings which are meant to show the progress of the previous day and set a path for the current day. Any issues will be identified immediately and resolved separately from the daily meeting.
The Sprint Review – usually when a sprint is complete is a milestone – where both the developer and designer can actually see that progress on the design/development is according to the original vision.
By having both the designers and developers in constant communication, problems are identified and resolved quickly, before they get out of hand.
2. Use a good mockup tool
While PSDs are going to be necessary for the development, you won’t be needing pixel-perfect designs for each and every screen in your project.
When the basic designs have been developed in Photoshop, you can then hurry things along with a good mockup tool.
Now, let’s make one thing clear, mockup tools may be used by designers, but they’re more likely to be used by your UX guys and developers. The favorite tool of choice for designers is an actual design tool, not a mockup tool.
Your mockup tool should be used as a bridge, between the people designing the requirements, the developers and the designers.
One thing to keep in mind – let everybody use their own favorite tool, don’t force anything down anybody’s throat.
Let the designers use their favorite design tool, Photoshop or whatever they prefer. Let the UX designers, the product managers, the business analysts use their favorite tool (typically a mockup tool). And then let the developers do their thing with whatever they want.
As long as there is a good line of communication, the tool they use is not very important.
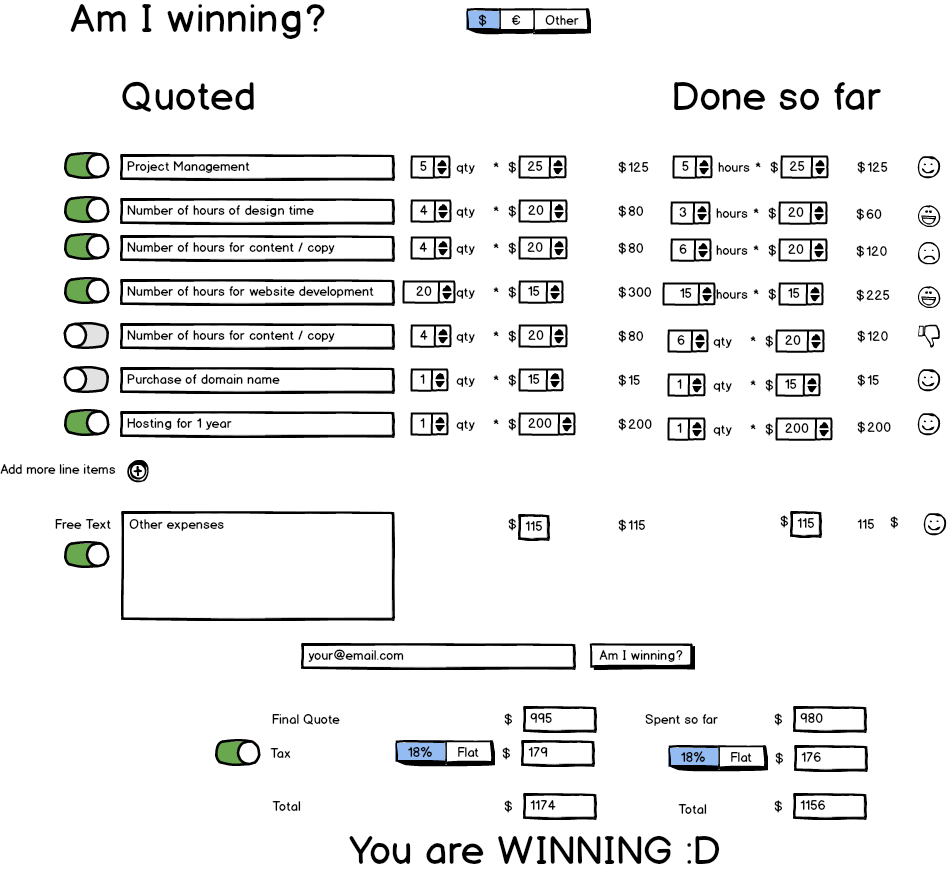
Balsamiq

There are plenty of good tools out there, but the one we absolutely favor by far is Balsamiq.
Balsamiq has a full library of components and design elements which can be used to quickly create screens which need to be sent to the developers for implementation.
Balsamiq is available both as a desktop application for Mac or Windows and a cloud-based service.
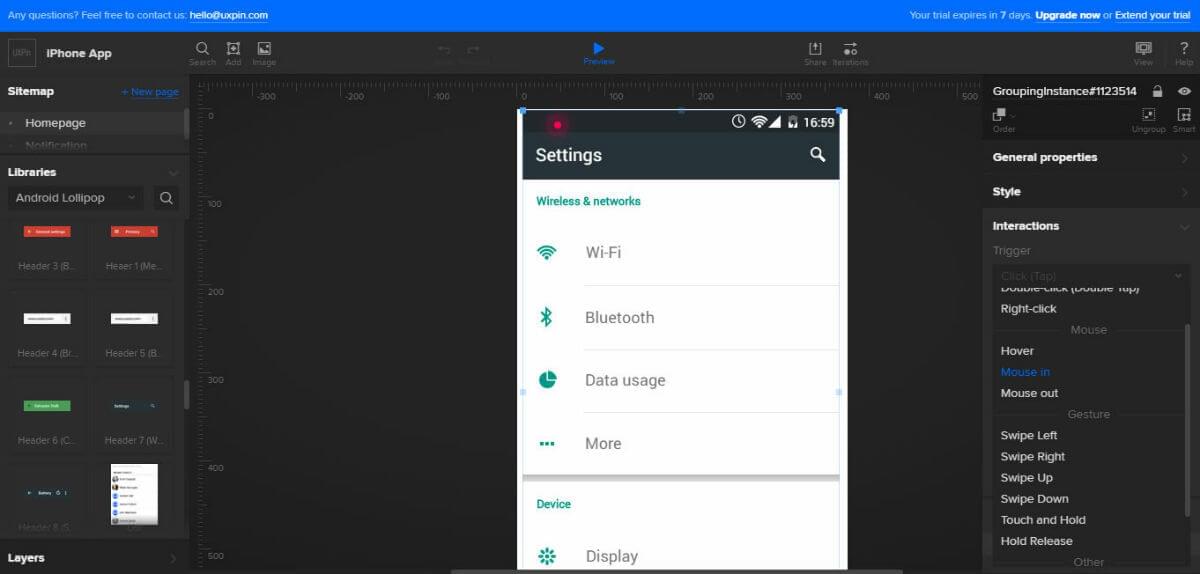
UXPin

If you’re looking for a cloud-based service which is pretty much good for mocking up any design, UXPin has all of your bases covered.
Again, based on a comprehensive library of elements, you can mock up web designs, Android or iOS apps, Bootstrap based screens, Material Designs, interactive UIs or micro-animations. It’s as comprehensive a tool as it can get.
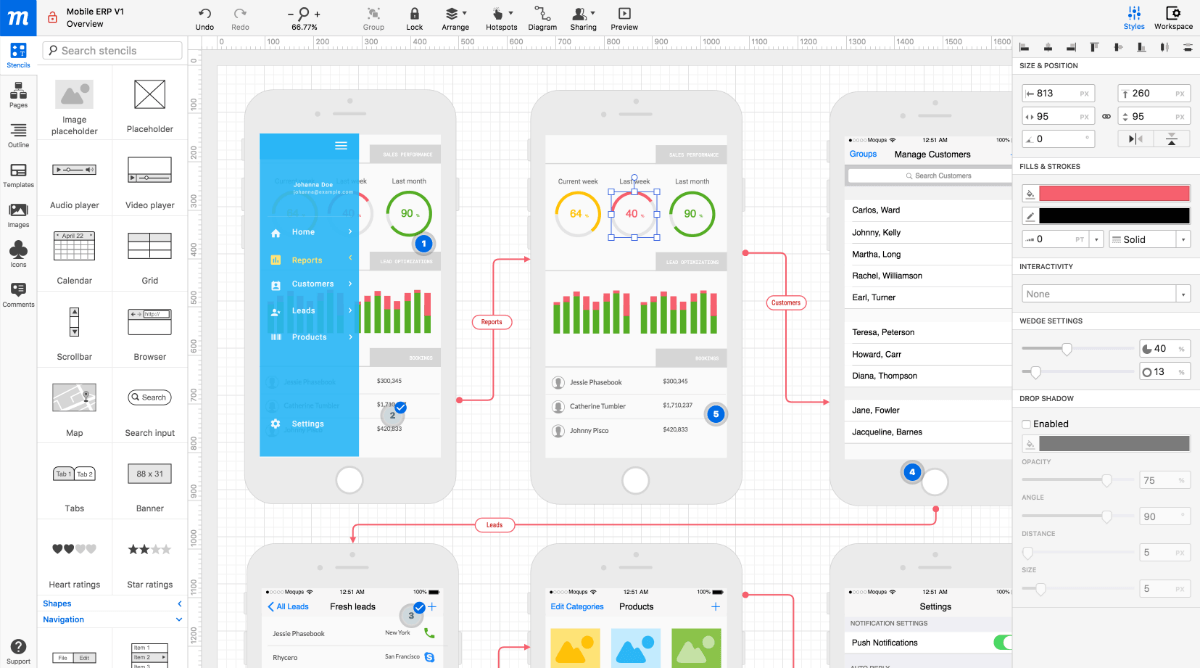
Moqups

Whilst my preference is still with Balsamiq because, honestly, I like my mockups be just that – mockups, rather than near pixel-perfect designs, Moqups is another great wireframe tool.
With Moqups, you can create very high-fidelity mockups. Using the extensive libraries available within the tool, just like UXPin, you can go into quite a lot of detail into the design of your actual mockups.
3. Manage your project + tasks
Once your designers, developers and all the stakeholders have agreed on a way forward, it’s time to actually start doing the work. When your start the actual job, job management software is great for quoting, time-tracking, billing and all the essentials of tracking your job.
Besides the actual job management (the easy part), you need to manage your project and the work which needs to be done.
It’s during the actual project work where the problems often start to crop up, so there another few things which are critical to the success of a project.
First of all, each project must be broken into its parts and each step must be monitored for completion.
Secondly, your management tool of choice must be a single point of contact.
The biggest headache you can get is having ‘decisions’ spread over multiple means of communication, email, Slack, your project management tool, face-to-face communication, phone calls. Always make sure that decisions taken anywhere all eventually end up in noted ‘in writing’ on your project management tool.
Project Management Tools: Asana, Basecamp, and Trello

Ok, so rather than waste your time going through all of the most popular project management tools out there, I’ve bundled them all up into a single paragraph. Diving deeply into any of these specific tools has been done to death, so we’ll leave this up to you to decide which tool is best for you.
All of the above tools have their strengths and drawbacks – it’s a question of choice.
I’ve used all of them to varying degrees and all of them work well as long as you apply them well to the problem at hand.
I still use Trello for areas where sporadic communications are enough (for example at SitePoint and other sites where I write, editors and authors communicate through Trello). Basecamp is also great for generic task and project management – its popularity is evidence of that, but I’ve moved on to other tools, I get the feeling Basecamp is trying to become the new Trello. Never managed to get on with Asana, but again, it’s probably me, not anything with the tool per se.
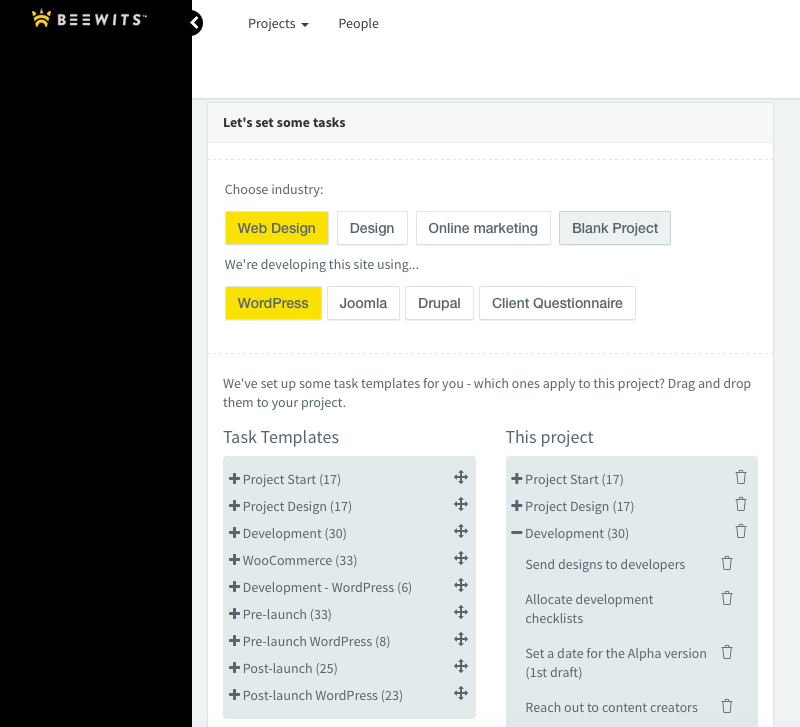
The New Kid on the Block – BeeWits
BeeWits is a tool which has only been around for a few months, but it’s causing a few ripples in the industry.
One of the downsides of most of the above tools is the fact that all projects need to be organized from scratch every time. Typically this is something which becomes part and parcel of creating a new project.
However, if you find yourself constantly creating process-oriented projects with many ‘repetitive tasks”, you might want to take a look at BeeWits.
Beewits works on the assumption that most projects follow a pre-defined process.
Rather than having to create each of the few hundred tasks by hand, BeeWits prescribes a number of tasks you might need to do. You then just choose which tasks apply to your project.

Other project management tools
We do strongly believe that the choice of a good project management tool should be a democratic choice. Find a tool which works for everybody in your team, and make sure it’s something which everybody is happy to use.
Side note: We don’t choose JIRA (or any other strongly developer-oriented tool for that matter). We’ve found that, whilst your developers might have spent half their life using this tool, your designers are going to loathe and fear it like the plague. A one-way conversation isn’t a conversation.
4. Keep in constant direct communication
If your designers and developers can be in the same room, or at least the same building, so much the better.
If you don’t have the same physical location, do everything you can to emulate this.
Now I know these aren’t exactly ground-breaking suggestions here, but really and truly, Slack and Skype or something for video calls are critical pieces of technology for modern teams. With all stakeholders in the same ‘virtual room’, problems can be raised quickly, discussed and decisions taken as they happen.
Pick up the damn phone, or Skype, or whatever, but talk (don’t type)
We’ve gotten so used to typing to communicate via email, chat, texting or whatever, that sometimes we forgot that we can actually speak to colleagues.
A quick chat can save minutes of typing, frustrations, and questions. Encourage your teams to (video) call each other often such that they develop rapport.
As team leaders, we have a responsibility to help our designers and developers develop a rapport with each other. If they never speak to each other, they’re obviously going to be wary and distanced.
Frequent video calls, on-site visits and yes, regular piss-outs or team-building activities, develops a rapport which will be very helpful when it comes to working together – something critical to the success of a project.
If your team have never actually met each other, how can they ever hope to understand each other?
 David Attard
David AttardDavid is an inquisitive web designer who frequently shares his tips and tricks at CollectiveRay . When he's not blogging about web design, something he's been into for the last 12 years, he's usually dreaming about his next big thing.