- 1. Android N GUI Kit Sketch Resource
- 2. Android Nougat UI Kit for Photoshop
- 3. Android Permissions Dialogs Sketch Resource
- 4. Android-N Shortcuts Template Sketch Resource
- 5. Android N Bottom Navigation Sketch Resource
- 6. Free Vector iOS10 GUI Kit
- 7. Apple UI Design Resources
- 8. iOS 10 UI Kit
- 9. iOS 10 UI
- 10. iOS 10 GUI (iPhone)
- Conclusion
Spice up your app with our leson on Shared Element Transitions Effects in Mobile. Keep the user’s attention on your assets as you go from one view to another.
Every new version of Android and iOS requires designers and developers to update their apps. If you are looking for (mostly) free UI kits for the latest versions of Android and iOS, i.e. Android 7, also known as Nougat, and iOS10, here are some kits to consider.
Even though Android N was released more than half a year ago, there aren’t many kits, or design resources in general, designed specifically for it. With Lollipop it was a different story, there were much more UI kits to choose from. With iOS10 there is more choice, so if you design mostly for iOS devices, this is good news for you.
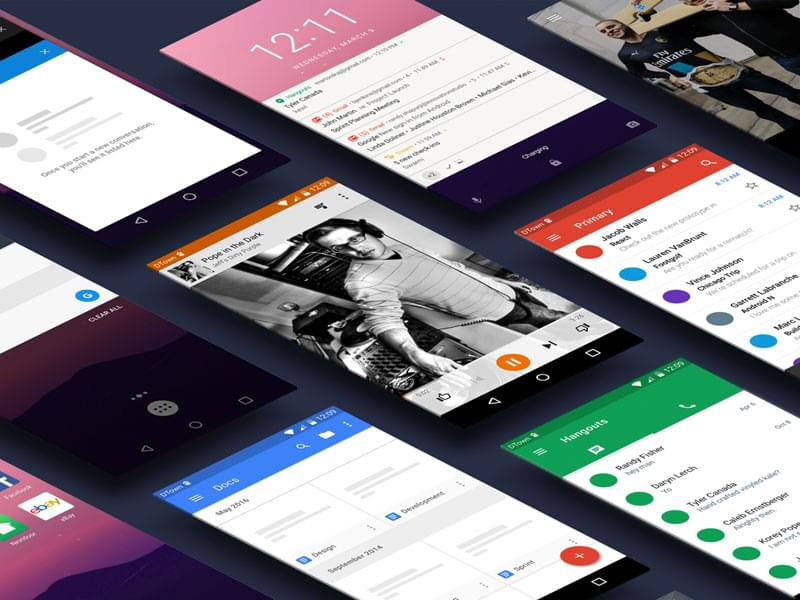
1. Android N GUI Kit Sketch Resource

The kit includes 25 vectors of the most popular Android N screens. Some of the screens are not new but they are still usable for Nougat. The new screens are Android N style notification screens and settings as well as email, music player, calendar, Hangouts, camera, video, etc. Basically, you have all the screens you need for a typical app. If you don’t find a screen you can use directly, with minor modifications to an existing screen you can create what you want.
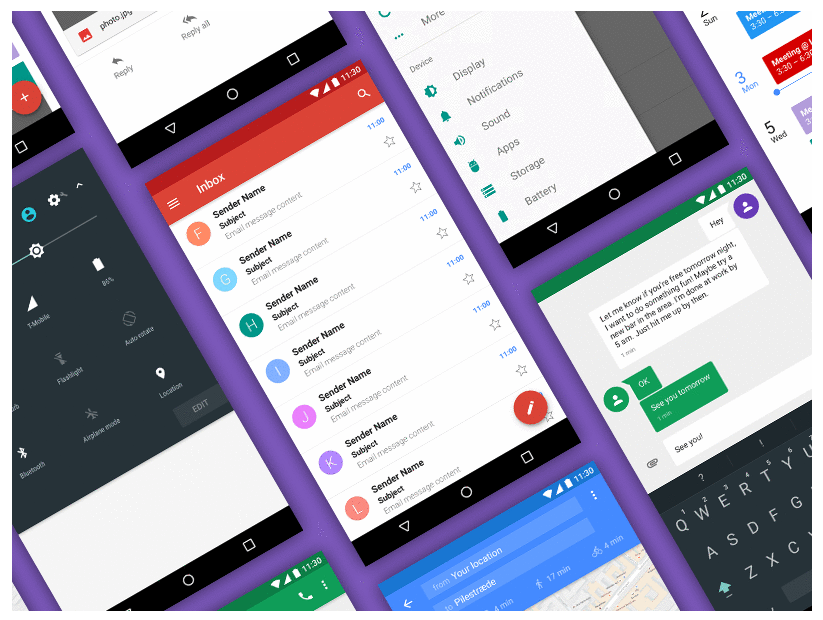
2. Android Nougat UI Kit for Photoshop
If Photoshop is your design program of choice and you don’t mind spending a few bucks on a great UI kit, you will love this Android N UI Photoshop kit. Unlike the other resources on the list it’s not free but it’s so good (and the choice of free kits, especially for Photoshop is so limited) that I decided to include it on the list.

It’s a vector kit with tons of interface elements, controls, shapes, containers and icons. In it you will find screens, such as Settings, Inbox, Calendar, Google Maps, and more.
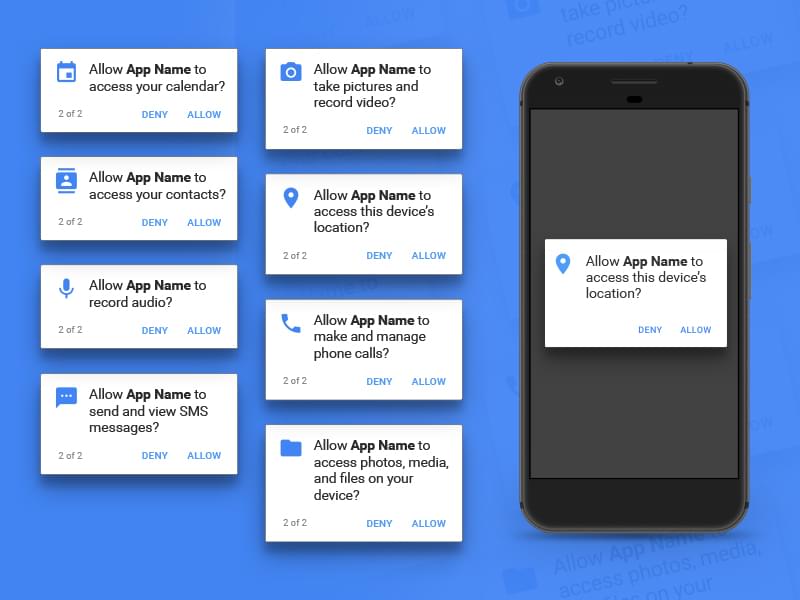
3. Android Permissions Dialogs Sketch Resource
Permissions dialogs were introduced in Android Marshmallow but in Nougat they went through a visual change. If you want to conform to their new look, try this Sketch permissions dialogs.

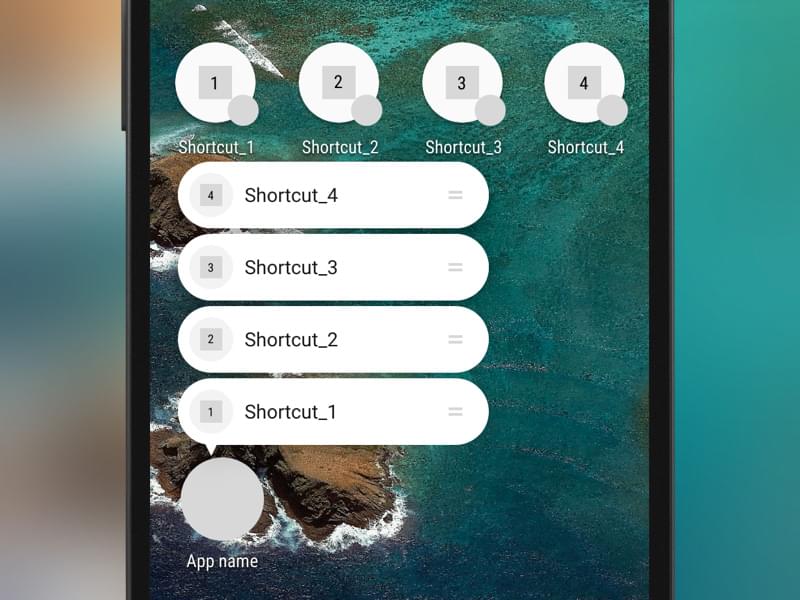
4. Android-N Shortcuts Template Sketch Resource
App Shortcuts are one of the new features in Android N. Thanks to App Shortcuts, apps can get fast access to selected screens and functions. If you need symbols for these options,
this template for Sketch contains them. Note that some of the features, such as The Google Now Launcher (and Pixel Launcher) support app shortcuts on Android 7.1 and higher only.

5. Android N Bottom Navigation Sketch Resource
If your bottom navigation follows the principles of Material Design, here is a useful resource for you. Android N Bottom Navigation Sketch Resource has been released recently and it applies all the latest and greatest in the Material Design concept.

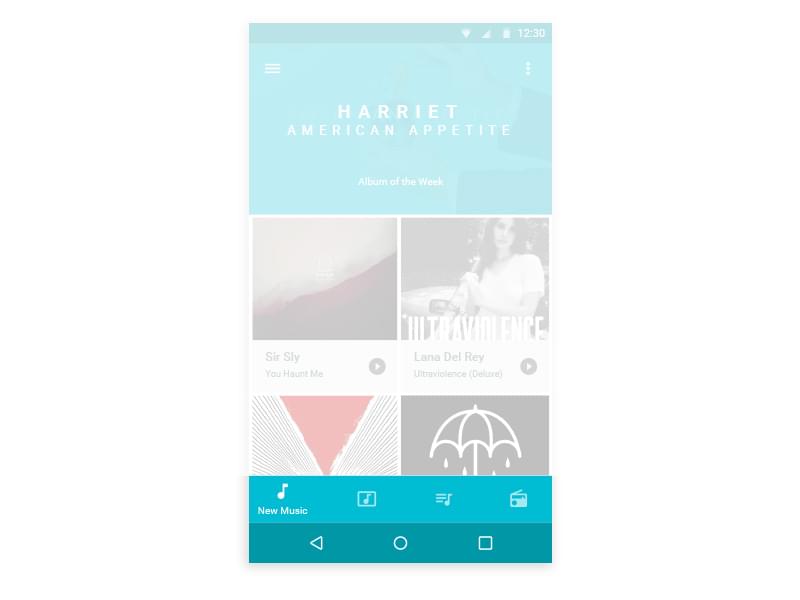
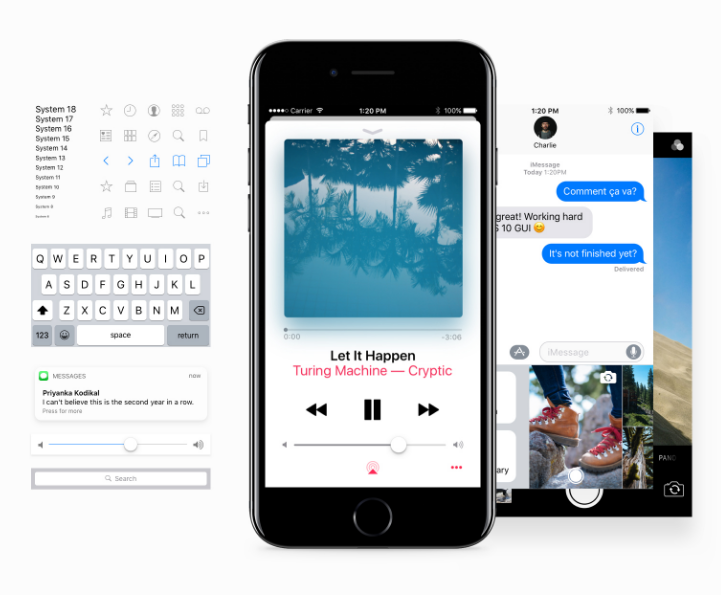
6. Free Vector iOS10 GUI Kit
This free vector iOS10 GUI kit is a huge collection of resources for any iOS designer. It’s made for iPhone 6 (i.e. at 375x667px) and the last time I checked it didn’t have a more recent version but still it’s one of the best kits out there. It requires the SF UI Font.

The kit offers 62 iOS 10 screens and all the core components you will need in your designs. Both the screens and the components are named, layered, and fully customizable. The kit is available for Sketch, Craft Library, Figma, Adobe Photoshop, Adobe XD, and Adobe Illustrator.
7. Apple UI Design Resources
No list of iOS10 UI resources is complete without items from Apple themselves. This UI kit from Apple is more than just a kit. It comes with lots of video and text tutorials with examples about the core principles of iOS GUI design. If you are not familiar with these principles, read about them first and then do your designs.

The kit contains UIKit controls, views and glyphs. It is available for Photoshop and Sketch.
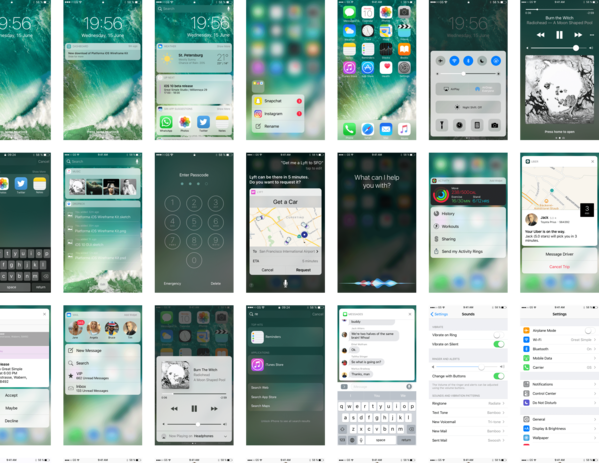
8. iOS 10 UI Kit
Don’t get fooled by the URL of this great kit.
Even though the URL says iOS8, it’s for iOS10. I guess they didn’t rename the URL, so that they can take advantage of existing traffic to the older version of the page.

This isn’t a vector kit but it’s available in multiple sizes to match the screens of iPhone 5/SE, iPhone 6/7, and iPhone 6 Plus/7 Plus. The kit is available for Sketch and Photoshop. In order to use this kit properly, you need the SF font. The kit contains everything you need to design iOS10 apps, such as system screens, notifications, navigation and tab bars, keyboards, pickers, action sheets, etc.
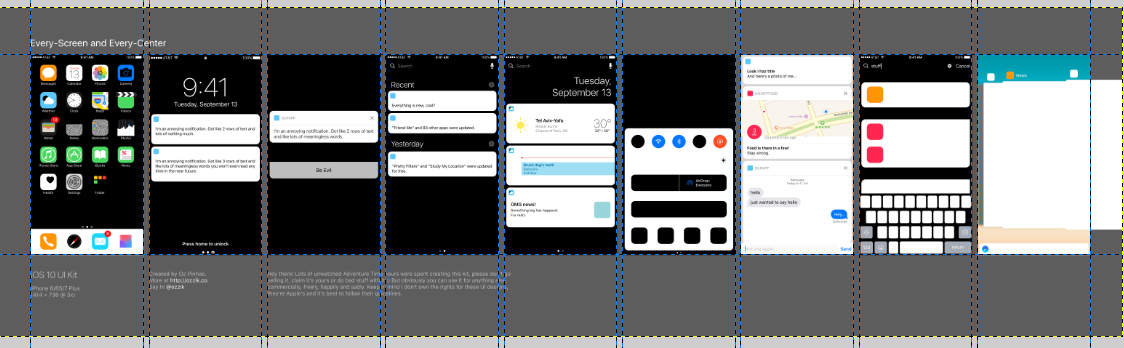
9. iOS 10 UI
Maybe the iOS10 resources listed so far are more than what you need to design your iOS10 apps but it never hurts to have more to choose from. This so called unofficial design kit is a massive collection of screens, apps, icons, effects, and other stuff you can use in your iOS 10 GUIs. You can find symbols, widgets, notification templates, etc. What I really like about this kit is that it’s vector and open source.

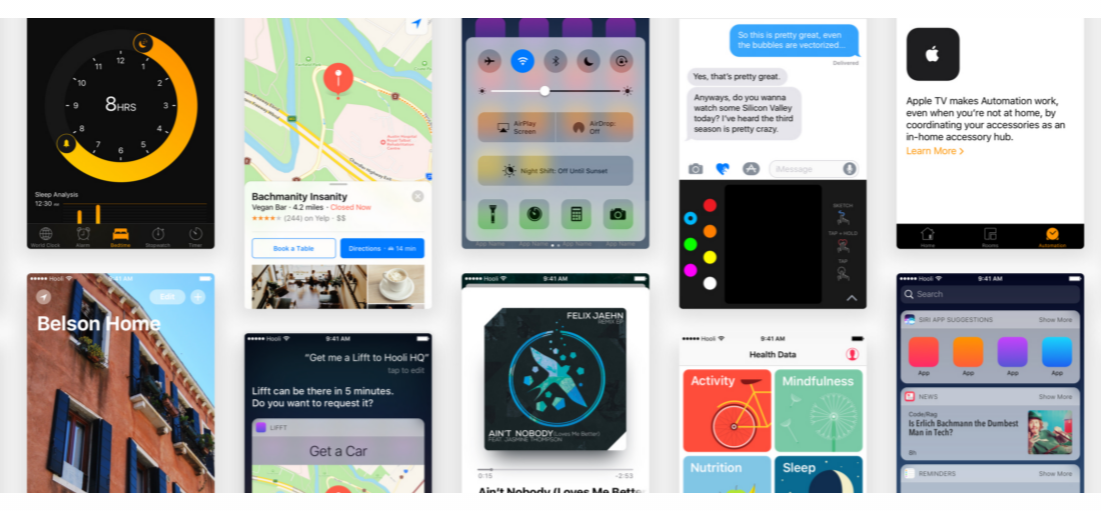
10. iOS 10 GUI (iPhone)
The iOS 10 GUI Kit, also called Facebook iOS 10 Light is another massive resource you wouldn’t want to miss. It has a lot of screens and components you can find in the public release of iOS 10. The kit is available for Photoshop, Sketch, Figma, and XD. Not all of the components are scalable but many of them are, so even if you are designing for other devices, not only iPhone, you can still use the resources.

Conclusion
If the 5 iOS 10 kits I included in the article aren’t enough and you need more, check this list for more. It’s frequently updated with new resources but they are only for Sketch. As for additional resources about Android Nougat, there aren’t as many good ones I left as it was for iOS. Maybe in the future more kits will be released but for now the choice, especially of free Android Nougat UI kits, is very, very limited.
Spice up your app with our leson on Shared Element Transitions Effects in Mobile. Keep the user’s attention on your assets as you go from one view to another.
Ada is a fulltime freelancer and Web entrepreneur with more than a decade of IT experience. She enjoys design, writing and likes to keep pace with all the latest and greatest developments in tech. In addition to SitePoint, she also writes for Syntaxxx and some other design, development, and business sites.

