In this article, we’ll delve into web development workflow, exploring tools and strategies that can help a team manage its projects more efficiently and effectively.
Building a successful website or web application requires planning, effective collaboration and the right tools. A successful web project can be achieved with a structured workflow.
A “web development workflow” simply means the processes and steps involved in successfully building a website or web application. A well-defined workflow acts as a roadmap for your web development projects — from inception to completion. It streamlines the development process, minimizes errors, and ensures everyone on the team is productive.
The Importance of Workflow in Web Development
Let’s consider some reasons why a structured workflow is important in web development.
Efficient time management. A clear workflow enables you to manage your project’s timeline effectively. By breaking down tasks into manageable chunks and establishing clear deadlines, you can reduce project delays and ensure that milestones are met on time.
For example, a team working on building an application that will go live will first set a timeline for the MVP to be released. The team members will then work on tasks assigned to each of them and make sure to do their portion of work in order to meet up with the deadline.
This approach helps teams stay focused, avoid procrastination, and maintain progress throughout the project’s lifecycle.
Collaboration. Collaboration promotes teamwork by making it easy to assign tasks, track progress, and provide feedback in real time using the tools and strategies that will be discussed later in this article. An organized workflow promotes communication and collaboration among team members, ensuring that everyone is on the same page and working toward common goals. This type of collaborative environment increases productivity in team members.
Cost savings. A structured workflow can help you save money by minimizing wasted resources, identifying potential issues, addressing them proactively and thereby avoiding costly mistakes and managing project efficiently.
Quality assurance. A structured workflow allows for proper testing and quality control, resulting in a better end product. A well-defined workflow prioritizes quality at every stage of the development process. By implementing testing and quality control measures into your development workflow, you can identify and address issues early on, preventing them from becoming worse.
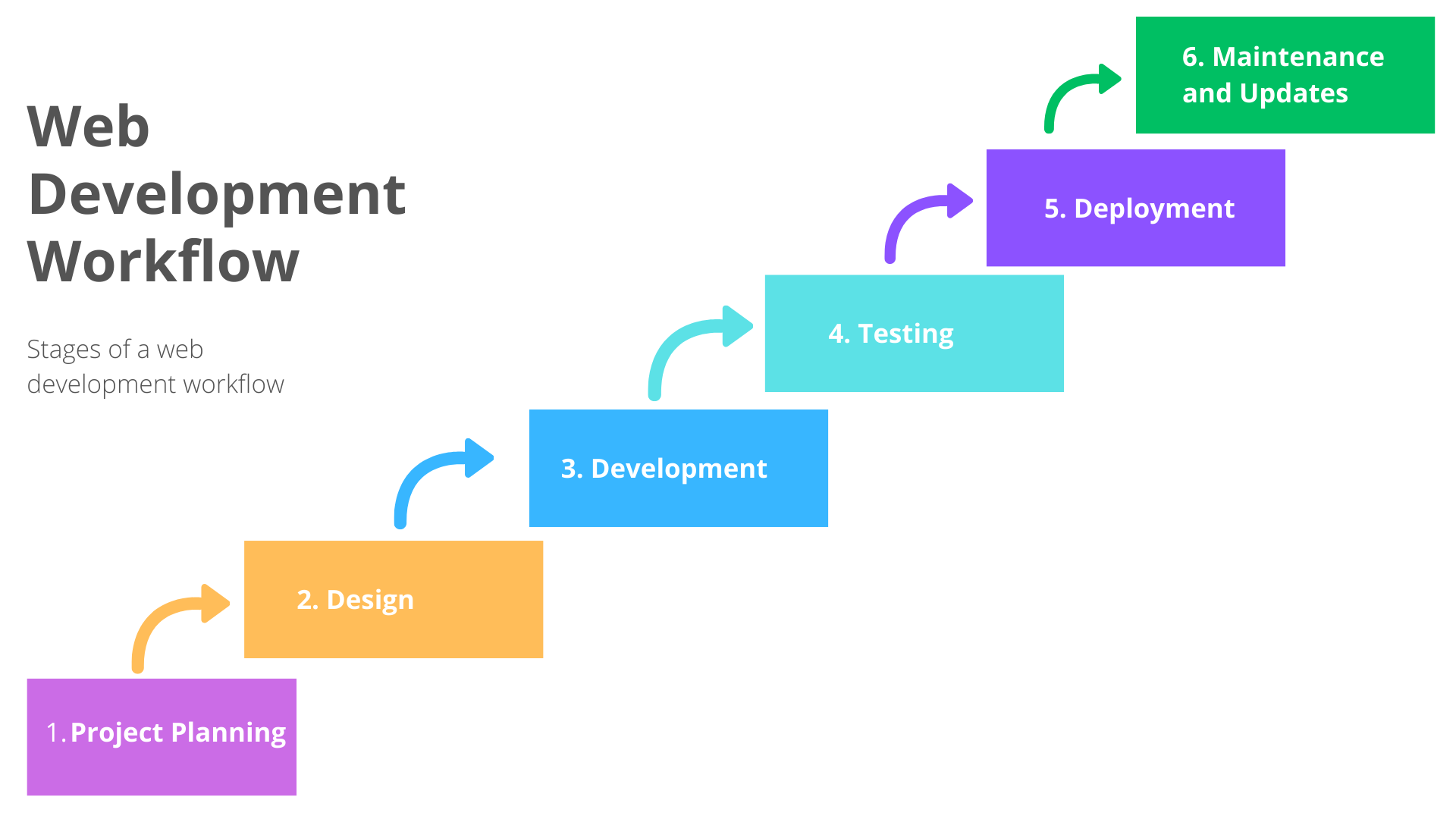
The Stages of a Web Development Workflow
There are some key stages that a web development project pass through in its lifecycle.

1. Project planning
The project planning stage forms the basis for the entire development process. This stage involves contributors defining project goals, identifying the target audience, outlining the project scope, and gathering requirements. It’s also time to set schedules, allocate resources, and define important milestones. Effective project planning provides clarity and guidance.
In a real-world software development scenario, a document called a Software Requirement Specification (SRS) is prepared by the software engineer detailing the tasks to be completed during the software lifecycle. It basically contains everything about the software that is to be developed.
2. Design
During the design stage, designers aim to transform project specifications into visual elements that resonate with target audience. The designer(s) create layouts with wireframes and visual mockups, adding all necessary elements to keep everything looking visually appealing.
User experience (UX) considerations are important, ensuring that the design is easy to understand and accessible across several devices and screen sizes.
3. Development
During the development phase, developers use code to bring the design concepts to life. They use languages like HTML, CSS, JavaScript, React, Next.js, Node.js, and so on, to create a website or web application according to the design and functional specifications.
This step involves implementing UI features, functionality, and interactivity to ensure that the finished work meets technical requirements of the project.
4. Testing and quality assurance
Before the project goes live, it’s important to do thorough testing to detect and resolve any bugs or errors. Functional testing ensures features work as intended, performance testing optimizes speed and responsiveness of the project, and compatibility testing ensures compatibility across various web browsers and devices.
There must also be quality assurance measures put in place to ensure that the finished product satisfies the highest standards of quality and user satisfaction.
5. Deployment
When testing is completed and the project meets all requirements, it’s time to move it from development to production. This means it’s time to deploy the project to a live server and make it available to users. This stage includes configuring the server environment, creating databases, uploading files, and ensuring adequate security measures are in place.
After deployment, another series of tests must be performed to confirm that the system meets the requirements and that nothing went wrong during deployment.
6. Maintenance and updates
After pushing your site to production, you have to perform regular checks, maintenance and updates to ensure that the website or web application remains functional, secure, and performs well.
This stage involves regularly monitoring the project for any issues, improving it and implementing new features to keep the project up to date.
Tools for an Efficient Web Development Workflow
To streamline each stage of your web development workflow, consider utilizing the following tools.
Project management tools
There are platforms like Trello, Asana, Jira or Notion that can help teams plan tasks, assign roles, and track progress of each team member in order to efficiently manage web development projects.
Version control systems
A version control system is a tool that help software teams manage and track changes to their source code over time. Version control systems perform operations like tracking codebase versions, resolving conflicts, comparing and merging code versions and branches, and so on. Git and GitHub provide a structured way to manage code, collaborate with others, and track changes in a codebase. GitHub can also be used for continuous integration and continuous development (CI/CD).
Text editors and IDEs
The choice of a text editor or integrated development environment (IDE) can have a significant impact on a developer’s web development workflow. Different text editors and IDEs offer different features and functionalities tailored to various workflows and preferences. Some IDEs provide advanced code editing abilities, plugins, syntax highlighting, auto-completion, and debugging tools. Visual Studio Code, Sublime Text and Jetbrains are popular choices amongst developers for writing and editing code.
Design tools
Design software like Figma is great for creating wireframes and visual designs. The “dev” mode in Figma, for example, ensures that designers and developers are on the same page during the handoff process. Developers use this feature from Figma to inspect, design and transform design to code. It’s a pretty cool feature that can improve productivity when utilized properly.
Testing and debugging tools
Testing tools like browser developer tools (Chrome DevTools, React Developer Tools), automated testing frameworks (Selenium, Jest, Cypress), and testing techniques (like unit testing and integration testing) assist in identifying and fixing issues in a codebase. Utilizing these tools, frameworks, and techniques in your web development guarantees an efficient workflow in your development process.
Deployment platforms
Deployment in the context of web development refers to the process of making your website or web app accessible to users over the internet. Platforms and services like AWS, Vercel, Digital Ocean, Firebase and Netlify make it easy to deploy web projects to live servers.
Performance optimization tools
Tools like Lighthouse, PageSpeed Insights, and WebPageTest analyze websites and provide suggestions to improve web performance, like image optimization, reducing server response time, and implementing caching strategies. These tools analyze and identify areas that may be causing performance inefficiencies and suggest areas for improvement.
Strategies for Efficient Project Management in Web Development
Below are some key strategies for efficient project management in a web development workflow:
-
Define clear, specific and achievable goals at the start of the project. These goals should be set to ensure that everyone on the team understands them.
-
Maintain continuous communication with the team by holding daily, weekly, or bi-weekly stand-up meetings and providing updates. This encourages transparency and collaboration.
-
Develop a thorough testing approach to identify issues early and devise mitigation strategies to address them.
-
Prioritize user demands and conduct user testing to make sure the final product matches their expectations.
-
Keep project documentation updated to help with onboarding and troubleshooting.
-
Encourage team members and contributors to provide feedback so that product developed or being developed can be progressively improved.
Conclusion
In conclusion, an efficient web development workflow is essential for successful projects. By using the appropriate tools and strategies, you can save time, resources, and ensure the quality of your web project is top-notch.
Start implementing these strategies in your next web development project and watch your team’s efficiency and and effectiveness improve.
 Juliet Ofoegbu
Juliet OfoegbuJuliet is a web developer and technical writer who is passionate about simplifying complex concepts and empowering others through clear and concise technical writing. From tutorials to documentation, she strives to make technology accessible to everyone. Check out her blog.



