Keep up to date on current trends and technologies
HTML & CSS - Web Fonts

How to use Google Fonts and font-display
Mark Harbottle

Variable Fonts: What They Are, and How to Use Them
Claudio Ribeiro

CSS font-display: The Future of Font Rendering on the Web
Giulio Mainardi

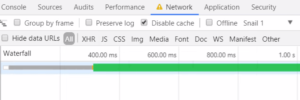
Optimizing Web Fonts for Performance: the State of the Art
Maria Antonietta Perna

Choosing The Best Fonts For Your Next Project With Fontcloud
Roemie Hillenaar
Using Fontello to Only Load Icon Fonts That You Need
Asha Laxmi

Type Nugget: Good Typography is About Finding the Right Playground
Alex Walker

20 Inspirational, Free Tools For Better Typeface Pairing
Maria Antonietta Perna

The Great Icon Debate: Fonts Vs SVG
Massimo Cassandro
The Secret to Underlined Links That Don’t Sting Your Eyes?
Alex Walker
An Introduction to Icon Fonts with Font Awesome and IcoMoon
George Martsoukos
How to Improve Page Performance with a Font Loader
Craig Buckler
Using Sass to Build a Custom Type Scale with Vertical Rhythm
James Steinbach
10 Ways to Make Your Website More Mobile Friendly
Dmitri Lau
Prototype Mobile Apps Easily with Ratchet
Syed Fazle Rahman
Creating a Custom Icon Font with IcoMoon and Less
Ivaylo Gerchev
The Joy of Subsets: Crossbreeding Web Fonts
Heydon Pickering
Cross-browser Web Fonts – Part 3
Chris Mills

Typography Cheat Sheet: The 6 Big Mistakes to Avoid
Simone Sala

The Three Typography Books All Frontend People Should Read (and Why)
Simone Sala
Top 5 Best New Fonts for 2014
Simone Sala
How to Use Cross Browser Web Fonts, Part 2
Chris Mills
Showing 22 of 22