Pulling data from an API into a Figma Layer is one of the coolest, most useful things we can do using Figma. If we were working on a mockup for Airbnb, for example, and we wanted to insert apartment data into it, we’d want to use the Airbnb API for speed, realism, and realtime updates.
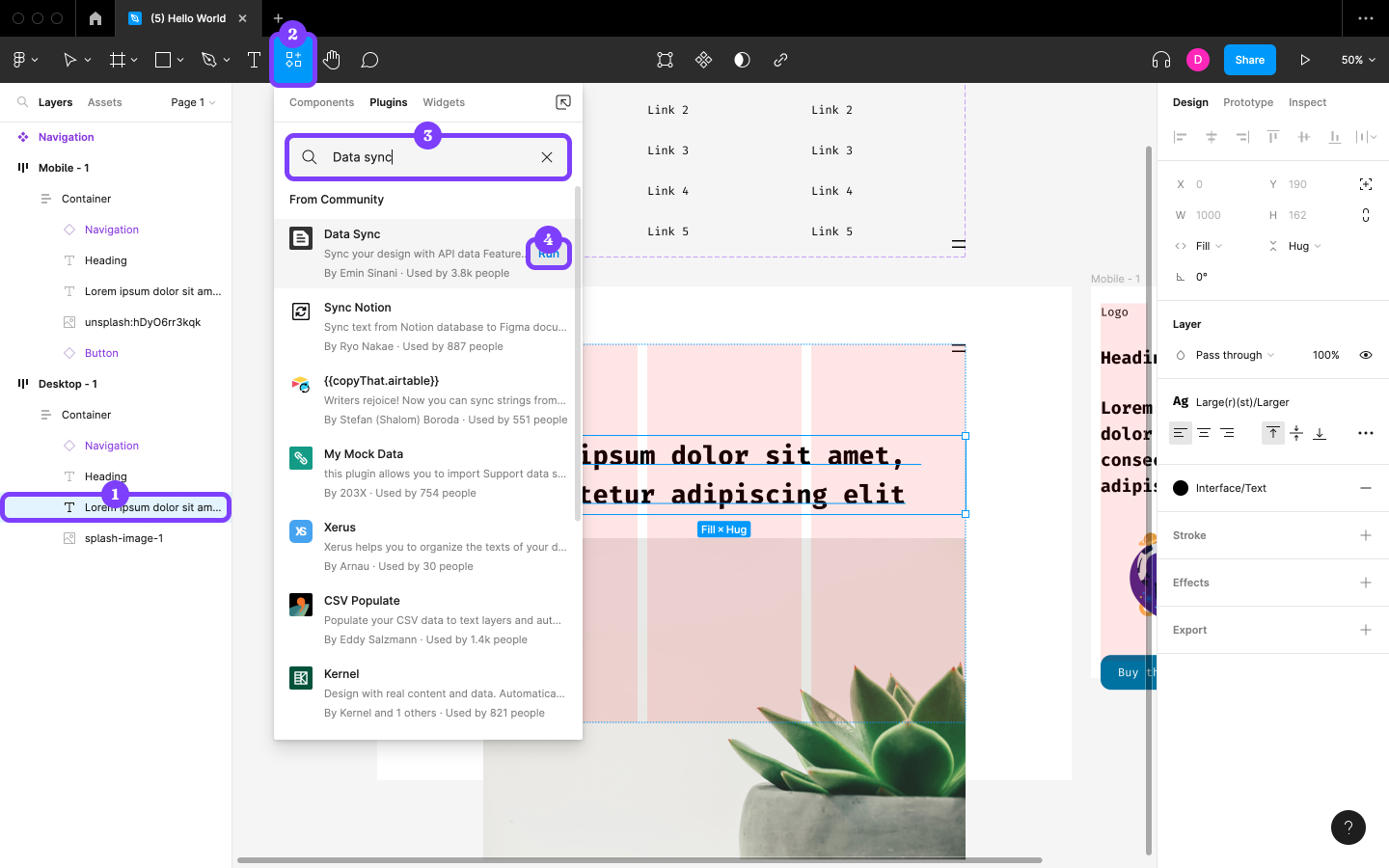
In this first step, we’ll use the Data Sync plugin, which enables us to request JSON, XML, or CSV-formatted data from Google Sheets and APIs, and then insert it into our mockup.
Start by selecting the Text layer in “Desktop – 1” with the “Larger” Text Style applied, then run the Data Sync plugin.

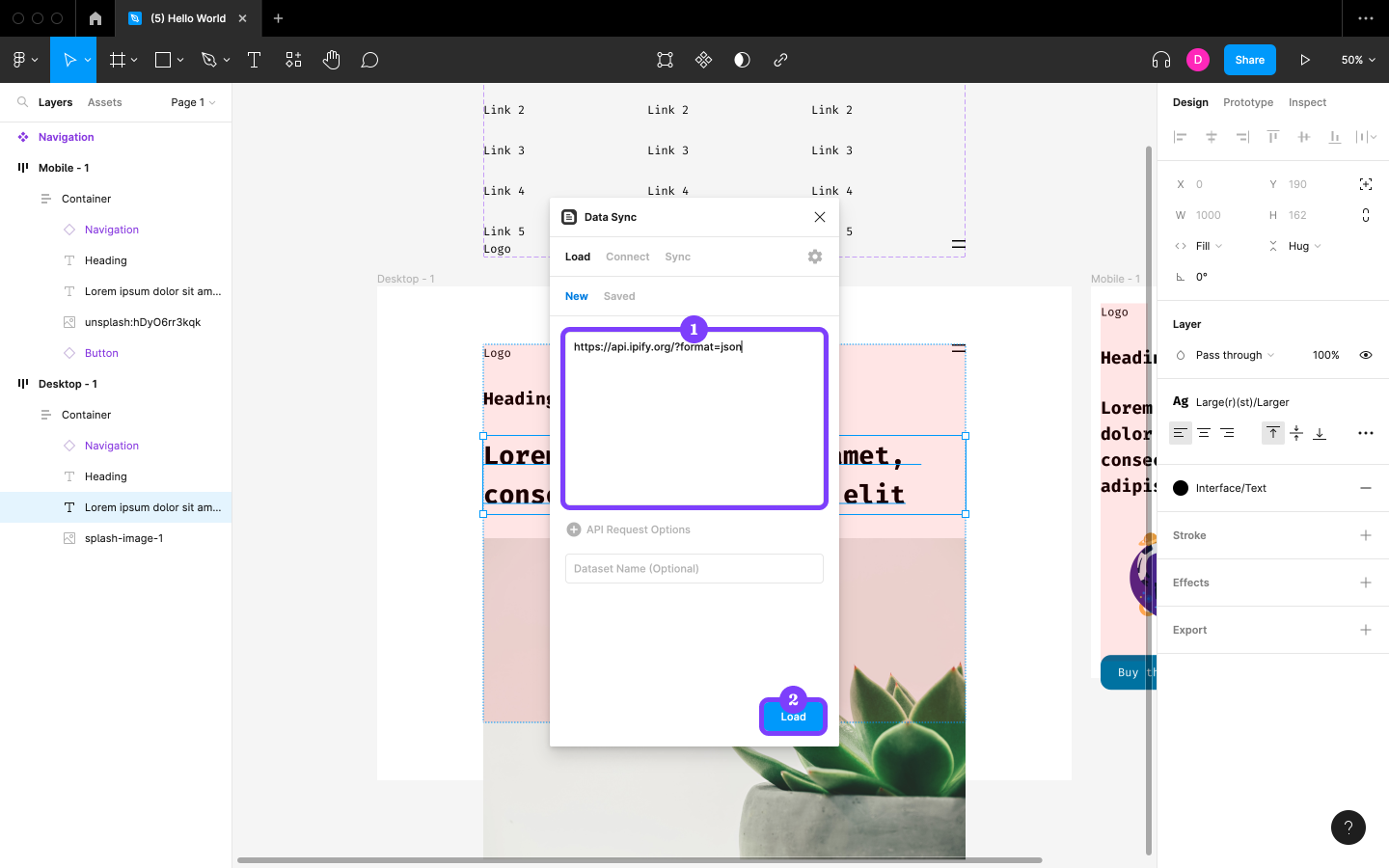
Now let’s assume that what we’re designing tells users what their IP address is. We’ll use the ipify API to find out what ours is and insert it into the Layer. Paste https://api.ipify.org/?format=json into the text field and then click on the Load button, which will request the data from the API before switching us to the Connect tab. (This is an open API, so we don’t need to include any authentication credentials.)

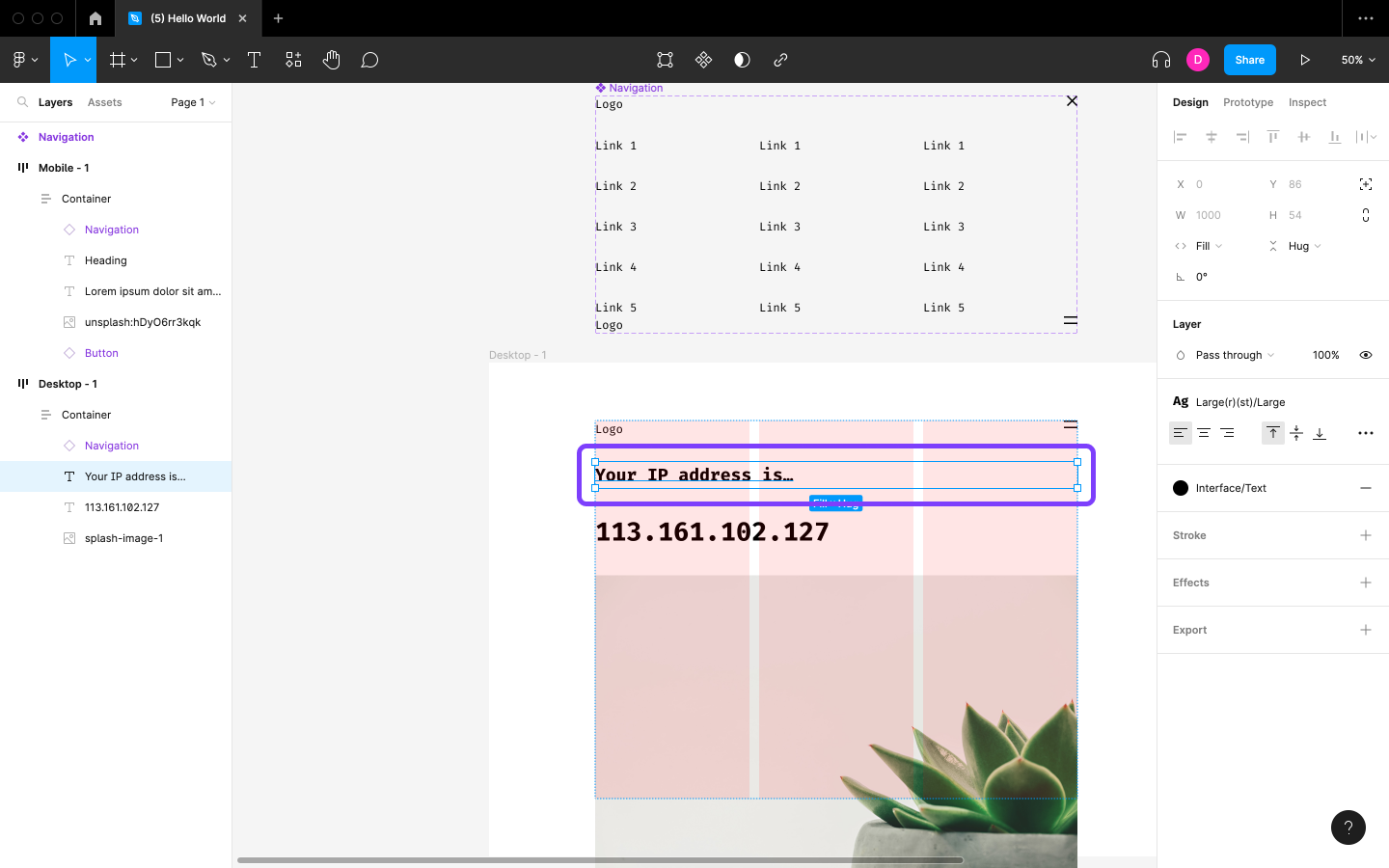
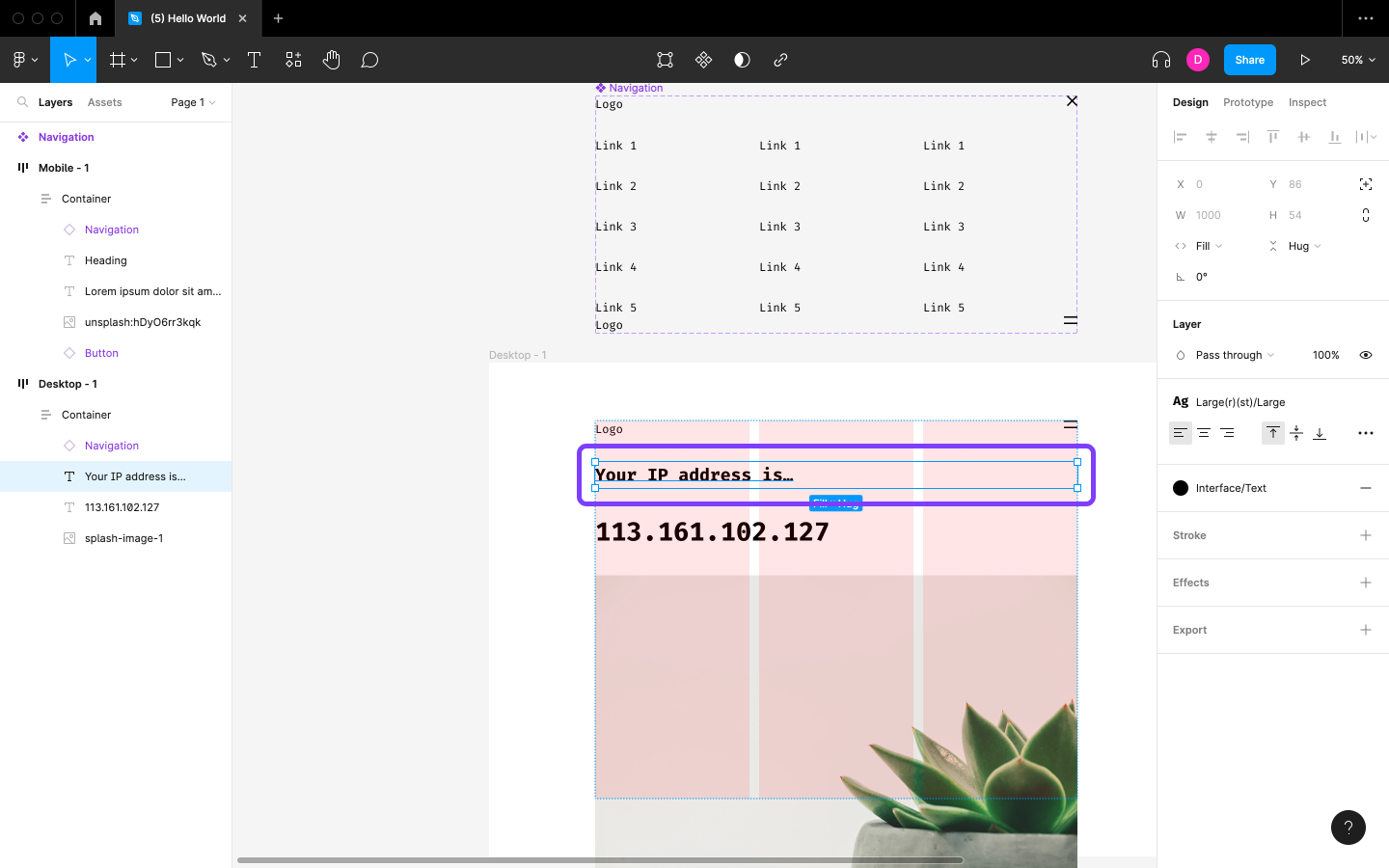
We’ll see the data returned by the API right away, which in this case is our IP address. Click on it and then click on the Insert button to replace the Layer’s content with the data.

Change the content of “Heading” to “Your IP address is…”

Setting Up API Access
Most APIs require authentication and request options, so unless we’re using an open API like the one above, it can be a little tricky to set up. That being said, data returned by APIs can be reformatted in Figma using JavaScript, so it might be worth learning some JavaScript to make it easier to work with APIs.
This article is a short extract from The Designer’s Guide to Figma, available on SitePoint Premium.
Frequently Asked Questions (FAQs) about Figma Pull API Data to Layer
How Can I Connect Figma to an API?
Connecting Figma to an API involves using plugins that allow you to pull data from the API into your Figma design. The first step is to install a plugin like ‘Data Sync’ from the Figma community. Once installed, you can use the plugin to connect to the API by providing the necessary API details such as the endpoint URL, headers, and parameters. After the connection is established, you can pull data from the API and use it in your design.
What is the Figma API?
The Figma API is a RESTful interface that allows developers to interact with Figma’s design data. It provides endpoints for accessing and manipulating files, components, and styles. With the Figma API, you can automate design tasks, integrate Figma into your workflow, and build custom plugins to extend Figma’s functionality.
How Can I Sync Data in Figma?
Syncing data in Figma can be achieved using plugins like ‘Data Sync’ or ‘Google Sheets Sync’. These plugins allow you to connect to data sources such as APIs or Google Sheets and pull data into your Figma design. You can then map the data to layers in your design, allowing you to update the design dynamically based on the data.
How Can I Use FigmaPy?
FigmaPy is a Python library for interacting with the Figma API. You can use it to access and manipulate Figma’s design data programmatically. To use FigmaPy, you need to install it using pip, import it into your Python script, and then use its functions to interact with the Figma API.
How Can I Sync Google Sheets with Figma?
Syncing Google Sheets with Figma can be done using the ‘Google Sheets Sync’ plugin. After installing the plugin, you can connect it to a Google Sheet by providing the sheet’s URL. You can then pull data from the sheet into your Figma design and map it to layers. This allows you to update your design dynamically based on the data in the Google Sheet.
Can I Use Figma API to Automate Design Tasks?
Yes, the Figma API can be used to automate various design tasks. By using the API, you can programmatically access and manipulate Figma’s design data, allowing you to automate tasks such as creating components, updating styles, and syncing data.
How Can I Extend Figma’s Functionality?
Figma’s functionality can be extended by building custom plugins. These plugins can interact with Figma’s design data, add new features, and integrate Figma into your workflow. You can build plugins using JavaScript and Figma’s Plugin API.
Can I Use Figma API to Integrate Figma into My Workflow?
Yes, the Figma API can be used to integrate Figma into your workflow. By using the API, you can programmatically access and manipulate Figma’s design data, allowing you to integrate Figma into your design, development, and project management processes.
How Can I Map API Data to Layers in Figma?
Mapping API data to layers in Figma can be done using plugins like ‘Data Sync’. After connecting the plugin to an API and pulling data, you can map the data to layers in your design. This allows you to update the design dynamically based on the data.
Can I Use Figma API to Build Custom Plugins?
Yes, the Figma API can be used to build custom plugins. These plugins can interact with Figma’s design data, add new features, and integrate Figma into your workflow. You can build plugins using JavaScript and Figma’s Plugin API.
 Daniel Schwarz
Daniel SchwarzPreviously, design blog editor at Toptal and SitePoint. Now Daniel advocates for better UX design alongside industry leaders such as Adobe, InVision, Marvel, Wix, Net Magazine, LogRocket, CSS-Tricks, and more.






