Looking for a collaborative coding tool that will work with your remote team? We look at the best collaborative coding tools that will make remote pair programming easier and more productive for you and your team.
If you’re a programmer, you know that collaboration is key to success. And there’s no better way to collaborate than through pair programming. This type of programming allows two or more programmers to work together on the same code, sharing ideas and solving problems as they arise.
When the pandemic began, code collaboration tools lagged behind the polish we’d come to expect from other real-time teamwork apps. But things have come a long way in a short time, and there are more quality options than ever.
These tools will help you communicate and code effectively with your team, no matter where they are in the world. Plus, they’re all free to use!
What Is Remote Pair Programming?
Before we dive into the best collaborative coding tools, let’s first answer the question: what is remote pair programming?
Pair programming is when two or more developers work together on the same project. They help each other out and learn from each other. This can make the team more cohesive and also help to create a better product.
Remote pair programming is when two or more programmers work together on code remotely. This can be done online using a variety of different tools.
Learn more about how to start pair programming in our pair programming guide.
Benefits of Remote Pair Programming
There are many benefits to remote pair programming, including:
- Increased productivity: Studies have shown that pair programming can increase productivity by as much as 15%.
- Better code quality: When two or more people are working on the same code, there are fewer mistakes and errors.
- Easier problem solving: Two heads are better than one! If you’re stuck on a problem, working with someone else can help you come up with a solution more quickly.
- Better communication: Working closely with someone on code can help improve communication skills and make it easier to give and receive feedback.
What Are Collaborative Coding Tools?
Collaborative coding tools are apps or services that allow programmers to work together on code remotely. These tools offer a variety of features, such as real-time multiplayer editing, audio and video chat, and group debugging.
Several product categories could be described as collaborative coding tools.
- Cloud IDEs: These are online code editors that allow you to write, edit, and debug code in your web browser. They’re great for collaborative coding because they allow multiple people to work on the same code at the same time.
- Local IDEs: These are code editors that you install on your computer. They often offer more features and customization than cloud IDEs, but they tend not to be as convenient for collaborative coding because you have to configure additional tools or share your computer’s screen.
- Code Sharing Tools and Playgrounds: These are websites and apps that allow you to share code snippets with others. They’re great for collaborative coding because they’re simple and easy to use.
There are also adjacent categories like code review tools that support code collaboration workflows. They’re great because they help improve the quality of your code. But we’ll leave apps for managing the meta-work around coding for another piece.
In this article, we’ll look specifically at tools that enable developers to collaborate on code online in real-time.
The Rise of the Cloud-based Development Environment
The lines between these product categories themselves are increasingly blurred.
Microsoft, for instance, has been making major investments in the developer experience of cloud-based developer tooling — and their investment is paying off. That means the capability gap between Visual Studio Code on your local machine and the GitHub Codespaces it can connect to are smaller with every release.
Today, Visual Studio Code users can easily choose to work locally or connect to cloud-based development environments, like GitHub Codespaces.
The resulting experience delivers the responsiveness and configurability of your local development setup with the flexibility and sheer computing power of cloud computing.
Microsoft in particular has invested in making cloud-based development environments a first-class developer experience, with collaboration tools to suit.
The Best Collaborative Coding Tools
So what makes a great collaborative coding tool? While reviewing the products on the market, these are the factors we found to indicate the best experience (and often the most forward-thinking one).
- Multiple communication options (voice, video, text chat).
- A true multiplayer experience. No inherent, opinionated restrictions on the number of collaborators (i.e., not just for pairs) or their ability to interact with the code based on opinionated pair programming workflows (driver/passenger, etc).
- Full access to one’s usual local development environment and tooling. Great collaborative coding tools transcend traditional pair programming limitations and let both participants enjoy the setup they’re already comfortable with.
- A fluid and responsive experience that doesn’t exacerbate the challenges of remote work.
A great collaborative coding tool should help us pair program remotely but offer flexibility for different collaborative use cases. It should aim to be a power tool that solves all your real-time code collaboration needs, not a one-trick pony.
Here are our picks for the best collaborative coding tools.
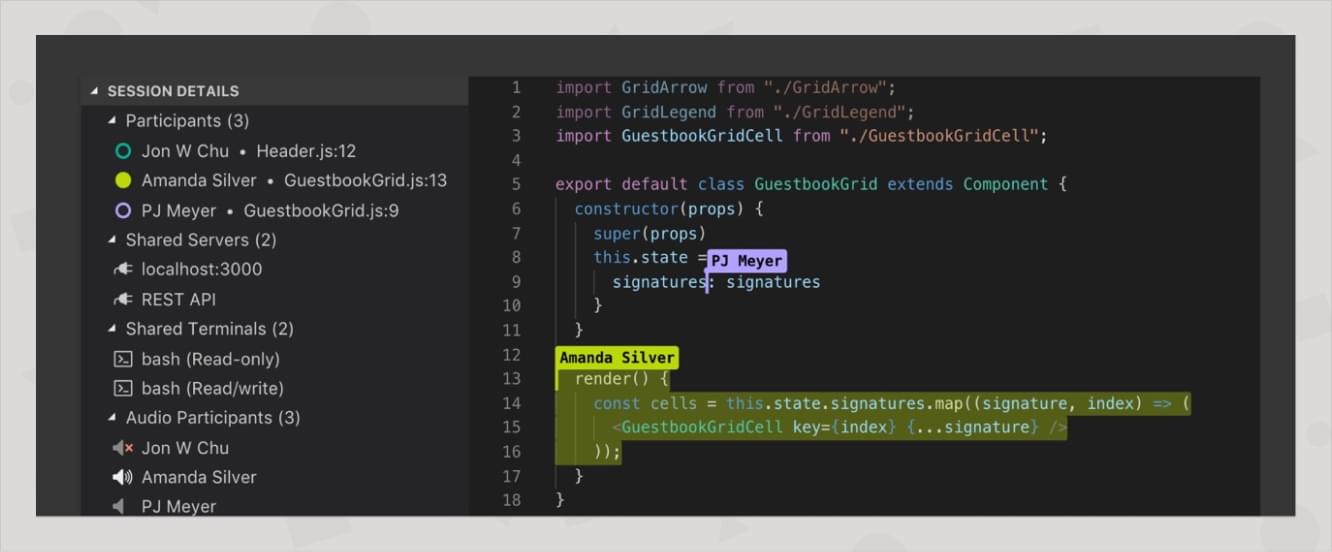
1. Visual Studio Live Share

Live Share is installed as an extension and it works smoothly whether you’re running VS Code for desktop or the VS Code web client.
Live Share allows teams to collaborate on a shared codebase while maintaining the ability of each collaborator to navigate and work independently. While many code collaboration tools have traditionally been bound to the host’s perspective, Live Share allows each person to navigate files and make changes to code on their own terms.
Live Share can share your workspace, terminal, and local servers, and you can communicate over voice from within the tool. This is a polished option with other useful touches, like group debugging and a focus-and-follow feature that allows you to draw the attention of your collaborators. With a price tag of free, this choice is a no-brainer — particularly if you’re already a Visual Studio Code user.
While you’re at it, check out our Visual Studio Code power user’s guide and our VS Code extension recommendations for JavaScript developers.
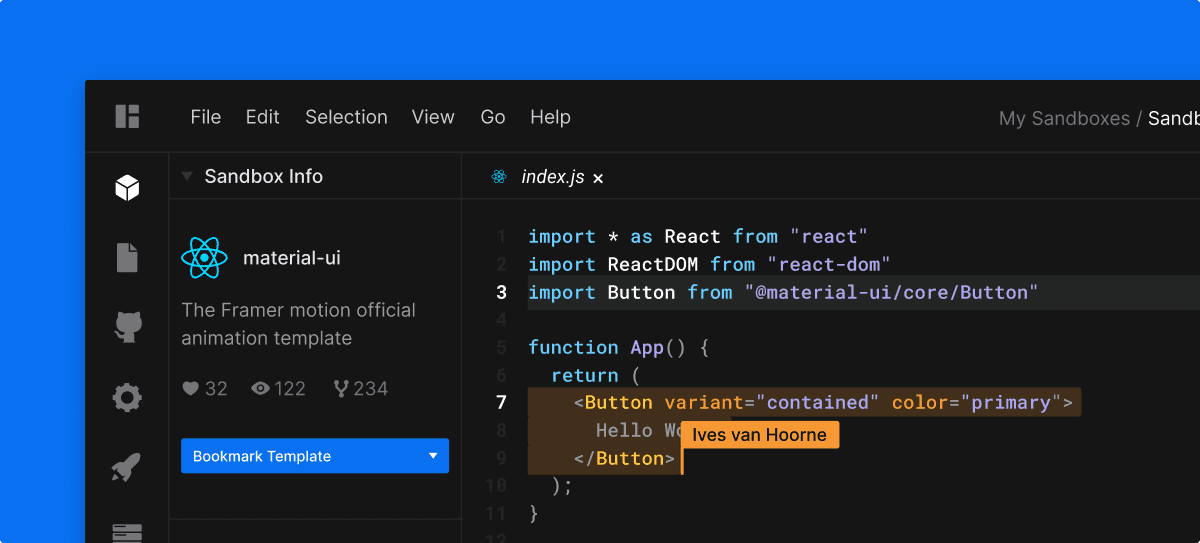
2. CodeSandbox Live

CodeSandbox allows you to collaborate on your sandboxes with its Live feature.
Users can make a sandbox live and share the URL with collaborators. You can determine whether anyone can edit at will, or control who can edit at a given time (classroom mode). File changes, dependency changes, and selections are all kept up-to-date across sessions.
CodeSandbox has a robust free offering, and the $9/month Pro plan provides unlimited private sandboxes and support for private GitHub repos.
3. Codeanywhere

Codeanywhere is a browser-based development environment that aims to help you code from any device without friction — editor, terminal, revision tracking, and other features all included. Codeanywhere has a collaborative focus. For example: instead of having to zip up your project every time you want to share it (without adding someone to your private repo), you can generate a sharing link instantly.
The feature of interest here is Codeanywhere’s live pair programming. Like Live Share or Teletype, this promises a Google Docs style of document editing, with no limit on the number of collaborators. Another handy feature we know from Docs: click on your collaborator’s icon and you’ll be taken to the line they’re working on.
Codeanywhere will cost you anywhere from $2.50/month to $40/month, depending on plan tier and billing frequency.
4. CodeTogether
CodeTogether is a new contender in the space since the first edition of this article was published, and it is purpose-built to enable remote pair programming.
Most of the tools we’ve explored are built around a single editor, which limits their practicality given that editor choices are often not standardized across a team. CodeTogether is particularly appealing because it is available for Eclipse, VS Code, and IntelliJ-based IDEs. Participants can jump into a browser-based editor regardless of their personal editor preference, so CodeTogether works for a solid cross-section of users.
As with Live Share, CodeTogether participants can move about the project freely. Users can work on their own tasks independently, search across all shared projects, or choose to follow another user’s viewpoint.
Between its editor-agnosticism and collaborative flexibility, CodeTogether now looks like the best option for many real-world teams.
CodeTogether is free with a 60-minute session limitation. The Pro tier for individuals unlocks unlimited sessions from US$4/month.
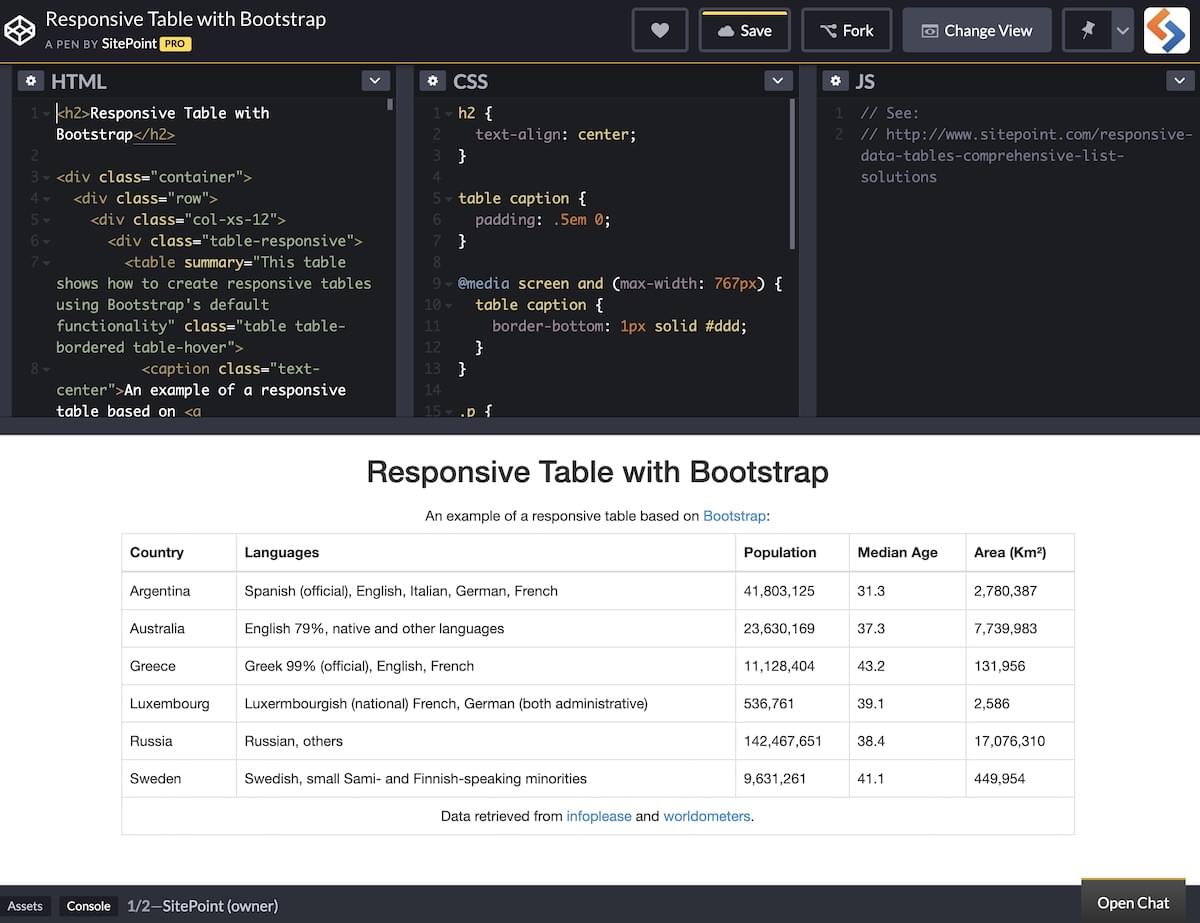
5. CodePen

CodePen Pro subscribers can access Collab Mode, allowing multiple users to edit a single pen at the same time. Only the owner of the pen needs to have a Pro subscription for this to work.
Each user’s changes, selections, and settings changes are reflected in Collab Mode, and there’s a live chat area built-in.
The pen’s owner can decide whether to save the changes, and collaborators can fork the results off into their own pens.
While you’re probably not doing your primary development out of a CodePen, this is a great way to run through a troubleshooting session with a friend or coworker, conduct interviews, or collaborate in other ad hoc situations.
CodePen Pro costs anywhere from $8/month to $39/month, depending on plan tier and billing frequency, and places collaborator limits on each of the three tiers: 2 people, 6 people, and 10 people respectively.
6. Teletype for Atom

Teletype for Atom, an early entrant among real-time code collaboration tools, allows Atom users to share their workspace with team members.
While Live Share users can move around a project freely, Teletype is a little more host-centric. After the host opens a “portal”, their active tab becomes a shared workspace, and collaborators follow the host as they move between files. Teletype is well-suited to the pair programming use-case — with its driver and navigator model — but not as robust for all purposes as Live Share’s open-ended collaborative development environment.
7. Remote Collab for SublimeText

Remote Collab brings virtual pair programming to SublimeText. Remote Collab is a barebones plugin, but if you’re invested in SublimeText it might do the trick for you.
Each session is bound to a particular document. Once the host has begun a session, collaborators just need the host’s IP address to join, and any changes made will be reflected across machines.
Wrapping It Up
It’s a great time to be a remote developer — there are a lot of solid tools out there for collaborating on code. We hope this helped you find the right one for you. If you’re struggling to narrow it down, though, we’d recommend Visual Studio Live Share for those committed to Visual Studio and Visual Studio Code, CodeTogether for mixed editor teams, and CodePen for ad hoc collaboration.
Now you’ve got your toolkit sorted, make sure you’re making the most out of pair programming with our in-depth pair programming guide by M. David Green, development workflow expert and author of Scrum: Novice to Ninja.
FAQs About Collaborative Coding
How to code together online?
To code together online, you can utilize collaborative tools and platforms like Git for version control, Visual Studio Code with extensions for real-time sharing, or online code editors such as CodePen and JSFiddle for web-related projects. Additionally, dedicated platforms like CodeSandbox and Repl.it offer online coding environments with collaboration features. These options allow you to work simultaneously with others on coding projects, making collaboration efficient and effective.
What are the benefits of collaborative coding?
Collaborative coding offers numerous advantages in software development. It enhances code quality through peer reviews and error detection, accelerates development by distributing tasks, fosters creativity and innovative solutions, and facilitates knowledge sharing among team members. Additionally, it improves communication, accountability, and code consistency, leading to more efficient and successful projects. Collaborative coding is also flexible, allowing teams to work together seamlessly, regardless of their physical location, and can help prevent errors and security vulnerabilities through proactive code reviews.
How do you collaborate on Python code?
Collaborating on Python code involves using essential tools and practices to ensure effective teamwork and code quality. Begin with a Version Control System (VCS) like Git and host your code on platforms like GitHub or GitLab for easy collaboration. Popular code editors like Visual Studio Code and PyCharm offer real-time collaboration extensions, while code reviews using built-in features on these platforms help maintain code quality.
To manage dependencies, create virtual environments using tools like virtualenv or venv and share a requirements.txt file for consistent setups. Document your code clearly with comments and docstrings, and conduct automated testing with libraries like unittest or pytest. Implement Continuous Integration (CI) using services like Travis CI or GitHub Actions to ensure code quality through automated testing.
Effective communication is vital; use team communication tools like Slack or Discord. Agree upon coding standards and enforce them with linters like flake8. Issue tracking systems such as GitHub Issues or JIRA help manage tasks, and consider occasional pair programming sessions for complex problem-solving and knowledge sharing. These practices and tools enable efficient collaboration and high-quality Python software development.
What are collaborative coding best practices?
Collaborative coding best practices ensure efficient teamwork and code quality. Start with a version control system (like Git) and use platforms like GitHub for centralized code management. Emphasize branching for features, code reviews, and clear documentation with comments and docstrings. Establish and enforce coding standards and automate testing with CI/CD pipelines.
Communication is key; maintain transparency through collaboration tools and regular meetings. Use issue tracking systems to manage tasks and responsibilities. Consider pair programming for complex tasks. Ensure code ownership to enhance accountability and promote security practices.
Lastly, conduct retrospectives to improve future collaboration. These practices create a productive environment for high-quality software development.
What is a website where you can code together?
Collaborative coding platforms are diverse. Code hosting services like GitHub, GitLab, and Bitbucket offer version control and code review features. Real-time code editors such as Visual Studio Code with Live Share, CodeSandbox, and Repl.it allow for simultaneous coding in various languages. For web development, tools like CodePen, JSFiddle, and Glitch support collaborative coding of HTML, CSS, and JavaScript projects. Depending on your project’s nature, you can choose the most suitable platform for efficient teamwork and code sharing.
Is pair programming still a thing?
Pair programming is still a widely practiced and valuable approach in software development. It involves two developers working collaboratively at one computer, with one actively writing code (the “driver”) and the other reviewing and providing suggestions (the “navigator”). This method offers benefits such as improved code quality, knowledge sharing among team members, faster problem-solving, reduced errors, enhanced team cohesion, and immediate feedback for skill development. While not necessary for every task, pair programming remains a valuable technique, particularly for complex tasks, code reviews, and mentoring newer team members. Many software development teams continue to use it to boost collaboration and code quality.
 Joel Falconer
Joel FalconerJoel Falconer is a technical content strategist. He has been managing editor at SitePoint, AppStorm, DesignCrowd, and Envato, and features editor at The Next Web.





