React is a favored front-end library based on JavaScript that’s one of the best ways to build dynamic, high-performance web applications with a focus on user interface design. Learning React can be a strategic move for developers looking to advance in web development, and this article lists some of the best resources to help you with that.
Although most point out video courses for learning React, this article lists several text-based resources too, along with React communities where you can ask questions or stay updated. Whether you prefer learning via reading, watching, or doing, you’ll find resources for each here.
But Before Learning React…
React, also known as ReactJS or React.js, gives enough of a hint that it’s a Javascript library, so it’s important to have a solid foundation in JavaScript. Following are some resources to get you started:
- Learn to Code with JavaScript. We’re being biased here as this is our book, but it really is a fantastic introdcution to JavaScript (and programming in general). It’s available in paperback and ebook format, and also on SitePoint Premium (more on Premium later).
- You Don’t Know JS, by Kyle Simpson. It’s available for free on GitHub and is one of the most popular projects hosted on GitHub, with over 177k stars. Depending on your preference, you can also purchase it in paperback or as an ebook for your Kindle device.
- Eloquent JavaScript, by Marijn Haverbeke. It’s also available for free to read on its site and enjoys wide acknowledgement among developers. Like the above book, this can be purchased in paperback or as an ebook for your Kindle.
- For those who prefer watching, Learn JavaScript by Scrimba and freeCodeCamp’s course on JS are two of the best free options, while Udemy and Coursera include too many great courses to single out any.
5 Best Places to Learn React From Courses
If you’re already familiar with the basic know-how of JavaScript, HTML, and CSS, then you’re ready to start. Following are some of the best video courses to learn React.js. While all of them cover similar topics, it’s up to you which instructor’s approach you prefer.
Learn React By Bob Ziroll – Scrimba

Scrimba, known for its interactive style of tutorials, has an excellent course named Learn React that’s available for free. One of the most renowned courses for React, its interactive nature and focus on building projects make it an ideal choice for those starting out or needing a refresher.
The course is structured into 177 interactive lessons spread over four modules, offering practical experience through projects like building a React info site, an Airbnb Experiences clone, a meme generator, and more. It emphasizes hands-on learning, with over 140 interactive coding challenges, enabling students to apply their learning in real time.
It’s also part of their paid program — “The Front-End Developer Career Path” — which has good reviews on ProductHunt and aims to make you hirable as a developer at the end of the course. While this is possible, it would mostly depend on your efforts and networking. That said, there are numerous anecdotes of its success available on the Internet, so don’t give up!
Courses by Kent C. Dodds
Kent C. Dodds is a prominent educator in the web development community, particularly known for his expertise in JavaScript and React. He has also been a Google Developer Expert and aims to teach in a way that inspires knowledge retention. Two of his courses on learning React are listed below.
Epic React

“Epic React” is a comprehensive, interactive workshop series designed for web developers with a strong foundation in React and a willingness to engage in active, challenging learning. It’s one of the most recommended paid courses to take for React developers wanting to improve their game, and stands out with its in-depth quality content.
Overall, it covers foundational React concepts, advanced hooks, performance optimization, testing React apps, and building complete React applications. It’s unique in its hands-on, self-paced workshop approach, offering a real development experience.
Note that this course is an advanced one that aims to make you a better React dev and isn’t suited for beginners. One thing stopping you from taking it may be its price, as the full course costs $600, but the general sentiment is that it’s worth the cost and better than those bootcamps that cost thousands. That said, Kent does offer a 30-day, money-back guarantee in case you feel this isn’t for you.
The Beginner’s Guide to React

If you’re just starting out, Kent also has a free course named The Beginner’s Guide to React on egghead.io. While not as detailed as Scrimba’s course, it’s a short (just 2.5hrs) but fun course that’s enough to get you started on basic web applications using React.
Kent especially tries to emphasize the basics of building the solid foundation required for any React application. The course’s simplicity, clear instruction, and practical approach make it a great starting point for anyone new to web development with React.
Full Modern React Tutorial by Net Ninja – YouTube

Naturally, you’ll find a lot of free React courses on YouTube, but this one named Full Modern React Tutorial stands out due to its ease of access, practical examples, and the engaging teaching style of Shaun Pelling (Net Ninja).
The course is available as a YouTube playlist and covers a wide range of React topics, including the basics of React components, state management, React Router for navigation, and Firebase integration. The video format makes the learning process engaging and accessible, allowing learners to follow along at their own pace.
If you feel Net Ninja’s style isn’t for you, then there are two more noteworthy instructors on YouTube that have playlists for React.
- Programming with Mosh, hosted by Mosh Hamedani, is a YouTube channel known for its clear, concise, and in-depth tutorials on various programming languages and frameworks, including React. Mosh’s approach to teaching is focused on making complex concepts accessible and practical for learners at all levels.
- Jack Herrington’s YouTube channel offers a wide range of tutorials on modern web development technologies, including React. His style is approachable and thorough, making it a great resource for both beginners and experienced developers looking to expand their skillset in React and other web technologies.
Udemy
Udemy is one of the best places to learn anything at all, including React. Among the many paid online React courses it hosts, the following two are some of the best and most updated courses created for React.
React – The Complete Guide, by Maximilian Schwarzmüller

The full title, “React – The Complete Guide 2024 (incl. React Router & Redux)”, is quite self-explanatory and true to its word, as it’s designed to include everything you need to become a React developer and build your own React applications.
It’s quite an extensive course, but still Udemy’s bestseller, with over 800k+ students completing the course. The course aims to transform learners into advanced React developers, starting from the basics and progressing to complex concepts.
Notable topics covered by the course include React fundamentals, React hooks, components, state management with context API and Redux, routing with React Router, user authentication, and unit testing. It includes both theory and practical examples, with a focus on building real-world applications.
The course is based on the latest React version 18 and is updated regularly to stay up to speed with the latest updates in React development. As a beginner, you just can’t go wrong with this one. It might take a while to finish, but it sure will be worth it!
Modern React with Redux, by Stephen Grider

Modern React with Redux [2024 Update], by Stephen Grider, is another detailed course on Udemy for mastering React and Redux to build dynamic web applications. It’s also aimed at teaching React to beginners and covers fundamental concepts of React and Redux, including JSX, state, props, and Redux’s technical workings.
The course is structured to provide a solid foundation of knowledge, incrementally introducing topics and offering numerous practical exercises. It’s suitable for programmers new to React or those seeking to deepen their understanding, with no prior experience with React or Redux required.
What sets this course apart from above course is its instructor’s approach to teaching, which focuses on simplifying complex concepts and providing a wide range of practical examples. While both courses cover similar topics, Grider’s course is tailored for a gradual and deep understanding of React and Redux, making it ideal for those who prefer a step-by-step learning process.
Complete Intro to React, v8 – Frontend Masters

The Complete Intro to React, v8 course, led by Brian Holt, is another good option for beginners wanting to learn React and build React applications. Although this course is relatively shorter (almost six hours), it’s ideal for those who prefer a targeted and project-based learning experience.
It integrates tools from the React ecosystem, such as Vite, ESLint, TailwindCSS, React Router, and React Query, to develop a complete pet adoption application. It’s updated whenever React pushes a new version and includes modern React features, such as hooks, effects, context, and portals.
If you’re not a beginner, Brian also has a course named Intermediate React, v5, which teaches advanced concepts. It focuses on React Hooks, Context API, and advanced state management, ideal for enhancing React skills.
4 Best Places to Learn React from Reading
If you prefer reading over watching, there are several great resources available to learn React. Some of these are listed below.
Official React Documentation

It’s very possible you’ve come across bad documentation in the past and don’t like to hear the word, but the React documentation is an exception. It received a major overhaul in 2023 and has become one of the best, if not the best, resources to learn React right now.
It provides a structured and interactive approach to understanding React’s core concepts, and it features in-depth explanations, examples, and exercises. Even if you don’t really like learning via reading, it’s still worth checking out, as you might love how it makes complex concepts easier to digest.
The best part is that the documentation is useful for everybody — from beginners to advanced React devs. Plus, any change in modern React code will always be reflected first in the documentation, which makes it a great primary or even supplementary resource.
Road to React, by Robin Wieruch

Some people prefer reading books to get rid of screen distractions, but it’s hard to recommend them for React, as the front-end world moves fast and can make the learning material outdated. Thankfully, Robin Wieruch has come up with an amazing book named Road to React that’s updated often and is widely respected among industry experts like Kent C. Dodds as well as general React community.
The book is structured to be beginner-friendly, focusing on plain React without the complexity of additional tooling. Aside from the introductory topics, it includes modern practices and exercises while also covering components, JSX, APIs, and advanced concepts like higher-order components and context.
If you’ld like to buy it, it’s recommended that you do so from the main site, as this will ensure you’ll get future versions of the book for free. But if you really need a paperback, it’s still fine to buy it from Amazon, because even with updates, the basics and most of the material are likely going to stay intact.
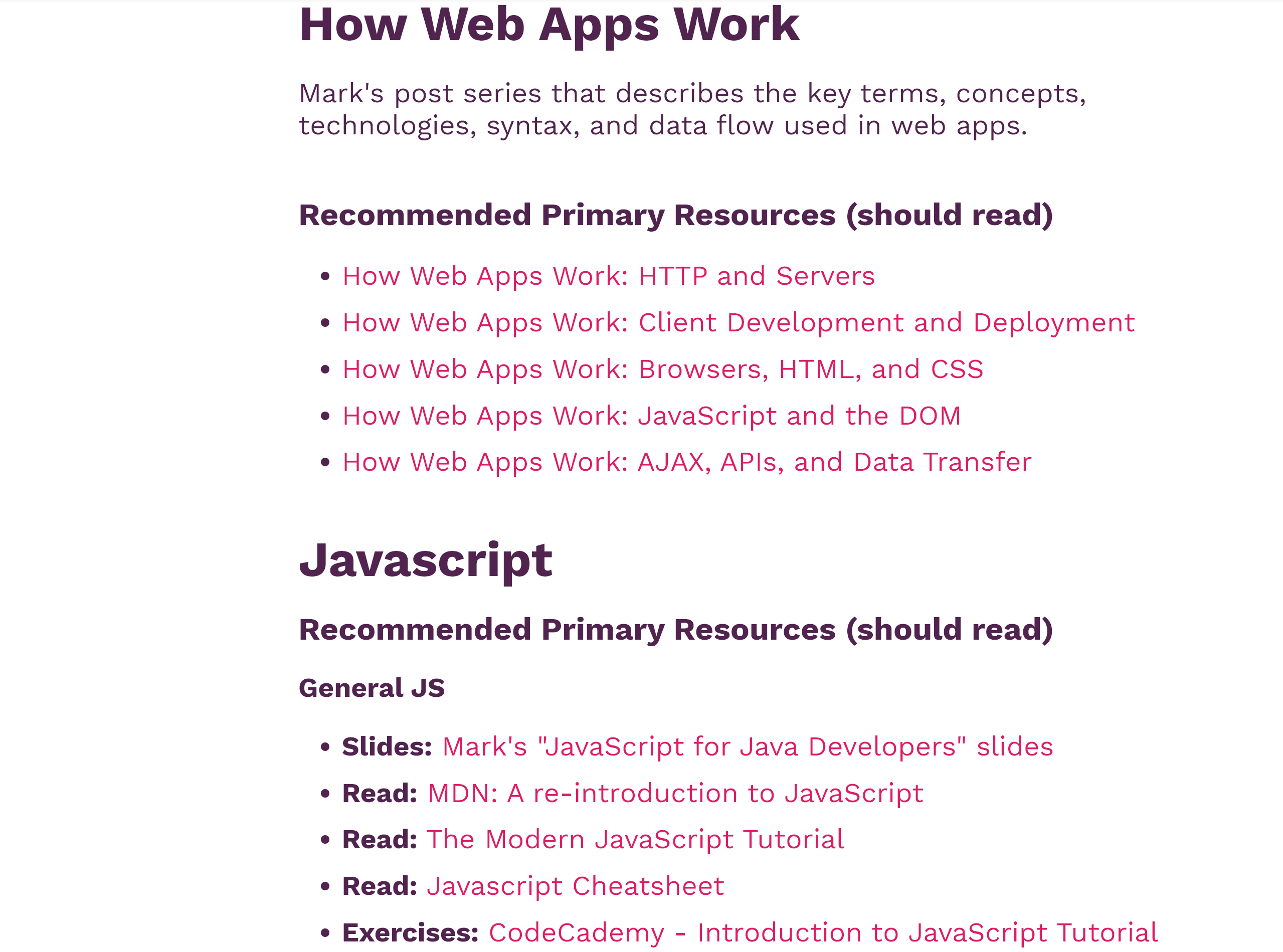
Learning Path for React, by Mark Erikson

Mark Erikson, best known as the Redux maintainer, has created a learning path for React that guides you to a series of concepts you need to be familiar with, accompanied by recommended articles to learn them.
It links to some of the best resources available for React, including the official documentation, and provides clarity to developers if they aren’t sure what to learn next.
The path is laid out in a sequential order, starting with an overview of how web apps work, followed by JavaScript fundamentals, React, Redux, and TypeScript. Beginners can work down the list, while more experienced developers can jump to specific topics they want to learn or review.
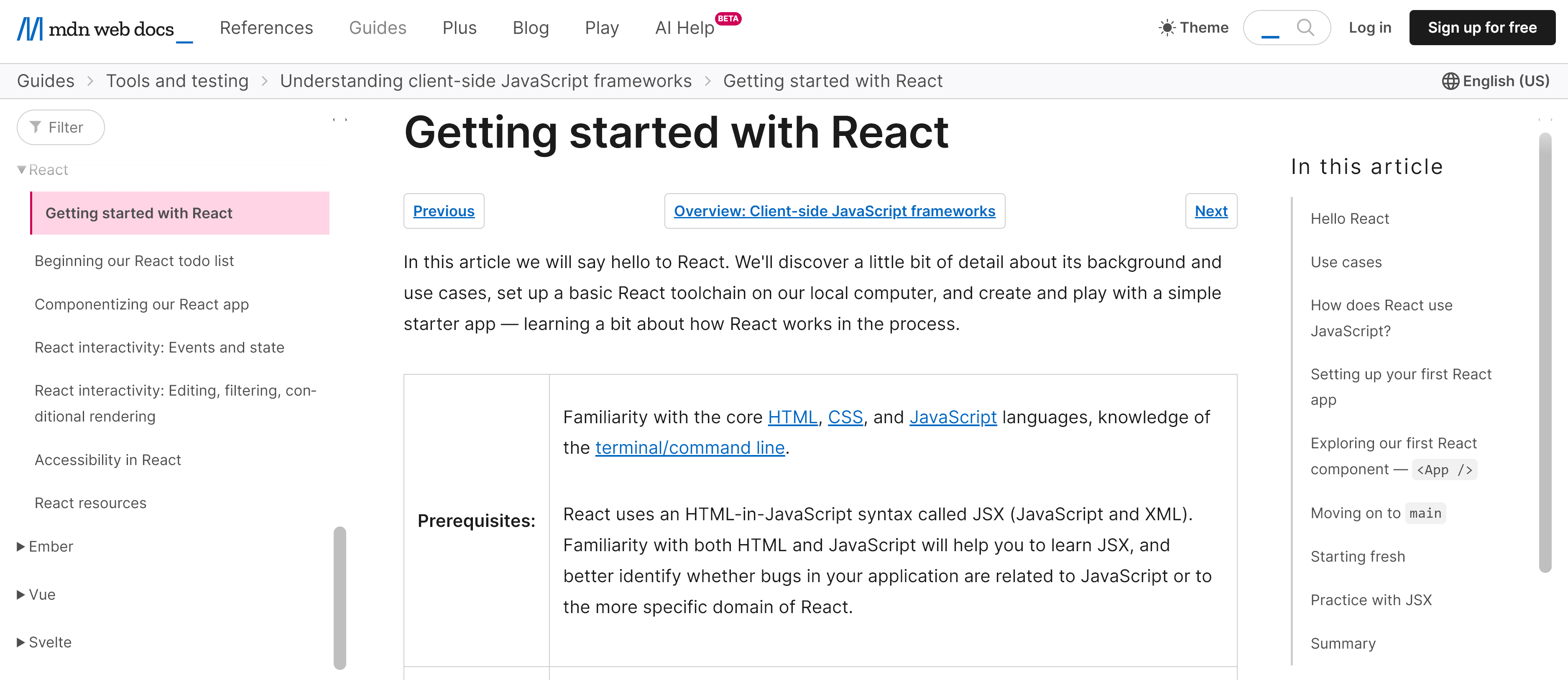
MDN web docs by Mozilla

MDN’s web docs, renowned for their comprehensive and reliable documentation in web development, also have a section for learning React that’s designed to get you started.
It starts with the basics of React and gradually covers more complex aspects such as state management, component creation, and interactivity.
MDN’s use has seen a decline in the React community since the official React documentation improved, but it’s written well nonetheless and even referenced by Mark Erikson for some topics.
3 Best Places to Learn React from Communities
You’ll not always be eyeing React’s changelog or its documentation for updates, so it’s better to be in the loop by joining React communities. These communities provide a platform for developers to share their knowledge, ask questions, and stay updated with the latest trends and updates in React.
Reddit’s r/reactjs
With over 380k members, subreddit r/reactjs is probably the largest React community out there. It allows questions and discussions of all sorts related to React, and it’s probably your best bet if you need an answer to a question.
If you have a question, Reddit’s ease of access and popularity make it more likely that you’ll receive an answer compared to other communities. It also holds useful resources for learning React in its wiki. Anyone is free to make a post, and members help each other keep updated with the latest trends, libraries, and best practices in React development.
Stack Overflow
Stack Overflow is another great platform for React devs or devs in general, to search for already-answered questions or post your own. With over 280,000 answered questions, you’ll likely find your question already answered. If not, you can always ask. To search for questions related to React, use the tag `reactjs` in the search bar.
Reactiflux
Fans of Discord’s interactive style and real-time conversations can join Reactiflux’s Discord server to ask questions, be in the loop, or just have casual talk among fellow developers. The server also allows users to post their articles and projects, as well as provide networking and job opportunities in relevant channels. It’s currently growing strong, with over 220,000 members as of now, and recommended to join if you’re already a Discord user.
Also worth mentioning are Hashnote and Devto, which have active React communities that are worth considering. But these two are mostly places for fellow developers to post articles, so the above options may be better for questions.
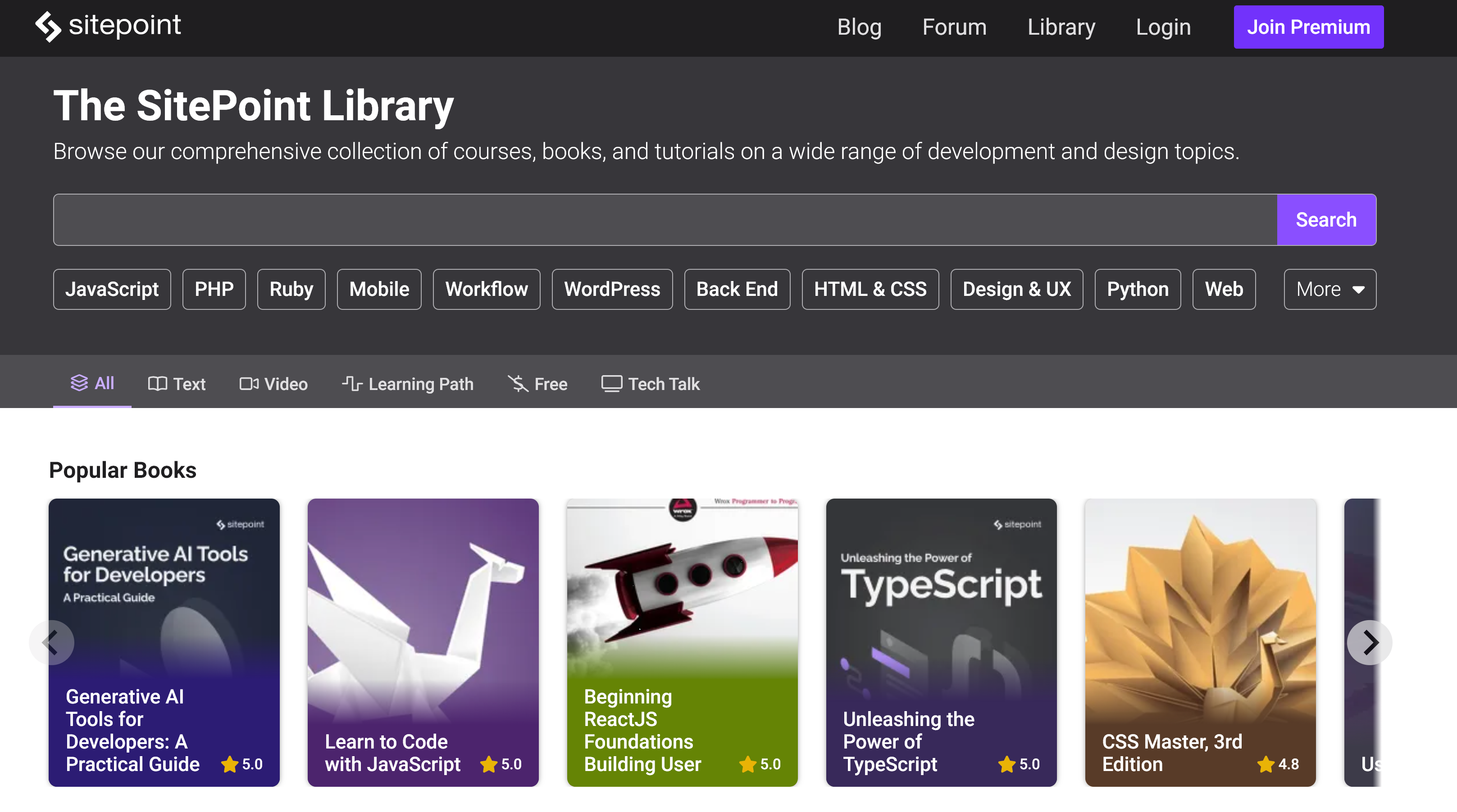
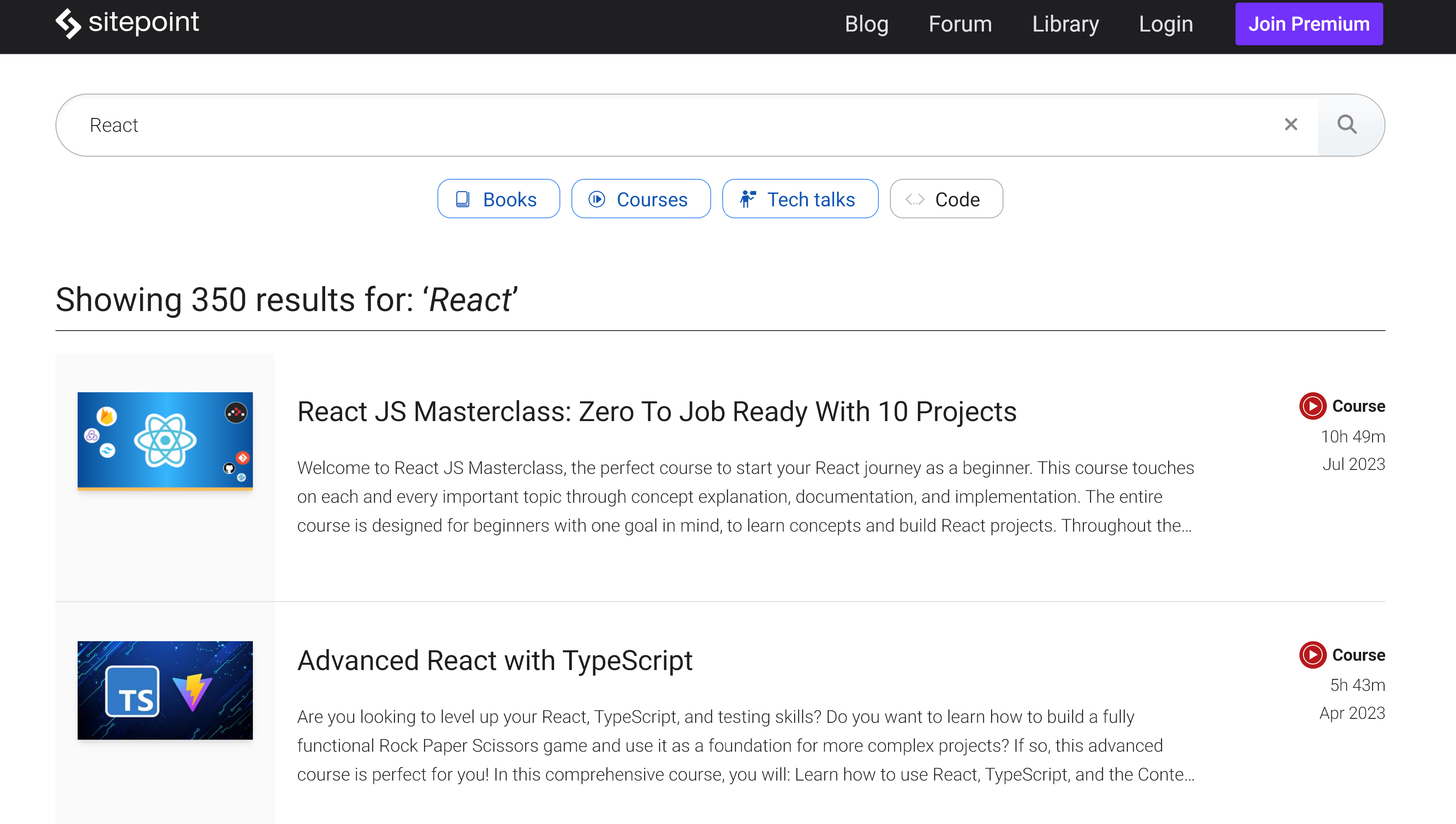
SitePoint

SitePoint offers a unique combination of resources for learning React, featuring articles, books, courses, and a community of developers. It stands out with its extensive library of over 700 books and courses, including a wide range of React-focused content.
Its diverse library caters to different learning styles. Whether you prefer reading in-depth articles, following structured courses, or exploring practical books, and whether you’re interested in learning React fundamentals or advanced concepts, SitePoint has you covered! With just a search, you can find all resources related to React.

The unique advantage of SitePoint is that it offers unlimited access to hundreds of courses and ebooks for just $9/month, while many of the paid courses mentioned above will set you back hundreds. If you want to test if the included React books and courses are for you, give them a shot for free!
Conclusion
React is an efficient, flexible JavaScript library, and learning it is becoming increasingly important for front-end developers. This article provides a list of resources that have received favorable reviews from industry experts and are popular in various React communities.
Whether you’re beginning your journey in React or looking to deepen your existing knowledge, you’ll likely find a resource here that resonates with your style and current level of expertise.
 Zain Zaidi
Zain ZaidiZain is a software geek and techie who loves diving into technical stuff. His primary areas of interest include IoT, SEO, and SaaS. He's also interested in psychology and occasionally writes about it on his blog, Perception Pie.







