WebGL testing
Once installed, you can launch the tool: And choose the image you’re interested in:
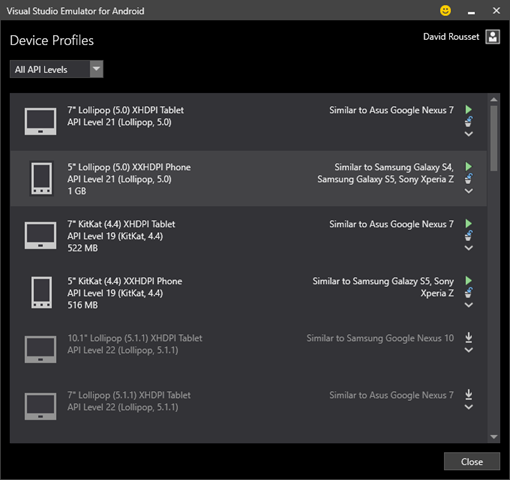
And choose the image you’re interested in:
 Let’s choose “5″ Lollipop (5.0) XXHDPI Phone – Similar to Samsung Galaxy S4” and press play. If it’s the first time you’re launching the emulator, it will configure the Hyper-V network settings for you.
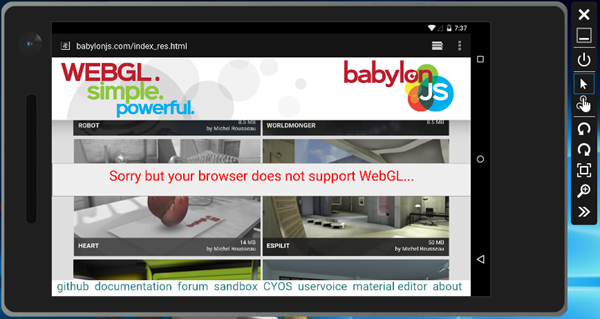
Once started, launch the default installed browser and try, for instance, to navigate to http://www.babylonjs.com/, the best available WebGL framework to date . If you try to launch one of our scenes, you’ll see an error:
Let’s choose “5″ Lollipop (5.0) XXHDPI Phone – Similar to Samsung Galaxy S4” and press play. If it’s the first time you’re launching the emulator, it will configure the Hyper-V network settings for you.
Once started, launch the default installed browser and try, for instance, to navigate to http://www.babylonjs.com/, the best available WebGL framework to date . If you try to launch one of our scenes, you’ll see an error:
 Indeed, the default browser shipped with this Lollipop image doesn’t support WebGL. We need to install Chrome on it.
Search for an x86 version of the Chrome APK such as this one: Chrome 43.0.2357.93 (x86) and drag’n’drop the APK directly into the emulator. It should install it:
Indeed, the default browser shipped with this Lollipop image doesn’t support WebGL. We need to install Chrome on it.
Search for an x86 version of the Chrome APK such as this one: Chrome 43.0.2357.93 (x86) and drag’n’drop the APK directly into the emulator. It should install it:
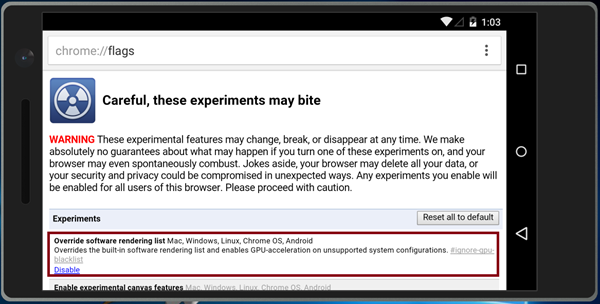
 But if you’re navigating again to the same URL with Chrome, you will still have the same error. This time, it’s because Chrome hasn’t enabled WebGL as the emulator—it is not part of his whitelist. To force it, navigate to “about:flags” and enable this option:
But if you’re navigating again to the same URL with Chrome, you will still have the same error. This time, it’s because Chrome hasn’t enabled WebGL as the emulator—it is not part of his whitelist. To force it, navigate to “about:flags” and enable this option: Override software rendering list.
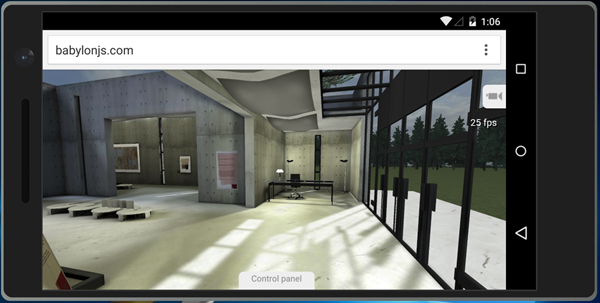
 You should now be able to launch one of our scenes such our famous Espilit scene: http://www.babylonjs.com/index.html?ESPILIT/
You should now be able to launch one of our scenes such our famous Espilit scene: http://www.babylonjs.com/index.html?ESPILIT/
 25 fps on my first gen Lenovo X1 using a simple HD4000 GPU on Windows 10! Not bad for an emulator! Obviously, you still need a real device to benchmark performances of your WebGL code.
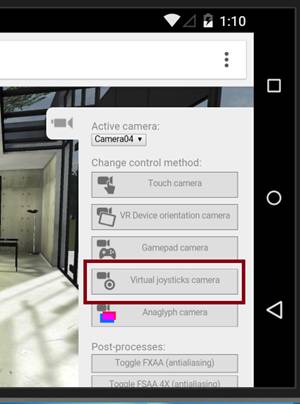
Even better, as the emulator is perfectly supporting touch, you can also test and debug multi-touch inside your WebGL experiences. For instance, switch the camera to “Virtual joysticks camera”:
25 fps on my first gen Lenovo X1 using a simple HD4000 GPU on Windows 10! Not bad for an emulator! Obviously, you still need a real device to benchmark performances of your WebGL code.
Even better, as the emulator is perfectly supporting touch, you can also test and debug multi-touch inside your WebGL experiences. For instance, switch the camera to “Virtual joysticks camera”:
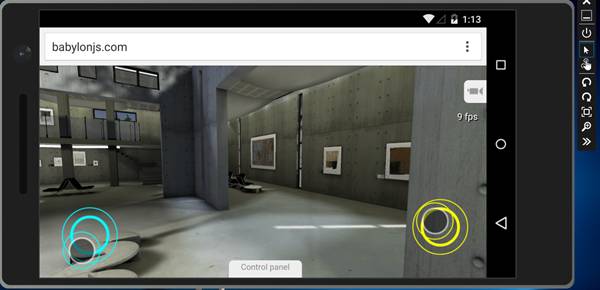
 You can now move into the 3D scene using two of your fingers by simply touching your PC screen:
You can now move into the 3D scene using two of your fingers by simply touching your PC screen:
 Note: for that, we’re using Pointer Events and our HandJS polyfill to propagate those events to Touch Events as Chrome is not supporting Pointer Events yet.
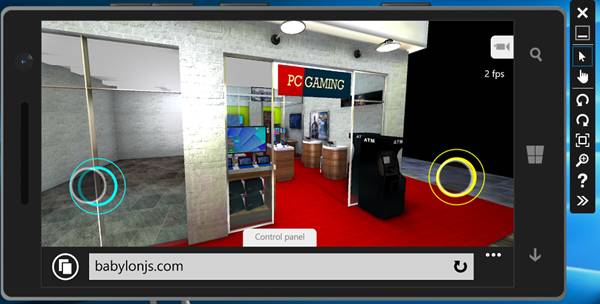
On Windows Phone/Mobile, WebGL is enabled by default in IE11 and Edge. So simply launch the Windows Phone emulator and navigate to your WebGL content.
Note: for that, we’re using Pointer Events and our HandJS polyfill to propagate those events to Touch Events as Chrome is not supporting Pointer Events yet.
On Windows Phone/Mobile, WebGL is enabled by default in IE11 and Edge. So simply launch the Windows Phone emulator and navigate to your WebGL content.
 Note: Even Web Audio is supported by Chrome inside the Visual Studio emulator! For instance, this demo works in it: http://www.babylonjs-playground.com/index.html?22
Note: Even Web Audio is supported by Chrome inside the Visual Studio emulator! For instance, this demo works in it: http://www.babylonjs-playground.com/index.html?22

Going further with Vorlon.js
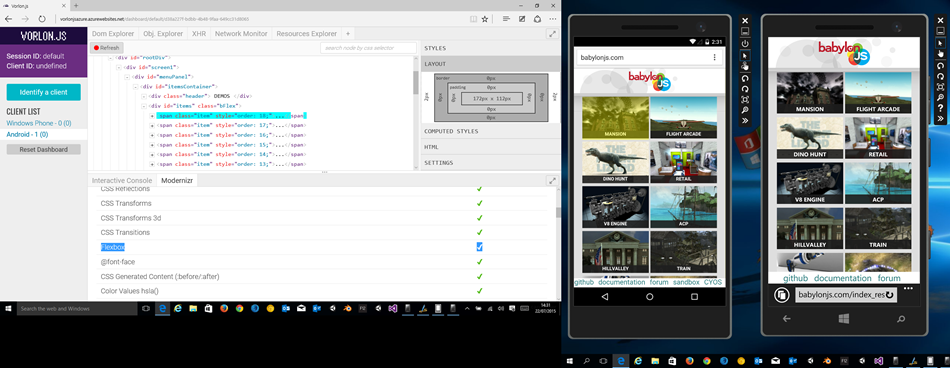
We made Vorlon.js initially to simplify the life of mobile web developers. If you haven’t heard of it yet, feel free to have a look to the video on our website: http://www.vorlonjs.io/ and check this article: Why we made vorlon.js and how to use it to debug your JavaScript remotely Let’s first review how to debug your layer on Android and Windows Phone emulators. For instance, I’m currently playing with Flexbox during my spare time to improve the Babylon.js website. Thanks to the Modernizr plug-in, you can see that Flexbox is supported by the emulator and you can even review the layout size via the DOM Explorer: For instance, you see in the Android emulator (on the left) the “Mansion” flexbox item highlighted, its size is currently
For instance, you see in the Android emulator (on the left) the “Mansion” flexbox item highlighted, its size is currently 172px x 112px.
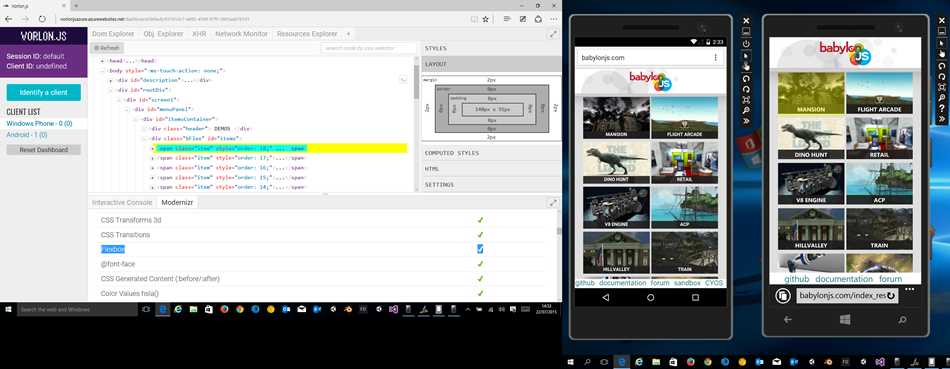
Let’s review the same site on the Windows Phone emulator (on the right):
 Of course, Flexbox is also supported by IE11 Mobile and this time, the same flexbox item is currently
Of course, Flexbox is also supported by IE11 Mobile and this time, the same flexbox item is currently 140px x 91px.
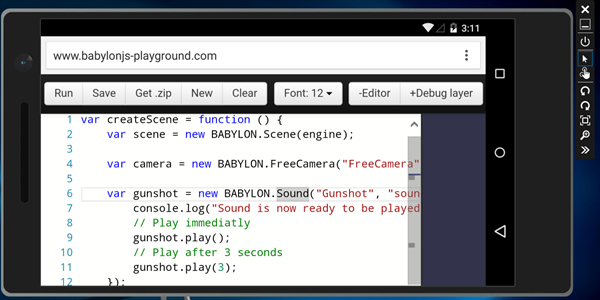
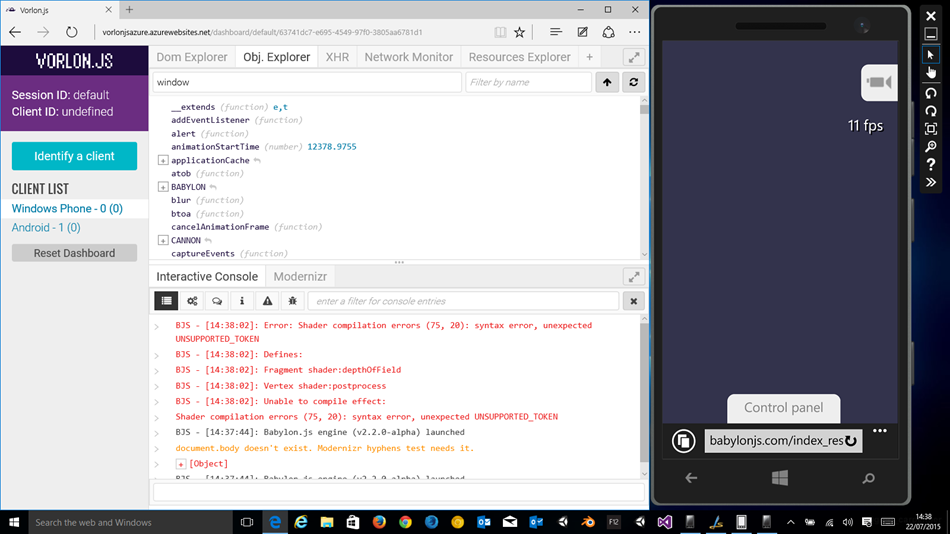
Another interesting feature is the interactive console. Sometimes, using WebGL, it’s hard to know why your code failed on a mobile device. This is often because the mobile’s GPU is not supporting a specific feature or because a shader doesn’t compile. This is, for instance, the case of our “Depth of field / end” demo. The shader is too complex for Windows Phone and you can simply verify it with our tool:
 We’ve got plenty other plugins that could help you and we’re currently working in adding new one to even go further. And who knows, we will maybe have one for babylon.js in a near future.
We’ve got plenty other plugins that could help you and we’re currently working in adding new one to even go further. And who knows, we will maybe have one for babylon.js in a near future.
More hands-on with JavaScript
This article is part of the web development series from Microsoft tech evangelists on practical JavaScript learning, open source projects, and interoperability best practices including Microsoft Edge browser and the new EdgeHTML rendering engine. We encourage you to test across browsers and devices including Microsoft Edge – the default browser for Windows 10 – with free tools on dev.modern.IE:- Scan your site for out-of-date libraries, layout issues, and accessibility
- Use virtual machines for Mac, Linux, and Windows
- Remotely test for Microsoft Edge on your own device
- Coding Lab on GitHub: Cross-browser testing and best practices
- Microsoft Edge Web Summit 2015 (what to expect with the new browser, new supported web platform standards, and guest speakers from the JavaScript community)
- Woah, I can test Edge & IE on a Mac & Linux! (from Rey Bango)
- Advancing JavaScript without Breaking the Web (from Christian Heilmann)
- The Edge Rendering Engine that makes the Web just work (from Jacob Rossi)
- Unleash 3D rendering with WebGL (from David Catuhe including the JS and babylonJS projects)
- Hosted web apps and web platform innovations (from Kevin Hill and Kiril Seksenov including the JS project)
Frequently Asked Questions (FAQs) about Debugging WebGL HTML5 Mobile Experiences with Visual Studio Emulators
What is WebGL and why is it important for HTML5 mobile experiences?
WebGL (Web Graphics Library) is a JavaScript API for rendering interactive 2D and 3D graphics within any compatible web browser without the use of plug-ins. It’s crucial for HTML5 mobile experiences because it allows developers to create rich, high-performance, and interactive graphics content. This includes games, animations, and data visualizations that can run smoothly on mobile devices. WebGL is fully integrated with other web standards, allowing GPU-accelerated usage of physics and image processing and effects as part of the web page canvas.
How can I debug WebGL in Visual Studio?
Visual Studio provides a powerful debugging environment for WebGL. You can use the JavaScript Console to log diagnostic information or use breakpoints to pause execution of your WebGL application. The WebGL state and object inspectors allow you to view and modify the current state of WebGL objects. Additionally, the Shader Editor allows you to debug and edit your shaders in real-time.
What are Visual Studio emulators and how do they enhance WebGL HTML5 mobile experiences?
Visual Studio Emulators are virtual devices that simulate different configurations of hardware and software. They allow developers to test how their WebGL HTML5 applications will perform on various devices without needing the actual hardware. This can significantly speed up development and testing processes, ensuring that your application provides a consistent user experience across different devices.
How can I run HTML5 in an Android emulator?
Running HTML5 in an Android emulator involves creating a new Android project in your preferred development environment, such as Visual Studio or Android Studio. You then need to set up an Android Virtual Device (AVD) that represents the configuration of the device on which your application will run. Once the AVD is set up, you can load your HTML5 application into the emulator and run it as you would on a physical device.
Why is my WebGL application not working on my mobile device?
There could be several reasons why your WebGL application is not working on your mobile device. It could be due to hardware limitations, as not all mobile devices support WebGL. It could also be due to software issues, such as outdated browser versions or incompatible browser settings. Debugging your application using Visual Studio emulators can help identify and resolve these issues.
How can I optimize my WebGL application for better performance?
Optimizing a WebGL application involves various strategies, such as minimizing draw calls, using appropriate texture formats, and optimizing shader performance. It’s also important to use efficient algorithms and data structures, and to take advantage of hardware acceleration where possible. Profiling tools can help identify performance bottlenecks and guide optimization efforts.
Can I use WebGL with other web technologies?
Yes, WebGL can be used in conjunction with many other web technologies, including HTML5, CSS3, and JavaScript. This allows for the creation of rich, interactive web applications that can leverage the full capabilities of modern web browsers.
How can I ensure compatibility of my WebGL application across different devices?
Ensuring compatibility of your WebGL application across different devices involves thorough testing on a variety of hardware and software configurations. This can be facilitated by using Visual Studio emulators, which allow you to simulate different devices and environments. It’s also important to follow best practices for WebGL development, such as using feature detection and providing fallbacks for unsupported features.
What are the common challenges in debugging WebGL applications?
Debugging WebGL applications can be challenging due to the complexity of the WebGL API and the variety of hardware and software configurations it needs to support. Common challenges include diagnosing performance issues, identifying and fixing rendering errors, and ensuring compatibility across different devices and browsers.
Are there any alternatives to Visual Studio for debugging WebGL applications?
Yes, there are several alternatives to Visual Studio for debugging WebGL applications. These include browser-based tools like Chrome’s DevTools and Firefox’s WebGL Inspector, as well as standalone tools like RenderDoc and GPU PerfStudio. However, Visual Studio offers a comprehensive and integrated development environment that many developers find convenient and efficient to use.
 David Rousset
David RoussetDavid Rousset is a Senior Program Manager at Microsoft, in charge of driving adoption of HTML5 standards. He has been a speaker at several famous web conferences such as Paris Web, CodeMotion, ReasonsTo or jQuery UK. He’s the co-author of the WebGL Babylon.js open-source engine. Read his blog on MSDN or follow him on Twitter.