- 1. MediaElement.js
- 2. SoundManager 2
- 3. React-jPlayer
- 4. HTML5 Audio Player with Playlist
- 5. FullWidth Audio Player
- 6. Zoomsounds
- 7. Royal Audio Player
- 8. jPlayer 2
- 9. Gear HTML5 Audio Player
- 10. tPlayer – Audio Player for WordPress
- Wrapping It All Up
- Frequently Asked Questions (FAQs) about jQuery HTML5 Audio Players
According to Buzz Angle Music, a total of 83 billion audio streams were consumed in U.S. alone in the first quarter of 2017. This marks a 61.2% increase over the previous quarter. Meanwhile, music sales dropped by 23.8%.
May 8th, 2017: This popular article was updated to reflect the currently available audio players and plugins.
One advantage of streaming is that the audience can enjoy their favorite music and on-line broadcasts without worrying about storage space on their devices. More and more people, especially the younger generation, are discovering this convenience as the availability of affordable Internet reaches more people.
If you would like to get into the streaming business, you could do a lot worse than to check out this list of HTML5 audio players I’ve compiled.
1. MediaElement.js

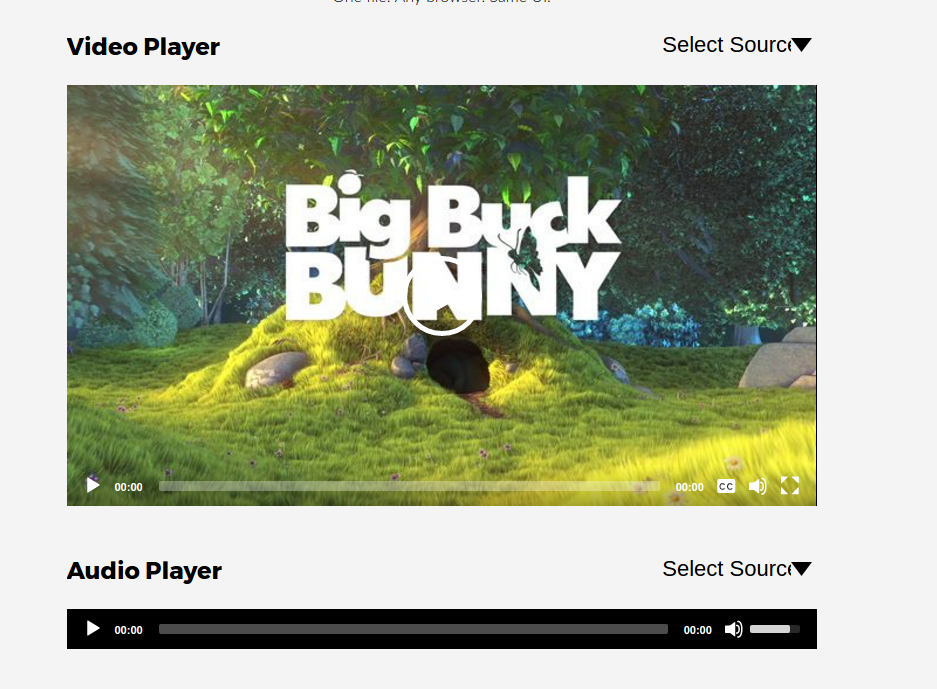
Currently one of the best open source media players for websites, MediaElement.js supports both video and audio. MediaElement.js is capable of playing media from local and third-party sources such as SoundCloud, YouTube, DailyMotion, Vimeo, and Twitch. It can be configured with Vanilla JavaScript, jQuery, Node, Meteor, Require.js and React.
The reason I’ve given this media player the top spot is that it’s still under active development. This means issues will be resolved faster and it will likely be kept up-to-date with the latest HTML5 standards and browser support.
- License: Open Source(MIT)
- Website
- Download
- Source (GitHub)
- NPM – 4,697 downloads last month
- Documentation
- CDN links:
- http://www.jsdelivr.com/projects/mediaelement
- https://cdnjs.com/libraries/mediaelement
2. SoundManager 2

SoundManager 2 is built to make it easier to deliver audio to desktop and mobile platforms. It has a powerful API that uses HTML5 audio where supported and optionally falls back to Flash where needed. It has no external dependencies and can be used with other JavaScript frameworks such as jQuery. Documentation is top notch, allowing developers to configure it for their needs. It supports playlists and multiple skins are available out of the box. Some of the websites using it include Last.fm and BeatsMusic.
Development of this audio player has slowed down, but the open-source community is doing a great job resolving issues reported by users. Sound Manager 2 is really well designed and is still compatible with the latest browser standards. It currently supports all major browsers including IE6, Safari, and Android.
- License: Open Source (BSD)
- Website
- NPM – 5,048 downloads last month
- Source (GitHub)
3. React-jPlayer

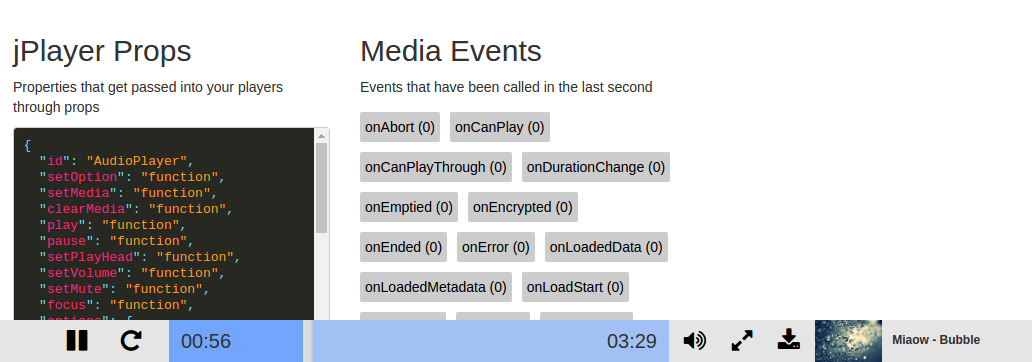
If you are looking for a jPlayer version that has no dependency on jQuery, then you are in luck (that is, if you are a React developer). React-jPlayer is a very new entry heavily inspired by jPlayer. It currently supports both audio and video. Modern browsers from IE9 and all modern mobile platforms are supported. This means older browsers such as IE6 and IE7 are not supported (not a big deal). It doesn’t use Flash as a fallback since iOS and Chrome have officially dropped support for it.
The project seems to have been started a few months ago and it has already gotten 520 downloads in the last month. From the demo provided, all features appear to be working correctly on both desktop and mobile devices. Playlists are currently not supported, though. This will be implemented in an upcoming package named react-jPlaylist.
Being a React project, this obviously puts a limitation on use in other front-end JavaScript frameworks such as Vue.js. It does, however, have a vast number of customizable features making it ideal for building a new modern website for streaming music.
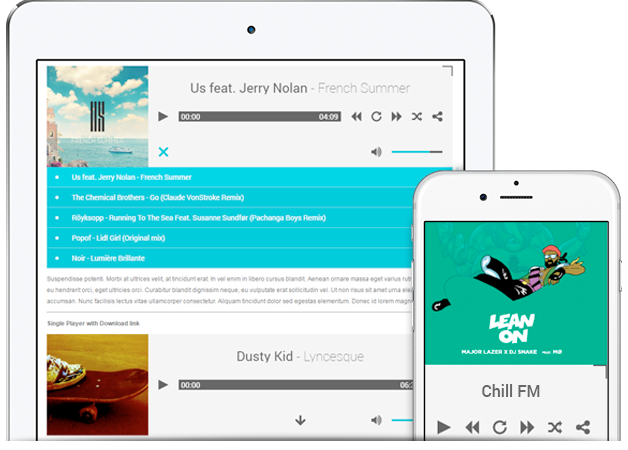
4. HTML5 Audio Player with Playlist

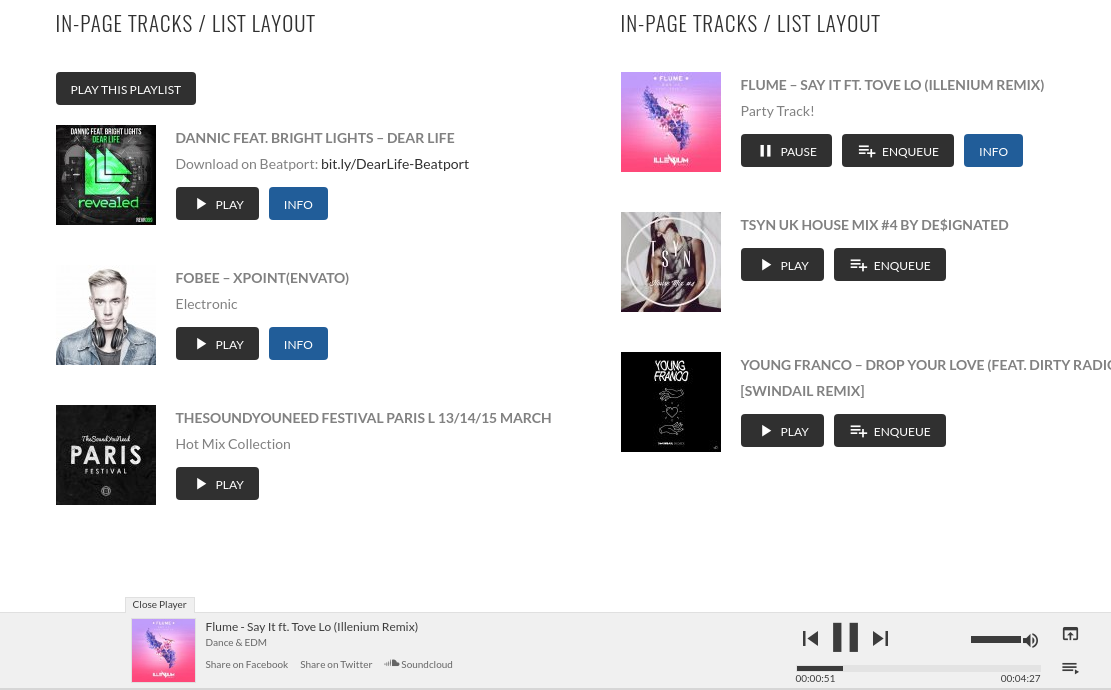
This hugely popular HTML5 audio player brings a remarkable number of options to users. It supports a wide range of features and looks as demonstrated in the live preview page, including full-screen slide show. Among its many features, is that it supports popup windows allowing visitors to continue browsing your site without interrupting the audio stream. Multiple instances of the audio player are also supported on the same page.
5. FullWidth Audio Player

This is a WordPress plugin that converts your standard WordPress site into a music site. It is fully responsive and features the ability to add playlists and tracks to a page or post. It also supports window pop-ups for non-interruptible media playback. You can add the FullWidth Audio Player at the bottom on any WordPress page or post using shortcodes. SoundCloud is supported as well.
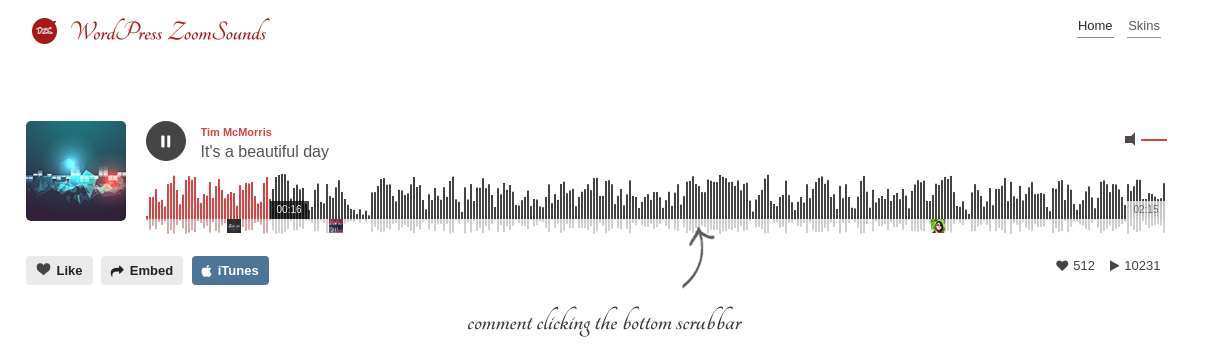
6. Zoomsounds

This is a responsive, retina-ready, HTML5 audio player that comes with 3 skins out of the box. All mobile and modern browsers are supported including IE7+. It supports playing audio from YouTube as well as SoundCloud. Developers can customize the player’s UI via SASS or CSS. The component’s developer has also provided a WordPress version.
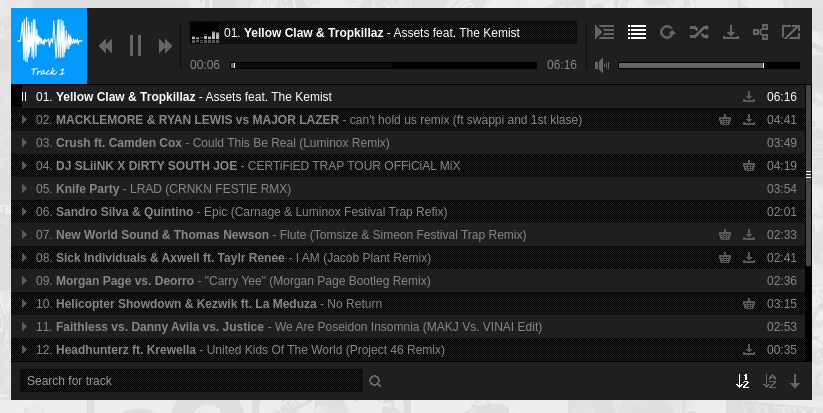
7. Royal Audio Player

This is an audio and video player for those that would like to entertain their on-line visitors with a stylish audio player. It is responsive and supports all modern browsers and mobile platforms. It has an extensive API that supports YouTube, SoundCloud, Podcasts, Official.fm, SHOUTcast, and Icecast. It also supports external sources such as Google Drive and Amazon S3. At the time of writing, this project had been updated recently. Support quality seems top notch as the developer is keen on resolving issues quickly as they arise.
- License: Commercial ($18)
- Sales: 480+
- Website
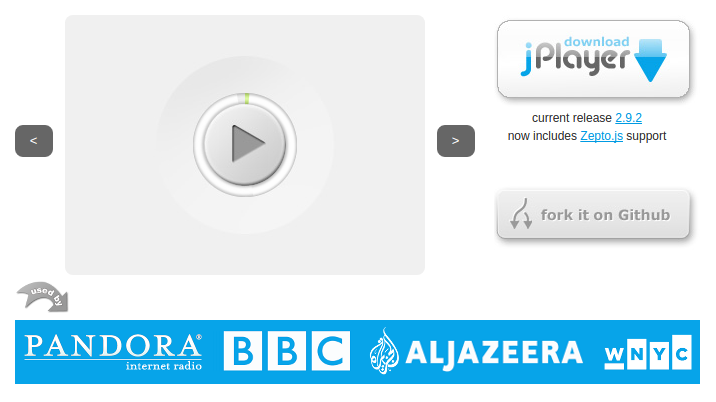
8. jPlayer 2

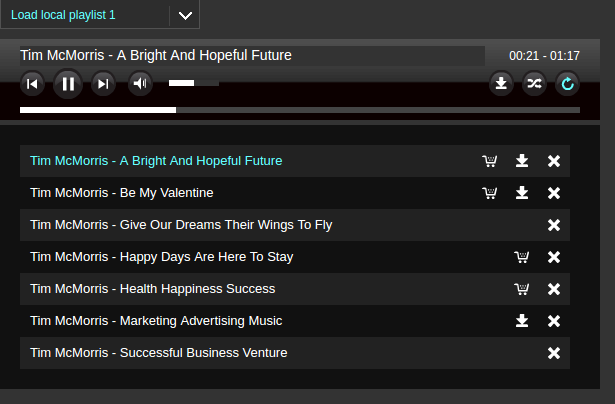
jPlayer 2 is an audio and video jQuery plugin with support for HTML5 and Adobe Flash as a fallback. It supports all major browsers including IE6+, Safari, Chrome, Mozilla, IOS, Android, and Blackberry. Its documentation is extensive, allowing developers to customize it to their needs. It has support for playlists, and multiple themes are provided out of the box. It’s used by organizations such as Pandora, BBC, and Aljazeera.
Sadly, this great plugin has been neglected by the open-source community. Issues have piled up and it is quickly falling behind modern browser standards. However, there is some good news. Plans for jPlayer 3 are already underway. The goal is to bring a number of improvements including removal of the jQuery dependency, allowing it to be used in more environments.
- License: Open Source (MIT)
- Website
- NPM – 2,221 downloads last month
- Source (Github)
- Support:
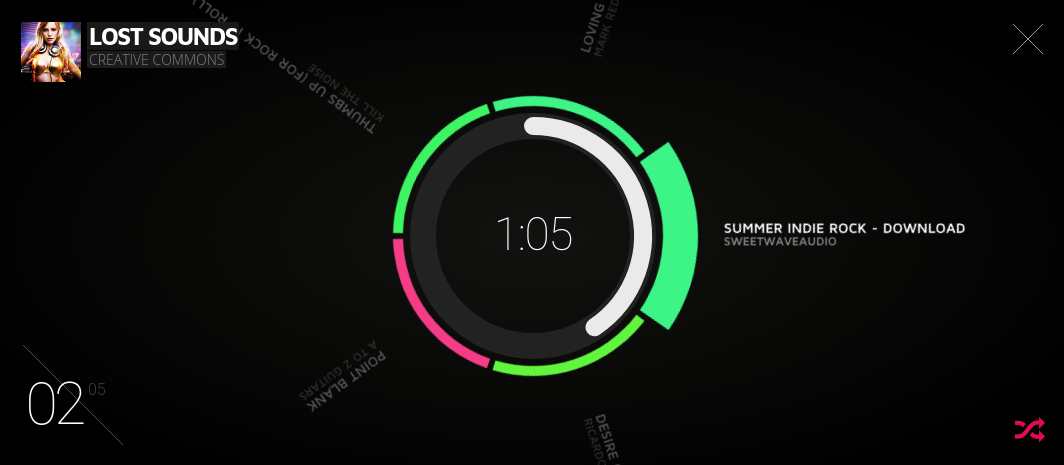
9. Gear HTML5 Audio Player

Gear is an out-of-this-world, jQuery-based, HTML5 audio player with a stunning UI. It features smooth SVG animations, a unique canvas equalizer, and SoundCloud support. It has a mobile responsive design, JSON playlist, circular trackback, and a docked mini player. The styling is crafted with LESS. Coincidentally, SoundManager 2 is credited to be among one of the projects used to construct this beautiful audio player.
10. tPlayer – Audio Player for WordPress

tPlayer is a jQuery based player for WordPress. It supports MP3 audio file playback as well as streaming from SoundCloud, SHOUTcast, and Icecast. It has a great UX design on tablet and smartphone devices and includes SVG animation. The player also has buy and download links.
Wrapping It All Up
This list gives you some of the best open-source and commercial audio players currently available. Despite the title of this article being about jQuery audio players, there is a generally shift to remove jQuery dependency from the source code. This is to allow the audio player to be integrated into more JavaScript frameworks where jQuery is not desired.
When choosing an audio player for your website, you should be keen on how frequent it gets updates. This is because browsers do get updated which sometimes breaks certain features being used by the audio player.
Commercial HTML5 audio players are great if they contain the target features you need for your website. They usually come with several skins, plus the ability to customize even further using CSS. Open-source HTML5 audio players are great too if you have a restricted budget or you simply want to experiment. The open source license allows you to fully customize features by adding new code or third-party libraries in order to create a new type of audio player with unique features.
This is list may not be comprehensive but I hope at least it gives you a taste of what is available out there. Do you have a plugin to recommend? Did I miss your favorite audio player? Let me know in the comments!
And if you’ve enjoyed this and want to make audio of your own, you might like to check out our screencast on getting started with the Web Audio API.
Frequently Asked Questions (FAQs) about jQuery HTML5 Audio Players
What are the benefits of using jQuery HTML5 audio players?
jQuery HTML5 audio players offer a range of benefits. Firstly, they are compatible with all modern browsers, ensuring a seamless user experience. They also offer a high level of customization, allowing developers to create unique and engaging audio experiences. Additionally, jQuery HTML5 audio players support a wide range of audio formats, including MP3, WAV, and OGG. They also offer advanced features such as playlists, track navigation, and volume control.
How can I customize the look of my jQuery HTML5 audio player?
Customizing the look of your jQuery HTML5 audio player is relatively straightforward. Most players come with a CSS file that you can modify to change the player’s appearance. You can adjust the color scheme, size, and layout of the player to match your website’s design. Some players also offer skins, which are pre-designed themes that you can apply to your player.
Can I use jQuery HTML5 audio players on mobile devices?
Yes, jQuery HTML5 audio players are designed to work on both desktop and mobile devices. They are responsive, meaning they will automatically adjust to fit the screen size of the device they are being viewed on. However, it’s important to test your player on various devices to ensure it functions correctly.
How do I add a playlist to my jQuery HTML5 audio player?
Adding a playlist to your jQuery HTML5 audio player involves creating an array of audio files and passing it to the player. The exact method will depend on the player you are using, but generally, you will need to specify the file path, title, and artist for each track in your playlist.
Can I control the volume of my jQuery HTML5 audio player?
Yes, most jQuery HTML5 audio players offer volume control. This is typically achieved using a slider or input field that allows users to adjust the volume to their liking. Some players also offer mute and unmute functionality.
What audio formats do jQuery HTML5 audio players support?
jQuery HTML5 audio players support a wide range of audio formats. The most common formats are MP3, WAV, and OGG. However, the exact formats supported will depend on the player you are using and the browser your audience is using.
How do I install a jQuery HTML5 audio player on my website?
Installing a jQuery HTML5 audio player on your website involves downloading the player’s files, uploading them to your website, and adding some code to your webpage. The exact process will vary depending on the player you choose, but most players provide detailed installation instructions.
Can I use multiple jQuery HTML5 audio players on the same webpage?
Yes, you can use multiple jQuery HTML5 audio players on the same webpage. However, it’s important to ensure each player has a unique ID to avoid conflicts.
How do I troubleshoot issues with my jQuery HTML5 audio player?
Troubleshooting issues with your jQuery HTML5 audio player can involve checking the console for errors, ensuring your audio files are in the correct format and location, and verifying that your code is correct. If you’re still having trouble, you may want to reach out to the player’s developer for assistance.
Can I add custom controls to my jQuery HTML5 audio player?
Yes, many jQuery HTML5 audio players allow you to add custom controls. This can include play/pause buttons, volume sliders, and track navigation controls. The exact process will depend on the player you are using, but typically involves adding additional code to your webpage.
I write clean, readable and modular code. I love learning new technologies that bring efficiencies and increased productivity to my workflow.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.