
The aim of the third part of this GreenSock tutorial series is to introduce you to some amazing GreenSock plugins.
You’ll be using:
- The BezierPlugin to animate properties along a curved Bezier path
- The GSAP Draggable utility to drag elements on the screen and the ThrowPropsPlugin to glide them to a smooth stop
- The DrawSVGPlugin to draw SVG strokes dynamically
- The MorphSVGPlugin to morph any SVG path into any other path, even if the two paths don’t have the same number of points
- And the SplitText utility to create fun animation text effects.
By the end of this tutorial, you’ll be able to create complex types of web animations in a fraction of the time that it would normally take without using GreenSock’s plugins.
For an introduction to the basics of GreenSock, including how to work with TweenMax for sequencing and staggering simple animations, head over to part 1 of this multi-part article.
If you’re looking for a refresher on GreenSock’s powerful timeline (TimelineLite and TimelineMax), check out Part 2.
The GreenSock articles are part of the series Beyond CSS: Dynamic DOM Animation Libraries. Here’s what I covered in the past instalments:
- Animating the DOM with Anime.js touches on how to make the best use of animation on the web and when you could consider using a JavaScript animation library instead of CSS-only animation. It then focuses on Anime.js, a free and lightweight JavaScript animation library
- Fun Animation Effects with KUTE.js introduces you to KUTE.js, a free and feature-rich JavaScript animation library
- Make Your Website Interactive and Fun with Velocity.js (No jQuery) shows you how to use Velocity.js, an open source, robust free animation library, to create performant web animations.
- GreenSock for Beginners: a Web Animation Tutorial (Part 1) is an overview of GreenSock, also known as GSAP (GreenSock Animation Platform), where I discuss the library’s modules and licensing model. I also show you how to code a simple tween, sequences of tweens, and staggering animations using GSAP TweenMax
- GreenSock for Beginners (Part 2): GSAP’s Timeline delves into GSAP’s timeline functionality teaching you how to organize your animations inside a timeline or multiple nested timelines.
Animation Along a Path with GreenSock’s BezierPlugin
Motion along a path consists in objects following a predefined path like a curved path or a zigzag path, etc. In the right context, it can be crucial for realistic animation.
This kind of animation is possible using SMIL (Synchronized Multimedia Integration Language), which is being deprecated.
The future of motion along a path seems to be CSS, but although the feature is supported in a few browsers (mostly Chrome and Opera), adopting it in production websites could be a risky move.
For consistent browser support and ease of implementation, GSAP’s BezierPlugin is a fantastic option.
This is a free plugin included with TweenMax. Let’s try it out!
GreenSock’s BezierPlugin Basics
To get started with GSAP’s BezierPlugin, just download TweenMax and include it into your project like you would with any external JavaScript file at the bottom of your HTML document.
The basic syntax looks like this:
TweenMax.to(document.getElementById('myDiv'), 5, {
bezier:[
{left:100, top:250},
{left:300, top:0},
{left:500, top:400}
],
ease:Power1.easeInOut
});The snippet above implements TweenMax to() method on the .myDiv element. Among the properties, you can see the bezier property with its value set to an array of objects. Each object contains the values for a couple of coordinates. The example uses top and left properties, but you could as well use x and y.
If you have a long list of coordinates, it’s a good idea to cache them in a variable and use this instead of the object itself inside your function, like this:
const points = [
{left:100, top:250},
{left:300, top:0},
{left:500, top:400}
];
TweenMax.to(document.getElementById('myDiv'), 5, {
bezier: points,
ease:Power1.easeInOut
});If you use x and y to set your coordinates, remember that the values refer to the element’s position, not the canvas itself. For example, x: 10 moves the element from 10 to the right with respect to the location the element is currently at. The following points will still be relative to the element’s initial position rather than the point previously specified.
If you’d like your element to move smoothly from one set of coordinates to the next, the BezierPlugin offers two options:
- Set the
typeproperty to'soft'. This way, the coordinates you provide act as magnets, which attract the element towards them. However, the element won’t be traveling through the specified points - Set the
typeproperty to'thru', which is the default value, and specify a value for thecurvinessproperty. This special properties lets you define the tension on the Bezier: 0 is equivalent to a straight line, 1 is the normal curviness, 2 is twice the normal value, etc. Thecurvinessproperty applies only in case you set thetypeproperty to'thru'.
You can also set the autoRotate property to true, which has the effect of making the element spin according to its position on the Bezier path.
Below is a demo of how these properties work: select a curviness value, check or uncheck the checkbox to set the autoRotate property, and pick either 'thru' or 'soft' using the appropriate radio button.
Note that the default value of the type property is 'thru' and that when you select 'soft', the dropdown box to set the curviness value will be disabled:
See the Pen GSAP BezierPlugin by SitePoint (@SitePoint) on CodePen.
SVG graphics designed with the Vecteezy Editor
For more details on how to use GSAP’s BezierPlugin, check out these links:
- BezierPlugin docs
- YouTube video on selecting coordinate points by IHateTomatoes
- If you plan on using the BezierPlugin with inline SVGs, then you’ll need the
MorphSVGPlugin.pathDataToBezier()function to convert SVG path data into bezier anchor points and feed the result to thevaluesproperty.
GreenSock’s Premium Plugins and Utilities
You can accomplish a great deal with TweenMax and all the goodness it provides, but to go the extra mile GreenSock’s premium plugins and utilities are mind blowing.
To download the premium stuff to your local dev environment or to your own website, you’ll need at least a Shockingly Green membership to Club GreenSock.
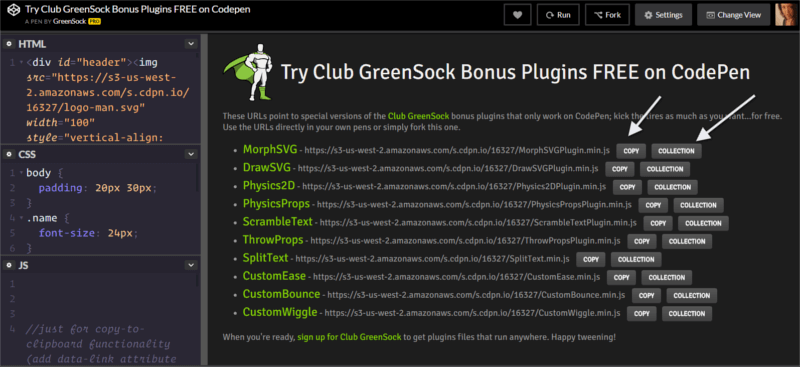
However, visit this magic CodePen demo and as long as your GSAP animation lives on CodePen, you’ll get to play with GSAP’s premium plugins for free.
To get started, you can simply click on the Copy button to copy the plugin’s URL and add it to your own Pen.
Alternatively, simply click on the Collection button to fork one of the many GreenSock’s demos using the plugin you’re interested in and use it as a starting point.

Time to get stuck in!
Drag & Drop with GreenSock’s Draggable and ThrowProps
Draggable is an awesome utility library that lets you code a drag & drop animation in no time. Not only that, but your code will be cross-browser compatible, device-enabled for touchscreens, performant, and consistently applicable to both HTML and SVG elements.
When paired with the ThrowPropsPlugin, Draggable produces gliding physics-like motions on the screen.
Here’s a simple implementation:
Draggable.create('#yourID');You can now drag the element with id of yourID both horizontally and vertically.
If you’d like your element to be constrained within given bounds, leverage the bounds property. For extra smoothness, download and add the ThrowPropsPlugin. To use it, just set throwProps to true, like this:
Draggable.create('#yourID', {
bounds: '.container',
throwProps: true
});Now, the draggable element can’t be dragged beyond the boundaries of the element with the .container class.
To lock the direction of the dragging motion either horizontally or vertically, type something like this:
Draggable.create('#yourID', {
bounds: '.container',
throwProps: true,
type: 'y' //only vertical scroll
});The element will now be draggable only along the vertical axis. To change this into the horizontal axis, replace 'y' with 'x' as value of the type property.
You can set the type property to the value of 'rotation'. In this case, instead of being able to drag the element horizontally and/or vertically, you’ll be able to spin it in a circular movement.
Here’s a CodePen demo that uses this type of animation:
See the Pen ThrowProps and Draggable Demo by SitePoint (@SitePoint) on CodePen.
SVG graphics designed with the Vecteezy Editor
Three things you may notice about this demo:
- Draggable has useful callback functions like
onDragStart(),onDragEnd(), etc., that you can use to do your stuff in relation to the stages of the dragging motion - GreenSock can also manipulate CSS variables or custom properties, which is an awesome feature added to the library’s latest release.
- GreenSock provides
svgOrigin, which is a special property included in the CSSPlugin (packaged with TweenMax). WithsvgOrigin, you can set the transformOrigin in the SVG’s global coordinate space rather than relatively to the element itself. To come up with the numbers you could use Illustrator for help, but I mostly refined the choice by trial and error.
For more details on Draggable and the ThrowPropsPlugin, visit these resources:
- Draggable docs
- ThrowPropsPlugin docs
- GreenSock’s curated demos collection on CodePen
- Some of Sarah Drasner’s Draggable demos on CodePen (feel free to study them all, it’ll be worth it):
https://codepen.io/collection/DNRrdY/
https://codepen.io/sdras/pen/gbERKQ
Live-Drawing SVG Strokes Animation with GreenSock’s DrawSVGPlugin
With GreenSock’s DrawSVGPlugin you can quickly create an SVG graphic that looks like it’s drawing itself on the screen.
Creating this kind of animation with only CSS is not complicated. However, GSAP offers some advantages:
- You can work with simple SVG shapes like rect, circle, etc., which don’t have a
getTotalLenght()method (you need this method to calculate the length of the SVG stroke) getTotalLength()won’t adjust when you scale the SVG to work responsively on different screen sizes. With DrawSVG you won’t have to worry about this- With DrawSVG you can animate the stroke using integers, booleans (i.e., true or false), and percentages, and have a wider range of possibilities.
To start using it, you can try out something like this:
TweenLite.fromTo("#path", 1, {
drawSVG:"0 5%"
}, {
drawSVG:"95% 100%"
});For the animation to work, your SVG needs to have a stroke defined, either in the SVG itself as a presentational attribute or in CSS:
// Define a stroke and stroke-width in CSS:
#path {
stroke-width: 5px;
stroke: blue;
}To stagger more than one SVG stroke, you can simply use GSAP stagger methods. The DrawSVGPlugin is seamlessly integrated with the GSAP API. For example:
/* All elements with the class of .element
will have a stroke animation with a 0.1
delay between each of them during 1 second */
TweenMax.staggerFrom(".element", 1, {
drawSVG: 0
}, 0.1);Here’s a live demo with the DrawSVGPlugin at work:
See the Pen GSAP DrawSVGPlugin by SitePoint (@SitePoint) on CodePen.
For more details, don’t miss these resources:
Shape Shifting Animation with GreenSock’s MorphSVGPlugin
Using GSAP’s MorphSVGPlugin lets you morph one SVG shape into another with one line of code, even if the number of path points between the two shapes is uneven.
This allows for some cool effects with relatively little effort.
You can start using the MorphSVGPlugin with something as simple as this:
TweenLite.to("#circle", 1, {
morphSVG:"#square"
});The SVG’s #circle element will morph into the #square element over a period of 1 second.
As you can see, the plugin is perfectly integrated with GSAP’s methods, therefore in the snippet above there’s nothing that you don’t already know.
If you prefer, you can feed the function the path data instead of #square.
Check out how it works in this demo:
See the Pen GSAP MorphPlugin by SitePoint (@SitePoint) on CodePen.
Background photo by Luca Zanon on Unsplash.com
If your SVG is using simple shapes instead of paths, MorphSVG can deal with this too. Just use the MorphSVGPlugin.convertToPath() function, which does what it says on the tin: it converts the shape into a path, so that GSAP can morph it.
Here’s another demo that shows this in action:
See the Pen GSAP MorphSVG Plugin with Shapes by SitePoint (@SitePoint) on CodePen.
SVG graphics designed with the Vecteezy Editor
For more on GSAP’s MorphSVGPlugin, check out these resources:
Fun Text Effects with GreenSock’s SplitText Utility
The right animation can make text on the web more engaging and fun. GSAP offers a number of plugins to manipulate text, but my favorite is SplitText.
With a few lines of code, you can split your text into sentences, words, or characters, and then animate them to your heart’s content.
Here’s a basic example:
const el = document.getElementById('elID');
const split = new SplitText(el, {
type: 'lines, words, chars'
});el contains some text, and split contains a splitText instance you can use to manipulate your text.
For example, split.lines contains an array of your text split into lines, which you can then easily animate with the GreenSock’s API.
Behind the scenes, GSAP adds some extra <div> elements around each line, word, or sentence. This enables the code to target those containers and animate them separately.
To get rid of the additional markup after you’re done with the animation, GreenSock has the handy revert() function, that you can call inside the onComplete() callback function:
onComplete: function() {
split.revert();
}Here’s SplitText at work in this live demo:
See the Pen GSAP SplitText Utility by SitePoint (@SitePoint) on CodePen.
Background photo courtesy of Unsplash.com
To learn more, head over to these resources:
- SplitText docs
- GreenSock’s curated demos collection on CodePen.
Conclusion
Congratulations! You’ve made it to the end of this mini series dedicated to GreenSock. By now you should be able to include GSAP into your projects and add some animation magic to your website.
GreenSock offers tons of possibilities with its rich API and plugins, therefore to become an expert, head over to the docs pages and keep practicing. If you come up against any hurdles, don’t hesitate to join the GreenSock’s Forums, a friendly and super helpful place with dedicated GSAP Ninjas who will certainly give you a hand.
This also concludes my excursion into JavaScript animation libraries. Now, it’s over to you, create your own animations and make the web a more beautiful place.
Frequently Asked Questions (FAQs) about GreenSock Plugins
What are the key features of GreenSock plugins?
GreenSock plugins are a powerful suite of tools for creating high-performance animations on the web. They offer a wide range of features that make it easy to create complex, interactive animations with ease. These include:
- 1. High performance: GreenSock plugins are designed to deliver smooth, high-performance animations that work consistently across all major browsers.
- 1. Flexibility: With GreenSock, you can animate any property of any object. This includes CSS properties, SVG, React, Vue, and more.
- 1. Compatibility: GreenSock plugins work with all major browsers and many popular JavaScript frameworks.
- 1. Ease of use: GreenSock’s API is intuitive and easy to learn, making it accessible for beginners while still being powerful enough for advanced users.
How do I install GreenSock plugins?
Installing GreenSock plugins is a straightforward process. You can download the plugins directly from the GreenSock website or install them via npm. To install via npm, simply run the following command in your terminal:This will install the GreenSock Animation Platform (GSAP) into your project, which includes all the GreenSock plugins.
How do I use the MorphSVGPlugin?
The MorphSVGPlugin is a powerful tool for morphing SVG shapes. To use it, you first need to import it into your project. Once imported, you can use the MorphSVGPlugin’s morph method to morph one SVG shape into another. Here’s a basic example:gsap.to("#circle", {
duration: 2,
morphSVG: "#rectangle"});
In this example, the SVG element with the id “circle” will morph into the shape of the SVG element with the id “rectangle” over a duration of 2 seconds.
Why is my animation not working in certain browsers?
GreenSock plugins are designed to work across all major browsers. However, certain features may not be supported in older browsers. If your animation is not working in a certain browser, it’s possible that you’re using a feature that is not supported in that browser. In such cases, you may need to use a polyfill or fallback to ensure compatibility.
Can I use GreenSock plugins with React?
Yes, GreenSock plugins can be used with React. You can use GreenSock’s gsap object to create animations in your React components. Here’s a basic example:import { useEffect } from "react";import { gsap } from "gsap";function MyComponent() {
useEffect(() => {
gsap.to(".my-element", { duration: 2, x: 100 });
}, []);
return <div className="my-element">Animate me</div>;}
In this example, the element with the class “my-element” will move 100 pixels to the right over a duration of 2 seconds when the component mounts.
How can I control the speed of my animation?
You can control the speed of your animation by adjusting the duration property in your animation configuration. The duration property determines how long the animation will take to complete in seconds. For example, if you want your animation to complete in 1 second, you would set duration to 1.
Can I chain animations together?
Yes, you can chain animations together using GreenSock’s timeline feature. A timeline is a sequence of animations that are controlled as a group. You can add animations to a timeline using the to, from, and fromTo methods, and control the entire sequence as a single unit.
How do I animate CSS properties with GreenSock?
You can animate CSS properties with GreenSock by passing a CSS properties object to the to, from, or fromTo methods. For example, to animate the opacity of an element, you could do the following:gsap.to(".my-element", { duration: 2, opacity: 0 });
In this example, the element with the class “my-element” will fade out over a duration of 2 seconds.
Can I use GreenSock plugins with Vue.js?
Yes, GreenSock plugins can be used with Vue.js. You can use GreenSock’s gsap object to create animations in your Vue components. Here’s a basic example:export default {
mounted() {
gsap.to(this.$el, { duration: 2, x: 100 });
}};
In this example, the component’s root element will move 100 pixels to the right over a duration of 2 seconds when the component mounts.
How do I stop or pause an animation?
You can stop or pause an animation by calling the pause method on your animation instance. For example, if you have an animation stored in a variable called myAnimation, you can pause it like this:myAnimation.pause();
To resume the animation, you can call the play method:myAnimation.play();
Remember, GreenSock plugins are powerful tools for creating web animations. With a bit of practice, you can create stunning, interactive animations that work across all major browsers.
 Maria Antonietta Perna
Maria Antonietta PernaMaria Antonietta Perna is a teacher and technical writer. She enjoys tinkering with cool CSS standards and is curious about teaching approaches to front-end code. When not coding or writing for the web, she enjoys reading philosophy books, taking long walks, and appreciating good food.




