
Introduction
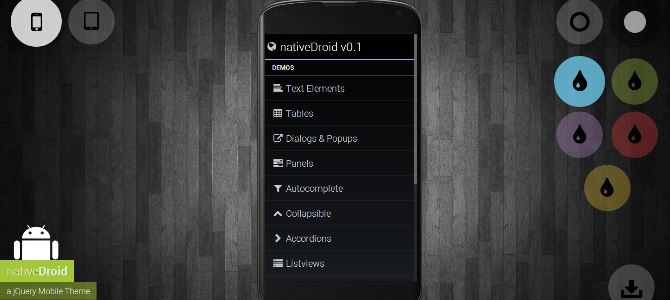
I would like to present a new & clean theme for jQuery Mobile 1.3 calling nativeDroid. The first release of nativeDroid (v0.1) you can find on nativedroid.godesign.ch. Its freely available and can be used in any private and commercial projects. You’re just encouraged setting a backlink in your credits.Features of nativeDroid

- the GUI is looking close to Android HOLO
- pure CSS3/HTML5 imageless design (Includes Font Awesome for the Icons)
- comes in 5 different colours (blue/green/purple/red/yellow) where are fully combinable with light- and dark-theme.
- fits as a start framework for any mobile project
- no extra JavaScript code needed
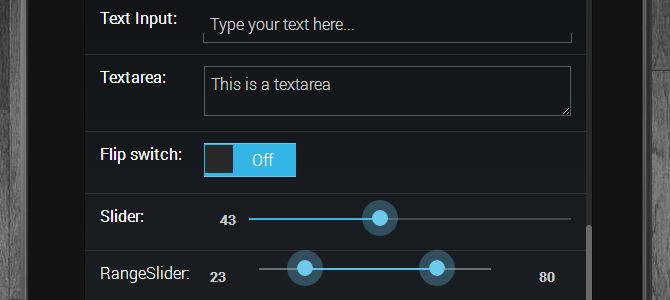
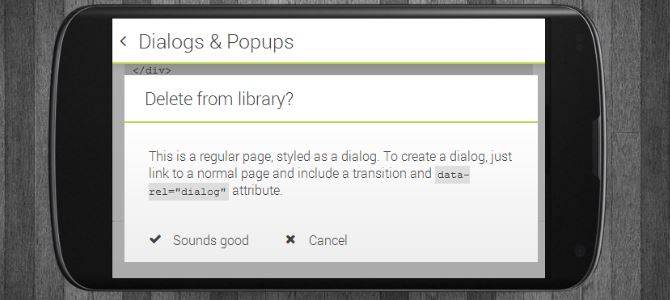
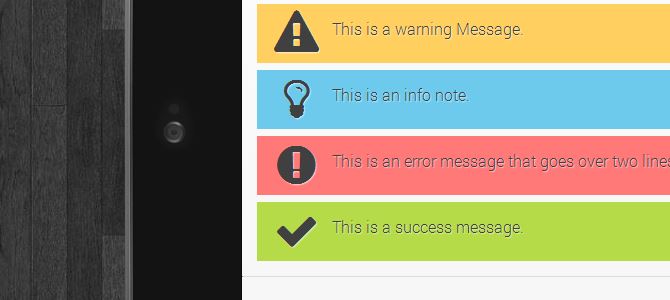
- examples for all jQuery Mobile 1.3 items
- all Font Awesome icons can be added using the jQM data-icon-Attribute
nice, but a few tweaks…
 nativeDroid is basically only a theme for jQuery Mobile so you can use any functionality provided by jQM but for a better looking design there are a few tweaks to respect:
nativeDroid is basically only a theme for jQuery Mobile so you can use any functionality provided by jQM but for a better looking design there are a few tweaks to respect:
- all styles are applied to data-theme=’b’
- only use the structure stylesheet without a theme (css/jquerymobile.css).
- Stylesheets from jQuery Mobile’s Themeroller will break the design.
- the data-inset=’true|false’ parameter is not working in nativeDroid. Use the wrapping <div class=”inset”>-Tag instead.
- use the data-role=’header’ only in combination with data-position=’fixed’ and data-tap-toggle=’false’ and specificly apply the data-theme=’b’ to link elements inside the header.
- the data-role=’footer’ is not yet designed. Use them with cause.
Colors and Styles
 Basic CSS
Basic CSS
- css/font-awesome.min.css contains the fonts and icons used in nativeDroid.
- css/jquerymobile.css contains the original structure for jQuery Mobile without any theme (minified).
- css/jquerymobile.nativedroid.css contains the structure adjustments needed for nativeDroid.
- css/jquerymobile.nativedroid.light.css contains the light-theme.
- css/jquerymobile.nativedroid.dark.css contains the dark-theme.
- css/jquerymobile.nativedroid.color.blue.css blue-color style.
- css/jquerymobile.nativedroid.color.green.css green-color style.
- css/jquerymobile.nativedroid.color.purple.css purple-color style.
- css/jquerymobile.nativedroid.color.red.css purple-color style.
- css/jquerymobile.nativedroid.color.yellow.css yellow-color style.
Is this is the end version?
No, definitvely not. nativeDroid will be developed week by week in spare times so you can be sure, that there will be some cool new features and bugs will be fixed.More Screenshots


Frequently Asked Questions about NativeDroid Theme for jQuery Mobile 1.3
How can I install the NativeDroid theme on my jQuery Mobile 1.3 project?
Installing the NativeDroid theme on your jQuery Mobile 1.3 project is a straightforward process. First, download the theme from the official website. Once downloaded, extract the files and place them in your project’s directory. Then, link the CSS and JS files in your HTML file. Make sure to place the links in the correct order to avoid any conflicts or issues.
Is the NativeDroid theme compatible with other versions of jQuery Mobile?
The NativeDroid theme is specifically designed for jQuery Mobile 1.3. While it may work with other versions, it’s not guaranteed as the theme was not tested on them. It’s recommended to use the theme with the version it was designed for to ensure optimal performance and compatibility.
Can I customize the NativeDroid theme to suit my needs?
Yes, the NativeDroid theme is fully customizable. You can modify the CSS and JS files to change the theme’s appearance and functionality. However, make sure to keep a backup of the original files in case you need to revert back to the default settings.
How can I troubleshoot issues with the NativeDroid theme?
If you’re experiencing issues with the NativeDroid theme, first ensure that you’ve correctly installed the theme and linked the files in your HTML file. If the problem persists, check the console for any error messages. These messages can provide valuable insight into what’s causing the issue.
Is the NativeDroid theme responsive?
Yes, the NativeDroid theme is designed to be responsive. It automatically adjusts its layout based on the screen size of the device it’s being viewed on. This ensures that your website or app looks great on all devices, from smartphones to desktop computers.
Can I use the NativeDroid theme for commercial projects?
Yes, the NativeDroid theme is free to use for both personal and commercial projects. However, it’s always a good idea to check the license agreement to ensure you’re complying with all the terms and conditions.
How can I update the NativeDroid theme?
Updates for the NativeDroid theme are released periodically. To update the theme, simply download the latest version from the official website and replace the old files in your project’s directory with the new ones.
Does the NativeDroid theme support RTL languages?
The NativeDroid theme does not natively support RTL languages. However, you can add RTL support by modifying the CSS file. This requires a good understanding of CSS and RTL language requirements.
How can I add plugins to the NativeDroid theme?
You can add plugins to the NativeDroid theme by including the plugin’s JS and CSS files in your HTML file. Make sure to place the plugin’s files after the theme’s files to ensure they’re loaded correctly.
Can I use the NativeDroid theme with other JavaScript frameworks?
The NativeDroid theme is designed to work with jQuery Mobile. While it may work with other JavaScript frameworks, it’s not guaranteed as the theme was not tested on them. It’s recommended to use the theme with jQuery Mobile to ensure optimal performance and compatibility.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.

