As many of you might already know, a couple of weeks ago it was announced that the ECMAScript specification has now moved to GitHub. Previously it was available in PDF and HTML format but the actual editing process was done in a Word document – which clearly isn’t the best choice – so the switch to GitHub is great news.
Probably one of the most interesting things about the move is the fact that the document itself is now based on something called Ecmarkup, which is described as:
a number of custom elements and a toolchain suitable for formally specifying semantics for ECMAScript proposals.
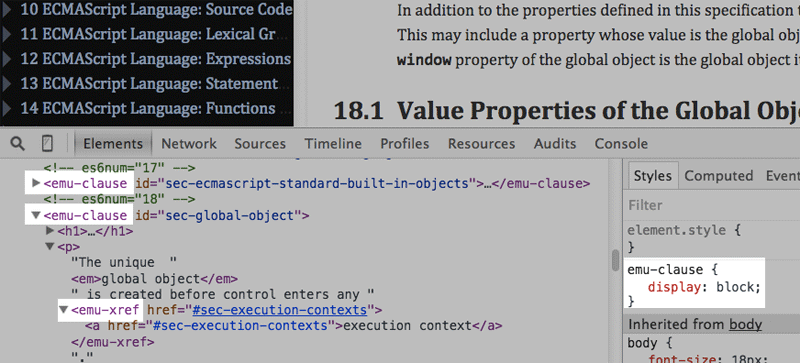
In a nutshell, Ecmarkup is an extension of HTML designed specifically for use in the ECMAScript specification document. The aforementioned announcement describes it as “a custom dialect of HTML built for writing ECMAScript specifications”. You can get a glimpse of the markup by inspecting the source of the spec page. Below is a screenshot:

You can see the custom <emu-clause> and <emu-xref> elements in use, and the <emu-clause> element is set to display: block in the CSS. This is the same sort of thing developers have done with old IE to get it to recognize the new HTML5 elements. Unknown elements start out with no styling, and compute to inline, as explained well by Mark Pilgrim, so these require display: block to be added in the CSS (assuming they’re used as block elements, of course).
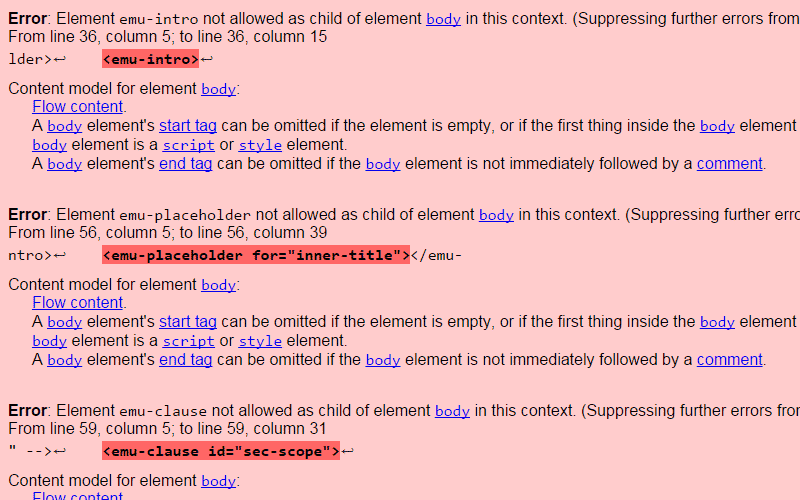
Naturally, if you try to validate a page like this, you’ll get tons of errors similar to the ones shown in the screenshot below:

But before getting to any possible drawbacks to using custom HTML like this, let’s look a little deeper into what’s offered in Ecmarkup.
Features of Ecmarkup
Almost all the custom elements in Ecmarkup begin with the emu- prefix. This has nothing to do with big funny-looking Australian birds; it’s simply an abbreviation for “Ecmarkup”. The Ecmarkup specification itself is built on Ecmarkup and so you can insert your Inception joke here.
Here are some features of the language:
- Clauses: The
<emu-clause>element is one of the most commonly-used elements. As an example of its use, the section in the spec covering the global object is wrapped in a single<emu-clause>element and has other<emu-clause>elements nested inside of it. So this element works somewhat like HTML5’s<section>and<article>elements. - Notes: These are indicated using
<emu-note>elements and are self explanatory; they indicate side notes inside clauses. An example is found at the bottom of the section on the hasOwnProperty() method. - Inline Elements: In addition to block-level elements, Ecmarkup offers inline elements, including
<emu-const>and<emu-val>. - Cross-references: These elements cross-reference other parts of the spec, using ID attributes. They might point to clauses, notes, examples, figures, tables, etc. These don’t replace regular links but are used to wrap them.
- Algorithms and Equations: Indicated using
<emu-alg>and<emu-eqn>elements, used throughout the spec. - Tables and Figures: These are indicated using
<emu-table>and<emu-figure>, respectively. Just like cross-references, these don’t replace the regular table and figure elements; they wrap them. Here’s an example of a table and here’s a figure. If you inspect the elements on the page, you’ll see these custom elements in use in the source.
There are other elements included in the source of the spec document that are not discussed in the Ecmarkup specification (e.g. <emu-geq>). When I asked Brian Terlson, the spec’s editor, about this, he explained that some elements exist and are generated in their build process for styling purposes but aren’t expected to be used by authors.
Possible Drawbacks of Custom HTML
Technically, as Terlson confirmed via email, the ECMAScript spec’s custom HTML is not in line with the standard way to do custom elements. For example, they don’t register the elements as the spec requires. This fact alone might throw up a few red flags.
In addition, by avoiding HTML’s standard elements, accessibility benefits might be stifled. For example, most browsers expose semantics via accessibility APIs for screen readers and other assistive technology. By using unknown elements, these potential benefits are lost. Of course, custom elements, if done in a nonstandard way, will semantically be on the same level as a plain <div>, so there won’t necessarily be any loss in accessibility, just no gains.
Benefits of Custom HTML
Although HTML is a fairly rich language in terms of semantics, sometimes the available choices are not quite specific enough. Drawbacks aside, what the spec has done with these custom elements is unique and sets an interesting precedent for developers working on new projects.
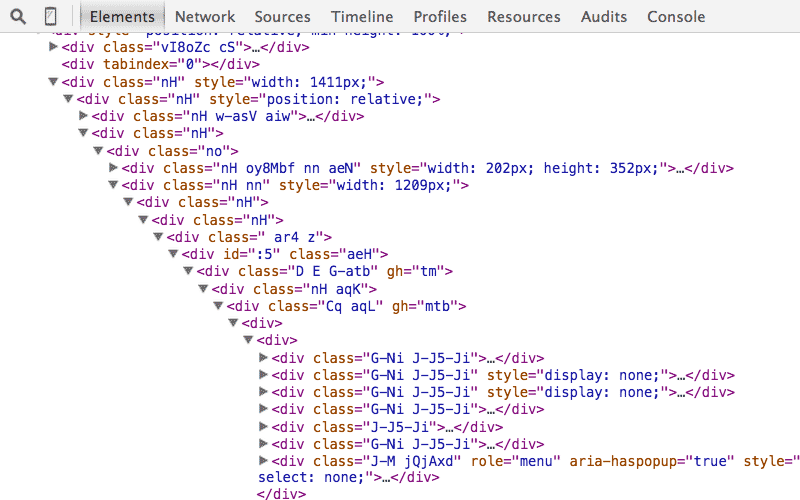
Some complex apps require tons of markup. Try inspecting the source on a web app like Gmail, for example, as shown in this screenshot:

Maybe Gmail’s developers have some kind of process to make it easier to deal with all that markup (most of it likely being generated via JavaScript), but a lot of that could be made easier to maintain with a custom set of tags like that found in Ecmarkup.
Of course, I’m not suggesting that the ECMAScript spec document is the first to do this sort of thing, but the visibility of the project certainly brings this technique into the spotlight a little bit.
I should also point out that the use of the emu- prefix is the right way to go in a case like this. This ensures that the elements won’t actually exist one day and then break in future browsers. For example, although the document uses the <code> and <var> elements (both of which are valid HTML elements), all new elements are prefixed to avoid any future conflict with the HTML spec.
Final Thoughts
I’m still hoping to understand better how Ecmarkup is used in the new ECMAScript spec, but this should suffice to give you a decent overview of what they’ve done, along with the possible benefits and drawbacks. Check out the new spec for yourself and poke around the source.
What are your thoughts? Do you think more apps could benefit from using custom elements in this way? Or are there too many problems with going outside the standards in this way?
 Louis Lazaris
Louis LazarisLouis is a front-end developer, writer, and author who has been involved in the web dev industry since 2000. He blogs at Impressive Webs and curates Web Tools Weekly, a newsletter for front-end developers with a focus on tools.

