SEO is crucial for your website. After all, what good is a website if no one visits it? In this article, we’ll go over a very basic checklist that any owner of a Webflow website can complete on their own to immediately enhance their SEO.
It’s important to remember that this checklist will assist you in building a strong foundation for your Webflow website you can build upon later on, but it won’t instantly place your website at the top of Google.
If you’re new to Webflow, check out our absolute beginner’s guide to working with Webflow.
What Are the Most Important On-page SEO Factors?
Prior to getting too technical, it’s crucial to comprehend the fundamental Webflow-specific on-page SEO elements.
Search engines consider a variety of elements when deciding which to rank your page for. Here are some of the most significant ones:
- Meta descriptions and titles. Create enticing meta descriptions for your web pages. In case you’re not familiar with them,
metatags are the gray text that appears beneath your page name in Google, and setting them up and modifying them is quite simple thanks to Webflow. - Header tags. Organize your content using proper header tags. The
<h1>tag is most important and should contain keyword you’re targeting, but make sure it fits naturally into your heading. Also make sure you aren’t skipping heading levels, so don’t jump from<h1>to<h3>without any<h2>s on your page. - URL structure. Make sure your URLs are short and to the point. One to four words is the spot you should aim for. Also make sure your URL is relevant to the main topic you’re covering.
- Image
alttext. Make sure every single image on your page hasalttext. It makes it easier for Google to crawl your page and determine what your page is about. It also informs users who can’t see your images about what’s in them. - Responsive design. Ensure your Webflow site is mobile-friendly. Google considers mobile responsiveness as a ranking factor, and a lot of traffic can come from small devices.
- Page load speed. Get your loading speed as fast as possible, especially for mobile for the reasons listed above. Page speed is also a ranking factor Google uses.
- Keyword optimization. Integrate target keywords naturally into your content. Google is becoming smarter every year, so old tricks such as keyword stuffing won’t work.
- Content quality. Always prioritize quality over quantity. Having a lot of pages on certain topic is good for building topical authority, but Google is very smart and will possibly give you some initial traffic just for a lot of content but will eventually take it away.
Steps to Improve Your Webflow Website’s SEO Right Now
Now that we’ve covered some basics of on-page SEO, let’s jump into some tips you can use today to improve your SEO in Webflow.
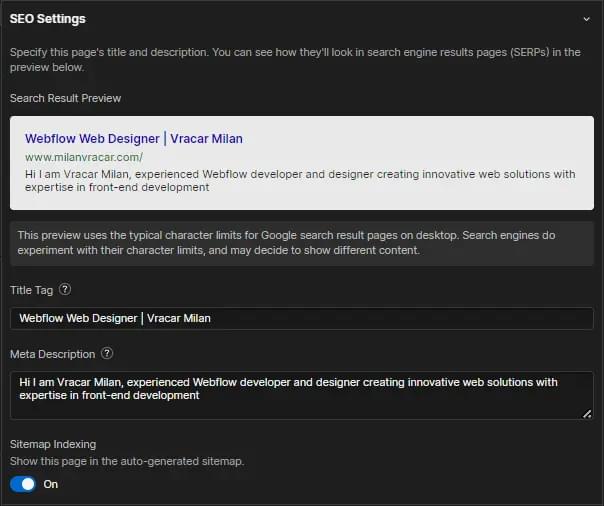
1. Optimize title and meta tags for every page
- Head to your page settings on the left of your designer.
- Make sure every page name contains your keyword and is 60 characters or less.
- Make sure your meta description also contains keyword and is 160 characters or less.
- Do this for every page.

2. Utilize header tags effectively
- Structure your content with clear
<h1>,<h2>, and<h3>tags. - Make sure you have your keyword in every
<h1>, first<h2>and in the beginning of the first paragraph.
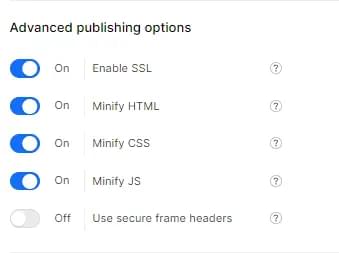
3. Publishing options
- Head to Settings and then Publishing.
- Switch “Enable SSL”, “Minify HTML”, “Minify CSS” and “Minify JS” to ON.
This helps with your page loading speed and overall protection of your website.

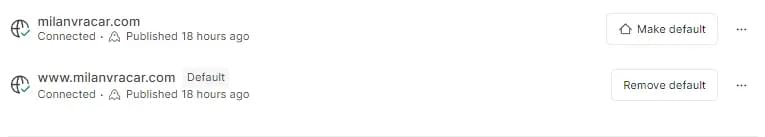
4. Default domain
- In the Publishing section, select Production and select domain with
wwwas your default domain. (Or choose just to use the domain withoutwww. Not setting default domain can cause duplicated content. The important thing is to choose just one of these two options, as your domain can be access with and withoutwwwby default.) - Go to the top of the page and publish changes.

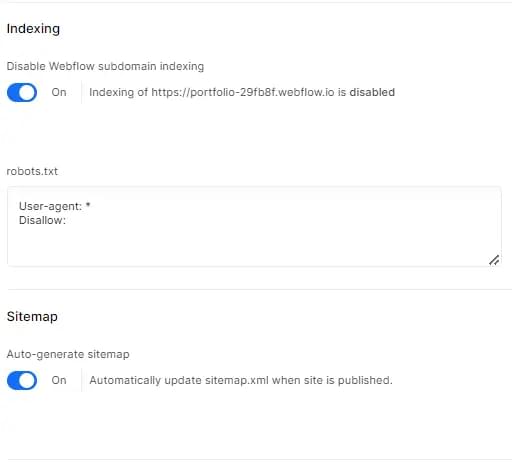
5. SEO tab
-
Go to your website’s SEO tab.
-
Switch “Disable Webflow Subdomain indexing” to YES.
-
Enable “Auto-generate sitemap” by switching to YES.
-
Set up your
robots.txtlike this:User-agent: * Allow: /

6. Fonts
You can choose the fonts you want to use on your Webflow site:
- Go to Fonts tab.
- Upload font you want to use manually (if Webflow doesn’t already have it).
- After that, it will show up in your typography settings in designer.
7. Google verification
- In the SEO tab, scroll to Google site verification.
- Place your unique ID into the given field.
- You’ll find your ID in the Google Search Console.
8. Google Analytics integration
- Head over to the Integration panel.
- Under Google Analytics, place your measurement ID.
- You’ll find that ID once you set up your Google Analytics.
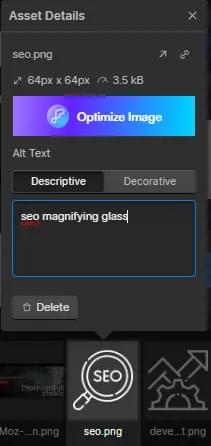
9. Image optimization
- Go back to your designer and open up the Asset Panel (panel where all your images are).
- Go through each image and set meaningful
alttext. - Publish after being done.

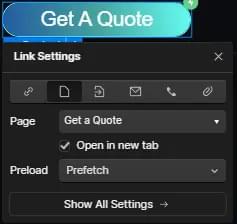
10. Link options
- Go through every link you have on your website.
- Change Preload options to “Prefetch”. This helps navigating through website much faster.
- If you have lots of links — such as in your main navigation — you might not want to do it for all links.

Is Webflow Good for SEO?
Webflow definitely is good for SEO, for the following reasons.
- Clean code. Webflow generates clean, semantic code, contributing to better SEO performance.
- Ease of editing. Webflow’s intuitive editor allows for easy modification of on-page elements — so easy that even someone with no Webflow experience can find their way around it.
- Responsive design. Webflow makes it very easy to switch through screen sizes and make sure your website looks good on every single one of them.
- Hosting infrastructure. Webflow’s hosting infrastructure is designed for speed, contributing to improved page load times. Yes, it’s on pricier side, but it’s worth every penny.
Webflow SEO Checklist Summary
Implementing this Webflow SEO checklist is a great first step for both fresh Webflow websites as well as existing ones that haven’t been optimized this way. Although this alone won’t rank your website for you, it will help you establish great base that you can build upon.
FAQs about Webflow On-page SEO
Regularly update your content to reflect industry changes, provide fresh information, and align with evolving user needs. Aim for regular updates, at least quarterly.
Yes, you can transition to Webflow even if your site is live. Plan the migration carefully, ensuring minimal downtime and implementing 301 redirects for SEO continuity.
Yes, Webflow supports integration with third-party SEO tools. Explore available integrations to enhance your SEO efforts.
Webflow’s CMS features allow for dynamic content updates, contributing to better SEO. Utilize CMS capabilities to organize and optimize your content effectively.
 Milan Vracar
Milan VracarMilan is a Webflow freelancer with over two years of experience, specializing in enhancing web presence and establishing brand identity. He has collaborated with numerous businesses and individuals, utilizing Webflow's advanced features to create seamless online experiences. You can learn more about him on his website.




