Firefox 29 was released on April 29, 2014. The number may not seem significant, but this is the biggest update since Firefox 4.0 was released in March 2011. That version was beset by speed issues and add-on incompatibilities — has Mozilla learned from their mistakes?…
New Australis Theme
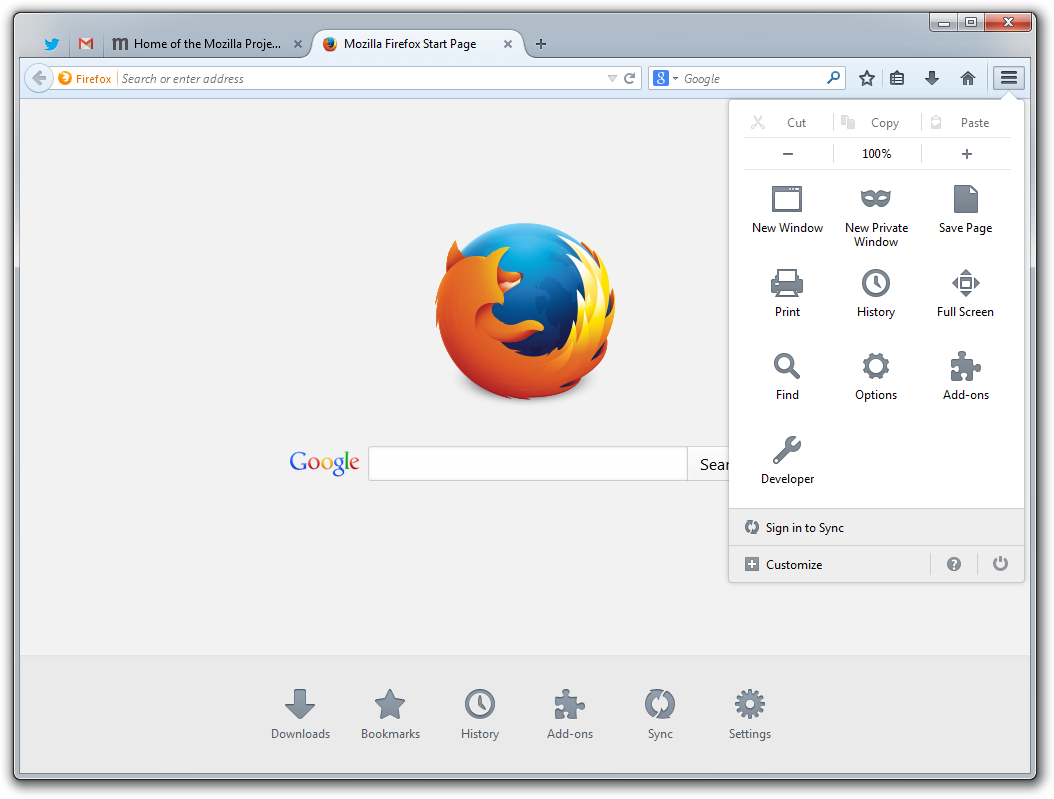
It’s been delayed a few times but the new Firefox theme has arrived.

 At first glance it looks similar to Chrome with its rounded tabs and hamburger icon, but you’ll soon discover differences.
At first glance it looks similar to Chrome with its rounded tabs and hamburger icon, but you’ll soon discover differences.
The main menu is a set of icons similar to the Android version. These can lead to slide-out sub-menus when clicked. However, it’s far more customizable and icons can be moved anywhere — even to the classic menu and toolbars (except the add-on bar which has been scrapped). The only item which cannot be moved is the hamburger itself; a slightly unusual decision given that users have been clicking the top-left menu for three years and may prefer it there.
Individual tabs are separated by a subtle line — only the active tab is given an obvious rounded appearance. I like the concept and it’s easier to locate the tab you’re using. My only criticism is they’re a little too rounded and distinctly different from the square-cornered address and search boxes. Mozilla has resisted the temptation to merge the two boxes like other vendors — I can’t say it bothers me either way.
Australis has quirks. I’m not yet sure whether it’s an improvement or simply different but the enhanced customization is welcome. If you don’t like it, install the Classic Theme Restorer add-on and you’ll be back to where you started.
Finally, I liked the product tour which appears to interact with the browser interface — I’ll be interested to find out how that was done.
New Firefox Sync
Firefox can synchronize open tabs, browsing history, bookmarks, passwords and form data across desktop and mobile installations. Or it should. I often experienced problems, the pairing process could be cumbersome and it was never as seamless as Chrome.
The synchronization system has been overhauled and you now need a Firefox account with a verified email address and password. (I had to wait half an hour for the verification email so there may be a few teething problems.) Perhaps Mozilla should have adopted third-party accounts from Google, Twitter, or Facebook, but it’s better than before.
The old synchronization will continue to work for some time. To switch, you need to unpair all devices and register for a new synchronization account using Firefox 29.
HTML5 Updates
A few minor improvements have appeared…
- Support for
input type="number". - Support for
input type="color"(has anyone ever needed this?)
But there’s still no date control on the desktop browser — shame!
CSS Updates
The -moz prefix has finally been dropped from the box-sizing property. I’m not sure why it took so long; almost every responsive layout uses the property and even WebKit dropped the prefix! Other minor updates include:
- An image type of
<gradient>is supported forborder-image. - Flexbox layouts can now use
visibility: collapse. - A new
will-changeproperty hints when something will animate. It must be enabled in about:config by setting layout.css.will-change.enabled to true. - Native CSS variables are available as an experimental technology. To enable them, set layout.css.variables.enabled to true in about:config.
JavaScript Updates
There are several new features for JavaScript developers to drool over:
- Promises are enabled by default
- Shared Web Workers have been enabled.
- The gamepad API has been finalized and enabled. This was supposed to happen in earlier releases but it’s definitely there now.
- The ECMAScript Internationalization API is supported.
- Malformed JSON strings parsed by
JSON.parse()now return more detailed error messages with line and column numbers.
Developer Tool Updates
The developer tools are evolving rapidly with several stunning new features…
- The network monitor shows pie charts illustrating the quantity and size of all resources with timings for both empty and primed caches.
- The console has several display improvements, such as showing arrays inline.
- CSS3 transform previews are available in the Inspector by hovering over the property.
- The
consoleAPI is now available to web workers. - The Style Editor supports CSS property auto-completion and source maps.
Miscellaneous Updates
Firefox’s speed is undiminished. It’s been fast on Windows for some time but the Mac version feels better too. Memory management is generally better than other browsers.
As well as the usual security fixes, we have also received:
- New quick-share buttons on Android.
- Open Web App integration has been improved on mobile devices.
- Clicking a Web Notification will switch to the originating tab.
- Malay localization.
Firefox 29 is the most significant upgrade to any browser for some time. (I’m not counting Opera switching to Blink — that was a new browser rather than an update!)
Not everyone will like the new theme and some add-ons are certain to break — developers should consult Australis and add-on compatibility. That said, I didn’t experience issues and the upgrade was as smooth as previous editions.
I’m not convinced the changes will reverse Mozilla’s slow decline in market share but Firefox 29 remains one of the best browsers you can’t buy. It looks great and offers several unique features. Try it.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.




